【WordPress】「cocoon」ってテーマどう?


「cocoon」っていうテーマよく聞くよね。

無料テーマでは一番有名な気がするね。使い心地はどうだろう?
WordPressの無料テーマなどで検索するとほぼ間違いなくヒットするのがこの「cocoon」ではないかと思います。特におすすめのWordPressテーマ何選のようなサイトには必ずと言っていいほど掲載されています。
また、その機能は有料テーマに引けを取らないほどとも書かれていたりしますね。
「cocoon」を実際に使っているサイトって見たことありますか?どのような感じかわかりますか?
おそらくこのあたりについて知りたくてこのページに来たのでないかと思います。
「cocoon」がどのような人に向いているのかや、実際使うとこのような感じになりますよと言ったところを説明していこうと思います。
また、デザインともいえるスキンという外観部分も数種類お見せしますので参考にしてみてください。
本記事の内容
「cocoon」がどのようなテーマなのか以下の3つを軸に説明していきます。
「cocoon」のダウンロードはこちらからどうぞ。
こちらで親テーマ、子テーマのどちらもダウンロードすることが可能です。
インストール方法まで詳しく記載されています。
まず一つ目の「「cocoon」はどんな人向け?」の項目で「cocoon」とはこんな感じなんだというイメージをつかんでもらえればと思います。
次に「「cocoon」を使うにあたって」では実際に使ってみようかなと思った際に気になる点について書いてあります。
最後の項目では子テーマからのカスタマイズなど実際に使用した感触を書いています。また、この項目に初心者、未経験の人はどうかといったところも記載しておきますので参考にしてください。
「cocoon」はどんな人向け?

この項目ではこんな風に使うと良いのではないか、使いやすいのではないかといったところに焦点を当てていきます。
以下の3点で説明をしていきますので、ご自身の検討しているイメージと比較しながら見ていってください。
- ブログ or ホームページ
- 見栄え調整が簡単
- どういった使われ方しているの?
それでは早速見ていきましょう。
ブログ or ホームページ
Webサイト作成する際には大きく分けてブログ型かホームページ型かに分けられることが多いように感じます。
「ブログ型」とは当サイトようなブログがメインとなっているようなサイトです。記事が更新されていくタイプです。
対して「ホームページ型」とはどのようなものかというと、企業サイトをイメージしてもらうとわかりやすいと思います。更新頻度は少なめで決まった情報が設置されているイメージですね。
「cocoon」ではこのどちらでも使用可能です。
ブログ型の場合で使用したいような要素や機能もホームページ型で使用したいような要素や機能のどちらもあります。
ブログだとサイドバーなどに「新着記事」や「人気記事」、「カテゴリー」など表示しておきたいものですが、それらが簡単に設定することができます。また、ホームページ型で使用する際にはサイドバーなしで1カラムにしたいということも可能です。
見栄え調整が簡単
お手軽に見栄えを調整したい人にはもってこいです。
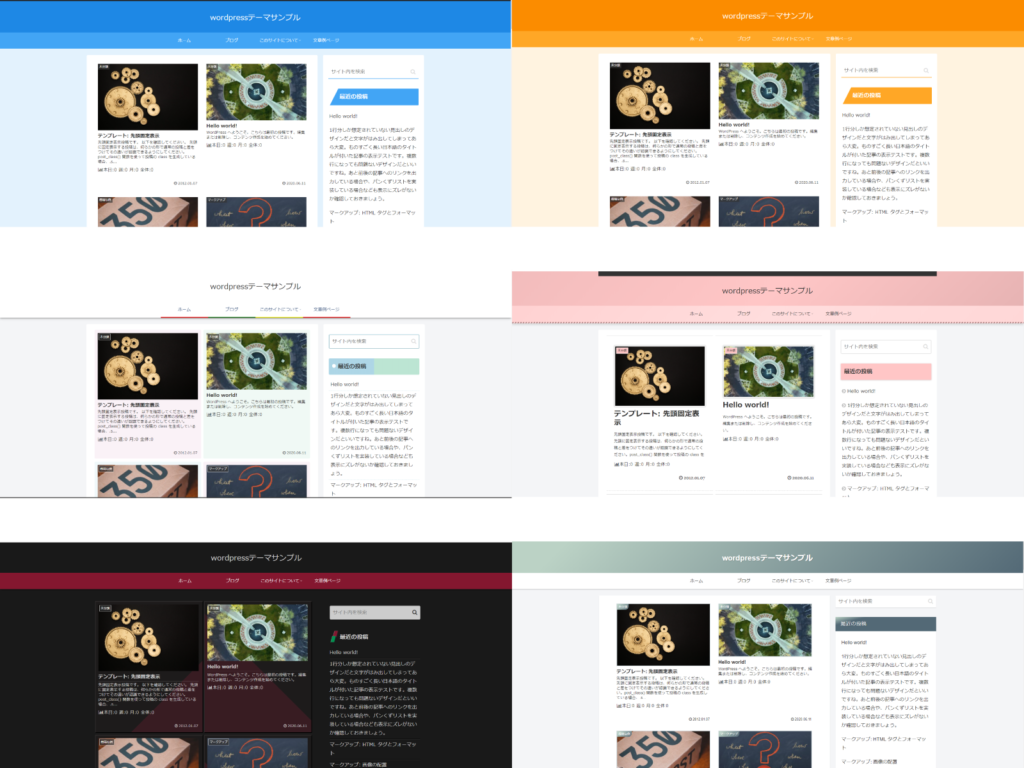
「cocoon」ではスキンと呼ばれる見た目の色合いや雰囲気を簡単に調整することができる機能がついています。
これによって細かな設定をせずとも見た目が調整できるというわけです。
百聞は一見に如かずということで以下でいくつか例を見てみましょう。

その他のものについても「cocoon」ホームページの右上部の「スキン動作デモ」から選択し、確認可能です。
以下のような選択画面ですので確認してみてください。

どういった使われ方しているの?
ブログ型のページで使われているのをよく見ます。
ブログを含んでいてあんまり固くないようなホームページなどでも使用されているのを見ますね。
上で紹介したスキンなどが豊富にあるのも有志の型が自身のブログで使用していて作ったものを誰でも使える形にしたようなものです。
また、記事内容のSNSで拡散するための仕組みや、広告を使っての収益化のしやすい点などはブログに向いている機能といえます。
「cocoon」を使うにあたって

次に「cocoon」を使用するにあたって以下の3点についてみていきます。
- プラグインは必要?
- 便利って何ができるの?
- 有料版ってあるの?
WordPressのテーマの中にはそのテーマに合わせたようなプラグインやおすすめのプラグインがる場合あります。
一つ目の項目ではその点についてみていきます。
また、二つ目の項目では便利といわれている「cocoon」に実際どんな機能がついているのかざっくり見てみます。
三つ目の項目では「cocoon」は無料だけど上位に当たる有料版ってあるのか、有料のプラグインとかあるのかといった点についてみてみましょう。
プラグインは必要?
cocoonを使用するうえで機能面で必用なプラグインは必要ありません。
ほとんどのことがプラグインを使用せずにできます。
ブログをやる人であれば気になるようなSEOについても以下のようなことが編集画面で設定できます。
- SEOタイトルの設定
- メタディスクリプションの設定
- メタキーワードの設定
- nofollow設定
- noindex設定
ほかのテーマであればSEO用のプラグインなど入れなければなりませんが、その必要がありませんね。
ブログカードや吹き出しなどもプラグインなしで実現できますよ。
便利って何ができるの?
プラグインが必用ないぐらいなので機能がたくさんあり、それらが便利だというわけです。
実際に設定を見てみましょう。


戸惑ってしまうぐらい多いですよね。
少し機能をピックアップしてみてみましょう。
たくさんの種類から選択することができます。また、写真ロゴにカーソルを合わせるとどのようなイメージか見ることが可能です。
アドセンスの広告コードを貼ることでアドセンスの広告を管理することができます。
この項目の最大の長所は挿入箇所がいくつかあり選択することができるところです。
通常のWorsPressテーマではコードを張り付けなければ使用することができません。
サーチコンソールやアナリティクス、タグマネージャーといったものを簡単に管理することができます。
また、コードの入力欄があるため他のサービスのものを使用することも可能です。
ここでは記事一覧をよく見る2列のタイル表示などにすることが可能です。
これはあまりコードがわからない人がやろうとすると少々大変だと思いますので助かりますね。
投稿末などに関連記事など表示することができます。
投稿末ではよく関連記事と共にアドセンスなどの広告が差し込まれているのをよくご覧になるではないでしょうか。
ブログカードの見栄えを調整することができます。
画像の位置が右、左や、新規タブで開くなど設定できます。
モバイルのメニューを設定することができます。
5種類ほどから選ぶことができ、タイプが異なるので好みのものが見つかると思います。
有料版ってあるの?
「cocoon」には有料版はありません。
すべて無料で使用することができます。また、関連した有料のプラグインなどもありません。
自身でカスタマイズに断念した場合には「cocoon」のカスタマイズを有料で行ってくれる人もいるみたいです。
ご希望の方はこちらから見てみてください。
実際の使用感やカスタマイズについて

このサイトのテーマは「cocoon」ではないですが、私の運営の他サイトで「cocoon」を使用しています。
その実体験も含めながら以下の3点に焦点を当て説明していきます。
- カスタマイズについて
- 使用感について
- Web詳しくない人でも大丈夫?
カスタマイズでは子テーマでのカスタマイズについても触れながら、通常のテーマのカスタマイズにも触れていきます。
使用感については私が使ってみて便利に感じた個所をピックアップしてお伝えしていきます。
最後にあまりサイトやブログを作ったことのない人でも使用しやすいかといったところをお伝えします。
カスタマイズについて
まず、外観⇒カスタマイズからカスタマイズする方法です。
こちらは、とても簡単です。というよりもここから設定をする項目がほとんどありません。
重要なところは先ほど写真でも挙げたコクーンの設定側に含まれています。
次に子テーマを使用したカスタマイズです。
「cocoon」では親テーマと共に子テーマも配布しています。
その子テーマにはすでにいくつかのファイルがあり、それぞれのファイルに丁寧に「これは○○タグ直後に挿入されます」といったようなコメントが記されています。そのため、わざわざ親テーマのものをコピーしなくても使用することが可能です。
子テーマでのカスタマイズに慣れていない人でもいじりやすいのではないでしょうか。
その他にもスキンを自作できるようなスキン用のファイルも用意してあります。スキンを作成して「cocoon」の作成者に連絡すると紹介してもらえるそうですので、チャレンジしてみるのもいいかもしれませんね。
使用感について
全体的に非常に使いやすい印象です。
特に便利だなと感じた機能は「アフィリエイトタグ」を設定できる機能です。
こちらではタイトルとアフィリエイトコードを設定し保存することで同じものを簡単に挿入することができます。
また、これの通常文章を「テンプレート」として保存することができるものもあります。
その他にも、アドセンスを位置指定して挿入できる機能はとても使いやすいなと感じました。
Web詳しくない人でも大丈夫?
どこの設定をしているのかについて理解することができれば、初心者にこれほどやさしいテーマはないと思います。
なので、あまり経験のない人はwordpressのどこの部分について指しているかを勉強することを勧めます。どこを設定しているかについてわかれば設定自体は簡単にできると思われます。
もし、わからないことがあれば「cocoon」のホームページで調べてみましょう。それでも、答えが見つからないようなら「cocoon」のホームページ上にフォーラムがありますので質問してみましょう。
まとめ
「cocoon」がどのようなものなのか伝わったのではないかと思います。
最後に要点をまとめます。
POINT
- ブログを開設予定で簡単に見た目を調整したい人向き
- 便利な機能がたくさんありプラグインいらず
- カスタマイズも行いやすい
有料のテーマなど購入を考えている場合にはまずは「cocoon」を使用してみるがいいのではないでしょうか。
「cocoon」に慣れてきて使いこなせるようになったら、有料テーマに変えるような形がいいでしょう。