【WordPress】カスタム投稿を追加、利用する方法

通常の投稿とは区別をつけたいときや、商品などをカスタム投稿タイプとしてそれぞれの商品にカスタムフィールドにを付与したいなど使い方は幅広いです。
カスタム投稿タイプの追加方法には2種類あります。
一つはプラグインを使用してカスタム投稿タイプを作成する方法です。
もう一つは実際にコードを書いてカスタム投稿タイプを作成する方法です。
今回紹介していくのは実際にコードを書いてカスタム投稿タイプを作成する方法です。
コードを書いてカスタム投稿タイプを作成する方法でも、functions.phpに書いていくよりプラグイン化してしまう方が多いのではないかなと思います。
プラグイン化しておけばテーマを変更する際に影響が少なくなります。
今回は関数などに焦点を合わせていきますので、functions.phpに書いてあるようにコードを載せますが、実際使用する際にはプラグイン化やクラス化なども考えてみてください。
ラベル等の設定項目についてどの場所に使用されているのかわからないと思いますので、実際に使用されている場所も画像で示していきたいと思います。
プラグインを使用した場合でもラベル等の項目が任意で求められます。翻訳されたような日本語で文字だけではわかりにくいところもあると思いますので、プラグインを使用する人も場所の確認ができるかと思います。
それでは見ていきましょう。
カスタム投稿タイプを作成、追加する
カスタム投稿タイプが作成されると「wp_posts」テーブルの「post_type」列に保存されている設定した独自の投稿タイプを読み込むことが可能になります。
カスタム投稿タイプを作成するには「register_post_type( $post_type, $args )」を使用します。
呼び出しはアクションフックで「init」に引っ掛けます。「init」より前では動作しません。また、「init」以外の場所での呼び出しは推奨されていません。
実際に書いた例を見てみましょう。
add_action( 'init', function () {register_post_type( $post_type, $args );} );
「$post_type」には投稿タイプ名を設定します。
大文字英字、空白は使用できません。また、ハイフン「-」を使用すると管理画面で表示項目を増やしたりすることができなくなります。
「$args」には各種設定が入ります。
各種設定をすべて含めた形で記載すると以下のような形になります。
public function my_custom_post() {$labels = ['name' => 'コーヒー(name)','singular_name' => 'コーヒー(singular_name)','add_new' => '新規追加(add_new)','add_new_item' => '新しいコーヒー(ad_new_item)','edit_item' => 'コーヒーの編集(edit_item)','new_item' => '新規コーヒー(new_item)','view_item' => 'コーヒーの表示(view_item)','view_items' => 'コーヒーの表示(view_items)','search_items' => 'コーヒーの検索(search_items)','not_found' => 'コーヒーが見つかりませんでした(not_found)','not_found_in_trash' => 'ゴミ箱にコーヒーが見つかりませんでした(not_found_in_trash)','parent_item_colon' => '親:(parent_item_colon)','all_items' => 'すべてのコーヒー(all_items)','archives' => 'コーヒーアーカイブ(archives)','attributes' => 'コーヒー属性(attributes)','insert_into_item' => 'コーヒーの挿入(inset_into_item)','uploaded_to_this_item' => 'コーヒーへのアップロード(uploaded_to_this_item)','featured_image' => 'コーヒーのアイキャッチ画像(featured_image)','set_featured_image' => 'コーヒーのアイキャッチ画像を設定(set_featured_image)','remove_featured_image' => 'コーヒーのアイキャッチ画像を削除(remove_featured_image)','use_featured_image' => 'コーヒーのアイキャッチ画像を使用(use_featured_image)','filter_items_list' => 'コーヒー一覧の絞り込み(filter_items_list)','items_list_navigation' => 'コーヒー一覧ナビゲーション(items_list_navigation','items_list' => 'コーヒー一覧(items_list)','item_published' => '公開済みのコーヒー(item_published)','item_published_privately' => '非公開のコーヒー(item_published_privately)','item_reverted_to_draft' => '下書きのコーヒー(item_reverted_to_draft)','item_scheduled' => 'スケジュールされたコーヒー(item_scheduled)','item_updated' => 'コーヒーの更新(item_updated)',];$args = ['labels' => $labels,'description' => 'コーヒーの説明(description)','public' => true,'hierarchical' => true,'exclude_from_search' => false,'publicly_queryable' => true,'show_ui' => true,'show_in_menu' => ture,'show_in_nav_menus' => true,'show_in_admin_bar' => true,'menu_position' => 21,'menu_icon' => 'dashicons-cart','capability_type' => 'post','capabilities' => array(),'map_meta_cap' => null,'supports' => array( 'title', 'editor', 'thumnail', 'page-attributes'),'register_meta_box_cb' => [ $this, 'my_meta_box'],'taxonomies' => array(),'has_archive' => true,'rewrite' => true,'query_var' => true,'can_export' => true,'delete_with_user' => null,'show_in_rest' => true,'rest_base' => false,'rest_controller_class' => false,];register_post_type( 'coffee', $args );}
「coffee」というカスタム投稿タイプを設定しています。
各種設定についてみていきましょう。
labels
投稿タイプの各種ラベルを連想配列で指定します。
ラベルは種類が多いので別の変数に入れて読みやすくしてあります。
ラベルについてもそれぞれ見ていきましょう。
まずは各種ラベルがどのようなものか説明します。
それぞれのラベルについてどこで使われているものかイメージのつくものとそうでないものがあると思います。
それぞれどこで使われているのか画像で見ていきます。
(一部省略しています。)
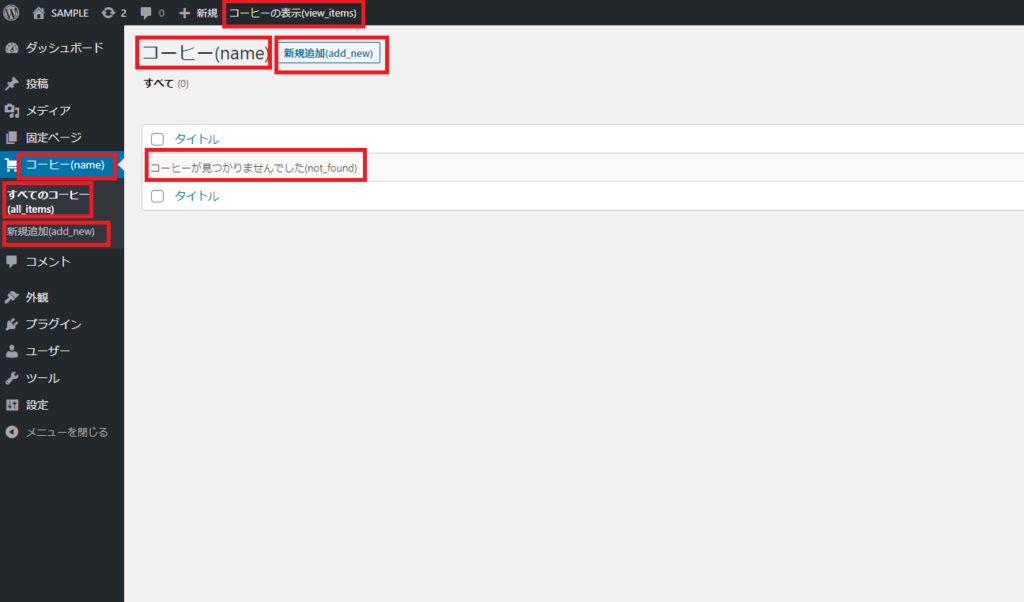
下記画像内(投稿管理画面)に「name」「all_items」「add_new」「view_items」「not_found」が含まれています。

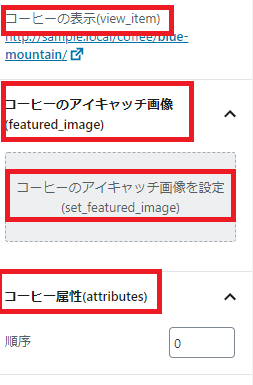
下記画像内(投稿編集画面)に「view_item」「featured_image」「set_featured_image」「attributes」が含まれます。

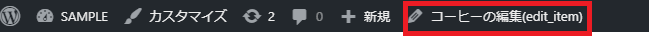
下記画像(投稿編集中adminバー)は「edit_item」が含まれます。

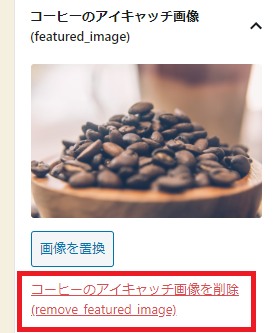
下記画像(画像設定後のアイキャッチ設定部)は「featured_image」が含まれます。

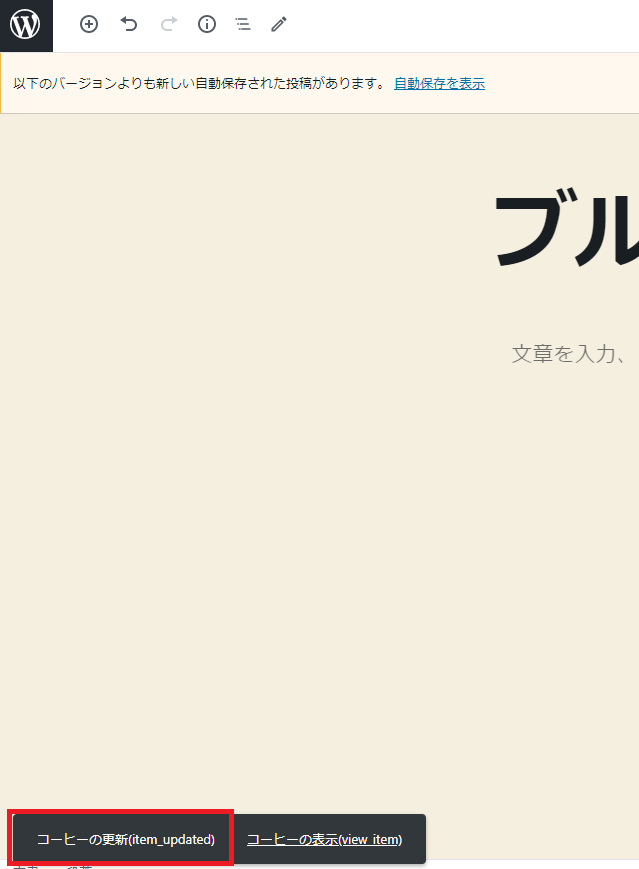
下記画像(投稿更新時画面左下)は「item_updated」が含まれます。

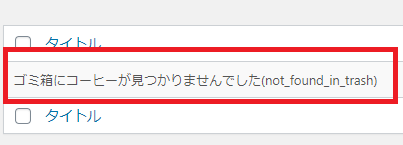
下記画像は(ゴミ箱内に表示するものがないとき)「not_found_in_trash」が含まれます。

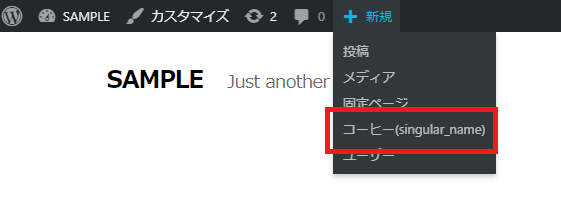
下記画像(adminバー新規欄)は「singular_name」が含まれます。

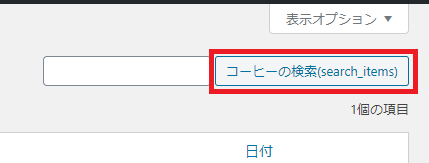
下記画像(投稿一覧右上部)は「search_items」が含まれます。

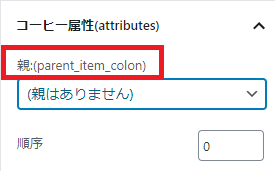
下記画像(投稿編集画面属性欄(親となれる投稿が一つ以上あるとき))は「parent_item_colon」が含まれます。

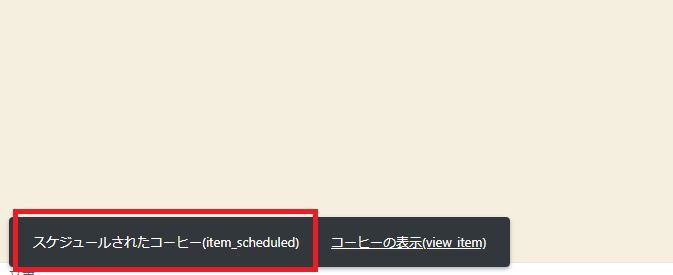
下記画像(予約公開したとき左下)には「item_scheduled」が含まれます。

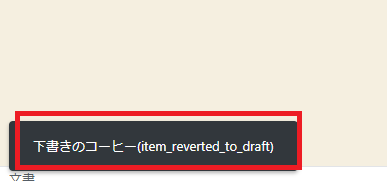
下記画像(下書きに戻したとき左下)には「item_reverted_to_draft」が含まれます。

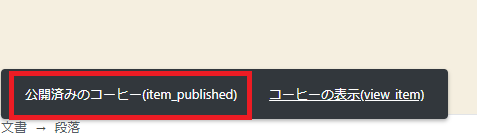
下記画像(投稿を公開したとき左下)には「item_published」が含まれます。

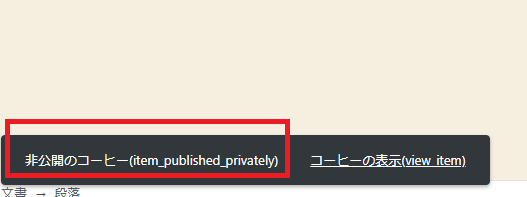
下記画像(限定公開したとき左下)には「item_published_privately」が含まれます。

下記画像(テーマ⇒カスタマイズ⇒メニュー)には「archives」「add_new_item」が含まれます。

画像で見ていくとどこで使われているのかわかりやすいと思います。
すべてを設定する必要はなく、文言を変えたいところをlabelsに含めます。
descripition
カスタム投稿タイプの説明です。
デフォルトのアーカイブページを使用したりする場合は画面上に表示されます。
public
投稿タイプをパブリックにするかどうかです。
管理画面からの操作を行う場合やフロントエンドに表示する場合はtrueにします。
反対に触れさせたくない場合や内部的なものとして使用するならばfalseで良いかもしれません。
hirerarchical
階層の設定です。階層を持たせる場合にはtrueを設定します。
また、trueにする場合には後述の「supports」に「page-attributes」を設定する必要があります。
exclude_from_search
フロントエンドからの検索結果から除外するかどうかです。デフォルトでは「public」に設定した値と反対の値が設定されます。
publicly_queryable
フロンエンドでpost_typeクエリを実行可能にするかどうかです。
falseにするとpost_typeクエリが使用できなくなるためプレビューなども行えなくなります。
show_ui
投稿タイプを管理するためのUIを管理画面上に生成するかどうかです。
trueにすることで「固定ページ」「投稿」のような管理画面が生成されます。
show_in_menu
「show_ui」で生成したUIを管理画面に表示させるかどうかです。デフォルトでは「show_ui」に設定した値となります。
show_in_nav_menus
trueを選択することでナビゲーションメニューで選択することが可能になります。
show_in_admin_bar
trueを選択することでadminバーからこの投稿タイプを使用することができます。
menu_icon
管理画面のメニューアイコンをDashIconsの中から選び設定することができます。
capability_type
権限を構築するための文字列を指定することができます。
デフォルトでは「post」です。そのほかにも「page」など選択することが可能です。
capabilities
投稿タイプの権限を配列で指定することができます。
削除、編集、閲覧といったものです。
map_meta_cap
trueを選択することでWordPressのデフォルトのメタ権限を使用することができます。
falseを選択した場合WordPressのデフォルトの権限が使用されないため、「capabilities」で権限を振らないと編集を行うことができなくなります。
supports
タイトルやエディターなどを設置することが可能です。それぞれの機能の文字列を配列で指定します。
また、trueではデフォルトの「title」「editor」が指定され、falseを指定するとすべてなしにすることが可能です。
カスタムフィールドを主体にするカスタム投稿タイプではfalseが良いかもしれません。
register_meta_box_cb
この投稿タイプのカスタムフィールを編集するためのUIを生成する関数を呼び出します。
上の例だと「my_meta_box」を呼び出しています。通常で呼び出すのと同様に以下のコードが実行されています。
add_action( 'add_meta_boxes_' . $this->name, $this->register_meta_box_cb, 10, 1 );}
taxonomies
この投稿タイプで使用するタクソノミーを使用することができます。事前に登録されているタクソノミーを指定することが可能です。
has_archive
trueを指定することでアーカイブを有効にすることができます。
rewrite
パーマリンクのリライト方法を指定することが可能です。
初期値は$post_typeが指定されます。
query_var
この投稿タイプのquery_varのキーを指定することが可能です。
初期値は$post_typeです。
can_export
エクスポート可能選択することが可能です。
delete_with_user
この投稿タイプの投稿データを作成したユーザーが削除されるとき、その投稿データを削除するか指定することができます。
この投稿タイプが「author」をサポートしている場合はtrueが初期値となります。
show_in_rest
trueを選択することでWP REST APIを使用することが可能です。
trueの場合はエディターが「Gutenberg」となります。
デフォルトではfalseの選択となっています。
rest_base
WP REST APIを使用し、URLで情報を取得する場合のURLを名前を変更することができます。
「/wp/v2/coffee」のようにすることができます。デフォルトではカスタム投稿名です。
rest_controller_class
実際に処理を行うクラスを指定することができます。
指定するクラスにはWP_REST_Controllerを継承したものである必要があります。
デフォルトではWP_REST_Posts_Controllerが指定されます。
カスタム投稿タイプを利用する
カスタム投稿タイプは作成してしまえば、利用は難しくありません。
投稿タイプの指定では、「register_post_type」の第一引数を指定してあげれば使用できます。(上記の例では「coffee」)
ただし、オプションの引数等で「public」をfalseで指定していたりする場合は動きに注意しながら使用する必要があります。
また、作成したカスタム投稿タイプに関連付けて、カスタムタクソノミーを利用することや。カスタムフィールドを使用することが可能です。