【WordPress】カスタムタクソノミーを作成、利用する方法

wordpressを使用していてデフォルトの「カテゴリー」や「タグ」では、なく別の区分分けを行いたいと思ったことはないでしょうか。
また、カスタム投稿タイプを使用する場合などは独自のタクソノミーが欲しいときが多いのではないかと思います。
そこで、今回はカスタムタクソノミーの追加と利用についてみていきます。
カスタム投稿タイプと同様に
「既存のプラグインによる追加」
「functions.phpに追記」
といった2つの方法が考えられます。
前回作成したカスタム投稿タイプに紐づけしたいと思いますので、後者のコードを書いていく方で説明をしていきます。
また、プラグインを使用する場合設定項目がどこを指しているかわからないこともあると思います。
主要な個所は画像を使用して反映場所を挙げていますので参考にしてみてください。
カスタムタクソノミーを作成する
カスタムタクソノミーは以下のコードで追加できます。
register_taxonomy( $taxonomy, $object_type, $args );
「$taxonomy」はタクソノミーを入れます。カテゴリーやタグといったものです。
後述しますが、前回の「coffee」というカスタム投稿タイプに紐づけて「producted」という生産国の区別をするタクソノミー名にしています。
「$object_type」にはタクソノミーに紐づけるオブジェクトタイプを指定します。
カスタム投稿であれば「$post_type」を指定します。「post」や「page」とすれば投稿や固定ページにも適用できます。複数指定する場合には配列で渡すことができます。
「$args」は各種設定を配列で指定します。
カスタム投稿タイプと同様にラベルやオプションを指定してます。
以下は実際にラベルやオプションを指定し、登録するコードです。
public function my_custom_taxonomy() {$labels = ['name' => '産地(name)','singular_name' => '産地(singular_name)','search_items' => '産地の検索(search_items)','popular_items' => '人気の産地(popular_items)','all_items' => 'すべての産地(all_items)','parent_item' => '親の産地(parent_item)','parent_item_colon' => '親の産地:(parent_item_colon)','edit_item' => '産地の編集(edit_item)','view_item' => '産地の表示(view_item)','update_item' => '産地を更新(update_item)','add_new_item' => '産地の追加(add_new_item)','new_item_name' => '新しい産地の名前(new_item_name)','separate_items_with_commas' => '産地をコンマで区切ってください(separate_items_with_commas)','add_or_remove_items' => '産地の追加または削除(add_or_remove_items)','choose_from_most_used' => 'よく使われる産地から選択(choose_from_most_used)','not_found' => '産地がありません(not_found)','no_terms' => '産地無し(no_terms)','items_list_navigation' => '産地一覧ナビゲーション(items_list_navigation)','items_list' => '産地一覧(items_list)','most_used' => 'よく使われる産地(most_used)','back_to_items' => '産地を戻す(back_to_items)',];$args = ['labels' => $labels,'description' => 'コーヒーの産地','public' => true,'publicly_queryable' => true,'hierarchical' => true,'show_ui' => true,'show_in_menu' => true,'show_in_nav_menus' => true,'show_tagcloud' => true,'show_in_quick_edit' => true,'show_admin_column' => true,'meta_box_cb' => true,'meta_box_sanitize_cb' => null,'capabilities' => array(),'rewrite' => true,'query_var' => true,'update_count_callback' => '','show_in_rest' => true,'rest_base' => '','rest_controller_class' => '',];register_taxonomy( 'producted', 'coffee', $args );}
設定部分について詳しく見ていきます。
また、各ラベルが使用されているところを以下に一部紹介します。
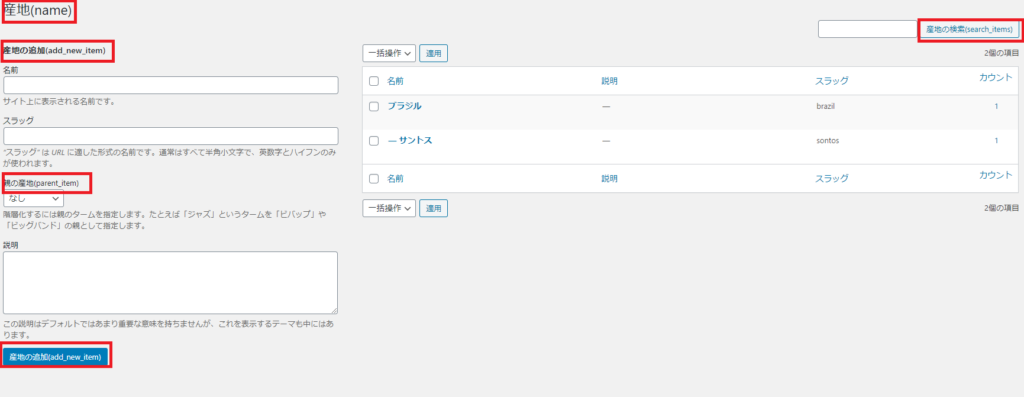
以下には「name」「add_new_item」「parent_item」「search_items」が確認できます。

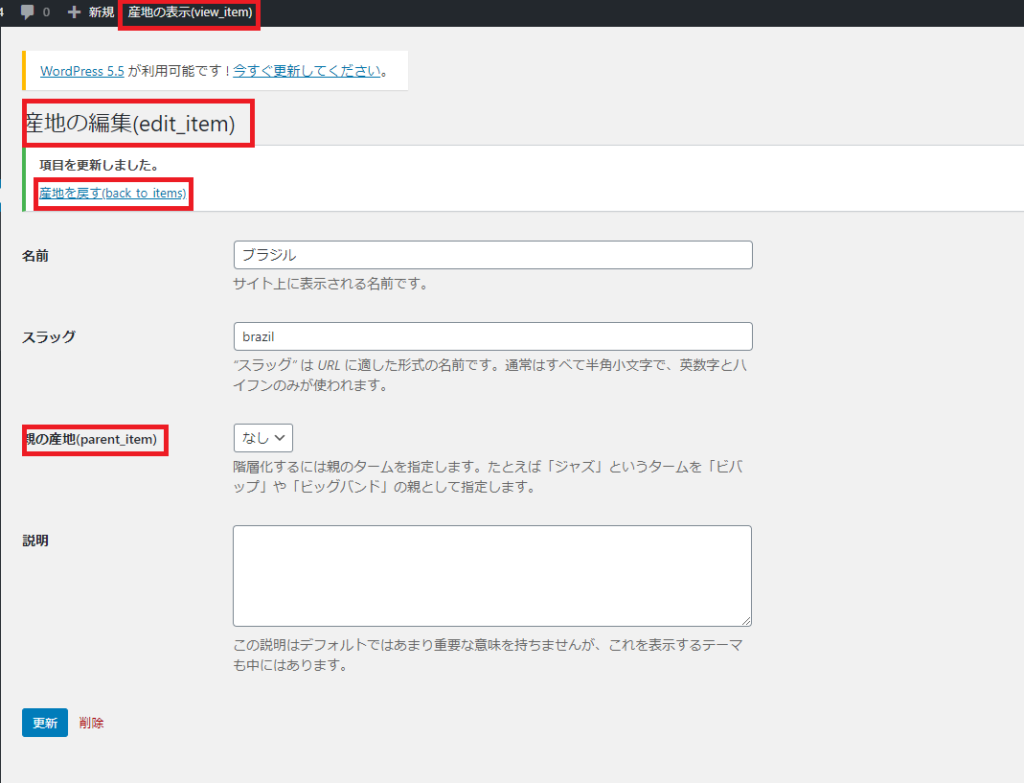
以下では「view_item」「edit_item」「back_to_item」が確認できます。

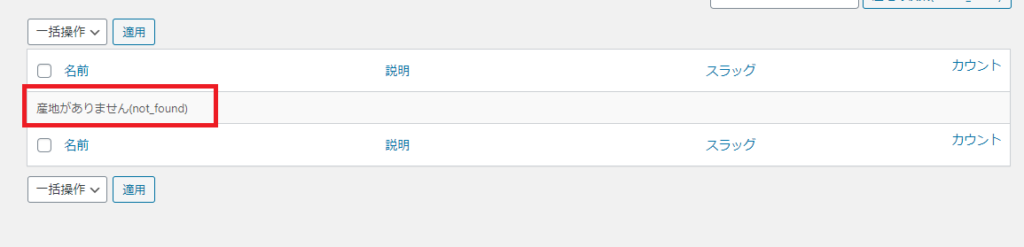
以下は「not_found」が確認できます。

以下では「update_item」が確認できます。

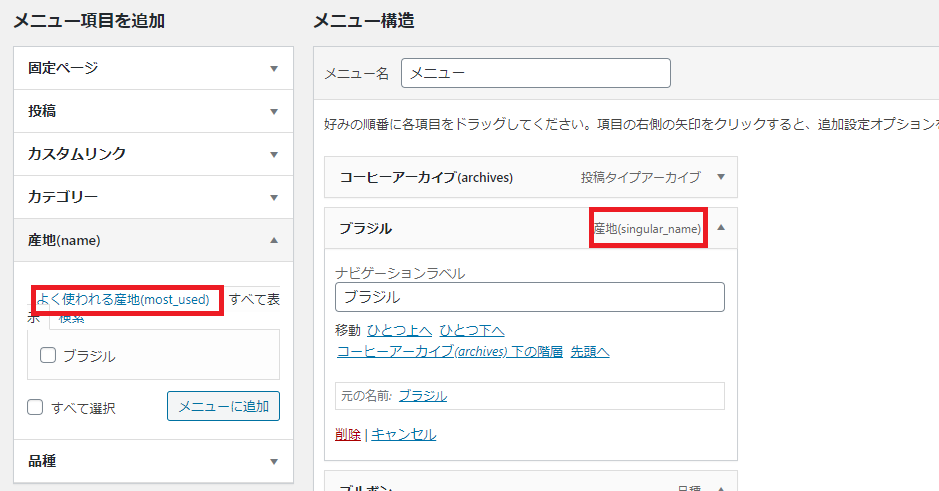
以下では「most_used」「singular_name」が確認できます。

次はオプション部分について詳しくみていきます。
description
タクソノミーの簡単な説明文を文字列で入力します。
初期値:$labels[‘name’]の値
public
タクソノミーをパブリックにするかどうかです。
管理画面からの操作を行う場合やフロントエンドに表示する場合はtrueにします。
反対に触れさせたくない場合や内部的なものとして使用するならばfalseで良いかもしれません。
初期値:true
public_queryable
フロンエンドでpost_typeクエリを実行可能にするかどうかです。
初期値:publicに指定した値
hierarchical
タクソノミーが親子関係を持つかどうかです。
親子関係を持つか否かで「meta_box_cb」のデフォルト選択が変化します。
初期値:false
show_ui
タクソノミーを管理するためのUIを管理画面上に生成するかどうかです。
trueにすることで「カテゴリー」や「タグ」のような管理画面が生成されます。
初期値:publicに指定した値
show_in_menu
「show_ui」で生成した管理画面を表示するかどうかです。
trueの場合は「show_ui」もtrueである必要があります。また、表示される場所は関連付けされた投稿タイプのサブメニューとして表示されます。
初期値:show_uiの値
show_in_nav_menu
タクソノミーをカスタムメニューで選択することができます。
初期値:publicに指定した値
show_tagcloud
タクソノミーをタグクラウドウィジェットで使用できるようにするかどうかです。
初期値:show_uiに指定した値
show_in_quick_edit
投稿データ一覧画面でのクイック編集を可能にするかどうかです。
初期値:show_uiに指定した値
show_admin_column
投稿データ一覧にこのタクソノミーの列を表示させるかどうかです。
初期値:false
meta_box_cb
タクソノミーを編集するUIのコールバック関数を指定します。
初期値:
hierarchicalがtrueの時「post_categories_meta_box(カテゴリーと同様のメタボックス)」
hierarchicalがfalseの時「post_tags_meta_box(タグと同様のメタボックス)」
meta_box_sanitize_cb
meta_box_cbで生成されたメタボックスで入力された値のサニタイズ処理を行うコールバック関数を指定します。
初期値:
meta_box_cbの値が「post_categories_meta_box」の時「taxonomy_meta_box_sanitize_cb_checkboxes」
meta_box_cbの値が「post_tags_meta_box」の時、または任意の関数が指定されているとき「taxonomy_meta_box_sanitize_cb_input」
capabilities
タクソノミーのの権限を配列で指定します。
初期値:array()であり以下の配列とマージされます。
array('manage_terms' => 'manage_categories','edit_terms' => 'manage_categories','delete_terms' => 'manage_categories','assign_terms' => 'edit_posts',);
rewrite
タクソノミーのパーマリンクのリライト方法を指定します。
初期値:true
update_count_callback
このタクソノミーが関連付けられた投稿タイプの個数が変化した際のコールバック関数を指定することができます。
初期値:なし(空の文字列)
show_in_rest
trueを選択することでWP REST APIを使用することが可能です。
「Gutenberg」エディターでの使用の場合は「true」にします。
初期値:false
rest_base
WP REST APIを使用し、URLで情報を取得する場合のURLを名前を変更することができます。
「wp-json/wp/v2/producted」のようにすることができます。
初期値:タクソノミー名
rest_controller_class
実際に処理を行うクラスを指定することができます。
指定するクラスにはWP_REST_Controllerを継承したものである必要があります。
初期値:WP_REST_Posts_Controller
カスタムタクソノミーを利用する
register_taxonomyでobject_typeがしてしてあれば、紐づけてある投稿タイプで利用可能になります。
登録のみで紐づけを行っていない場合はあとから、紐づけを行うこともできます。
カスタムタクソノミーの取得には以下の関数を使用することが多いです。
get_the_terms( $post_ID, $taxonomy );
指定された投稿IDの投稿データに紐づけされている指定されたタクソノミーのタームを返します。
get_term_link( $term, $taxonomy );
指定されたタクソノミーの指定されたタームのアーカイブページのパーマリンクを返します。
この二つを使うとよく見かける商品ページなど作成することができます。
カスタム投稿タイプで「コーヒー」、タクソノミーで「生産地」「品種」と作成したとします。
コーヒーに「ブルーマウンテン」、生産地「ジャマイカ」、品種「ティピカ」といった投稿を作成します。
ブルーマウンテンの商品ページでカテゴリーの枠から「ジャマイカ」をクリックし、「ジャマイカ」のコーヒー一覧ページに移動といった流れを作成できます。
また、各タクソノミーに対応したテンプレートファイルを使用することでユーザビリティの向上につながります。