WordPress+Next.js+GraphQL Vercelにデプロイする

今回はWordPressをヘッドレスとして使用し、フロントエンドをNext.jsで構築する方法の紹介です。(当サイトはこの組み合わせです。 2023/07/18)
WordPressとのデータのやり取りにはGraphQLを使用します。デプロイはNext.jsと親和性の高い(vercelによって開発されているので)Vercelにデプロイします。
「Next.js興味あるな~」「WordPressと組み合わせられるかな~」
という感じの人向けの記事になります。
WordPressとNext.js
WordPressは言わずと知れたコンテンツ管理システムです。定期的にアップデートされているため、脆弱性やバグなどは定期的に修正されています。日本のレンタルサーバーはほとんどがWordPressを利用を前提としているため、サポートやツール、インストールなど簡単に行えます。
Next.jsはReactのフレームワークです。SSR(Server Side Rendering)、SSG(Static Site Generation)、ISR(Incremental Static Regeneration)などを行うことができます。
WordPressは本来テーマやプラグインなどを利用することができ、それらで表示を制御しています。今回行うのはWordPressのテーマによる表示は使用せず、コンテンツ管理(記事の管理やエディター)としてのみ利用する形です。
GraphQL
GraphQLはAPI用のクエリ言語です。RESTと同じような感じですが、必要なデータのみ取得できたり、型を持つことができたりできます。
詳細については下記で書いています。GraphQLについて
WordPressでは「WPGraphQL」というプラグインを使用することで、GraphQLを使用してデータの問い合わせができるようになります。Next.jsではfetchやaxiosで十分対応できますが、Apollo Clientなど好みで利用可能です。
Vercel
Vercelはホスティングサービスなどを提供するプラットフォームです。自動スケーリングやサーバーレス関数、CDNなどWebサプリケーション用の機能を提供していて、Next.js、React、Angular、Vue.jsなどのフレームワークをサポートしています。
Next.jsの作成者によって作成され、Next.jsのアプリケーション用に設計されているため今回もVercelを選定しています。また、Hobbyプランは無料で利用できるためお試し稼働もしやすいです。
ドメインの準備
メインドメインをフロントにしたいと思いますので、メインドメインをvercelで登録します。WordPressはコンテンツ管理に利用するので、サブドメインを割り当てます。
- vercel ・・・ example.co.jp
- WordPress ・・・ graph.example.co.jp
WordPressの準備
Next.jsからGraphQLでのリクエストを受け付けるためにWordPressの設定を行います。
GraphQLを利用できるようにする
先ほども紹介した「WPGraphQL」をインストール、有効化を行います。とりあえず、設定はデフォルトで問題ありません。
管理画面に「GraphQL」というメニューが追加されています。IDEがあるので、クエリが動作するか確認できます。
ヘッドレスにする
WordPressのログイン画面、管理画面、GraphQLのエンドポイントなどWordPress側にアクセスしたいページを除いてメインドメインの方へリダイレクトを行います。
ここでは、「Simple Website Redirect」を使用します。下記内容で設定します。
- Redirect URL ・・・ メインドメインのURLを設定します。(例: https://example.co.jp)
- Redirect URL ・・・ Parmanent を選択します。
- Redirect Status ・・・ Enabled を選択します。
- Exclude Query Parameters ・・・ 空
- Exclude Paths ・・・ 「/wp-admin,/wp-login.php,/graphql」に加え必要なページを追加します。
- Preserve URL Paths ・・・ Yes を選択します。
※ログインURLを変更している場合は、「Exclude Paths」に追加するのを忘れないでください。リダイレクトされて管理画面を利用できなくなります。もし、変更を忘れた場合はphpmyadminなどでoptionsテーブルの「simple_website_redirect_exclude_paths」の値を変更してください。
Next.jsのプロジェクト作成
Next.jsでヘッドレスWordPressと連携するためのサンプルが用意されています。下記コマンドを実行してください。
npx create-next-app --example cms-wordpress cms-wordpress-app
作成できたら自身のgithubにリポジトリを作成しpushしておきます。
Vercelでデプロイ
Next.jsのプロジェクトをVercelにデプロイしていきます。Vercelでサインアップしていない場合はgithubアカウントで簡単にサインアップできます。
「New Project」を押すとgithubのリポジトリが一覧で表示されます。Next.jsの対象リポジトリを選択(Import)します。

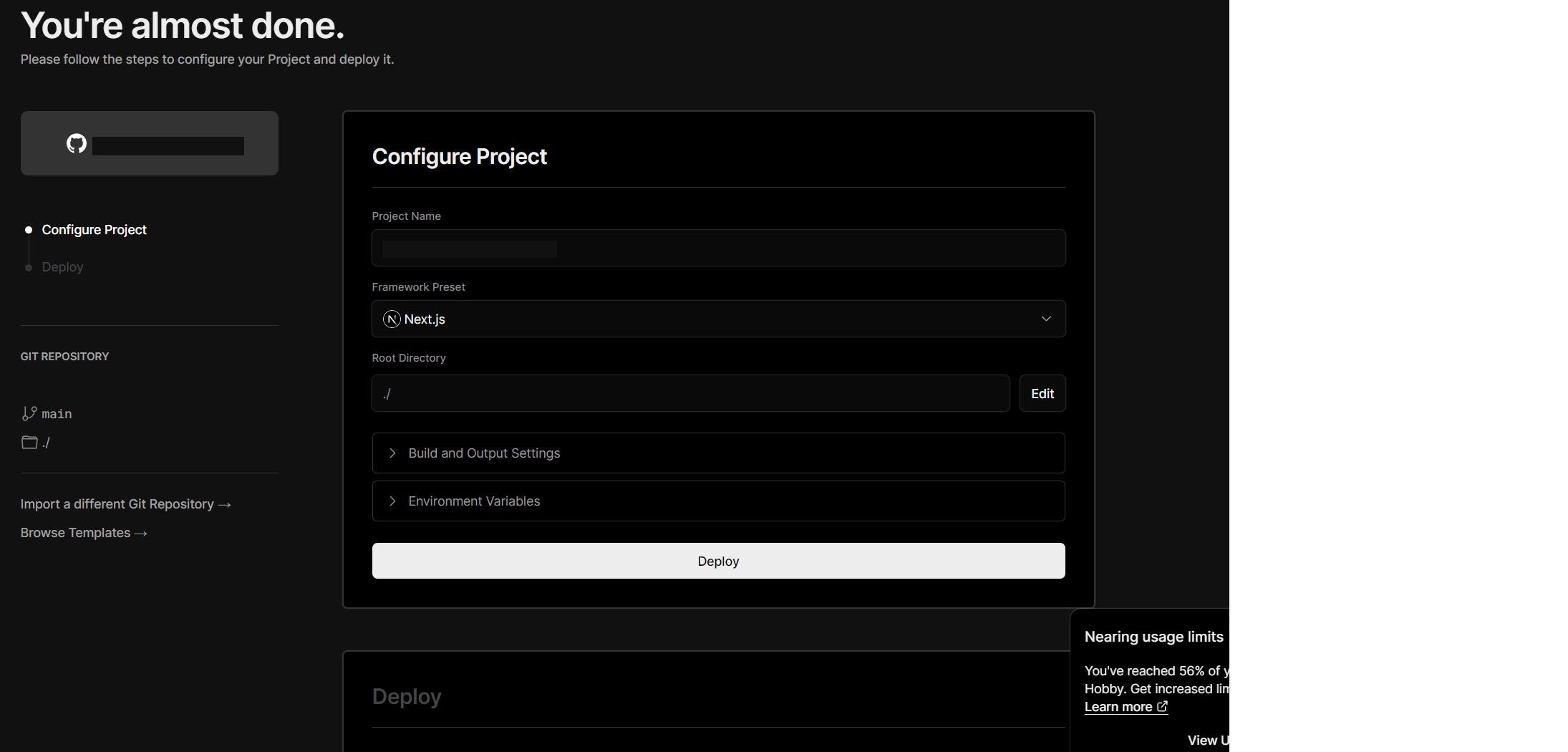
下記のように設定します。
- Project Name ・・・ 任意の名前
- Framework Preset ・・・ Next.js
- Root Directory ・・・ ./
- Environment Variables ・・・ 【Name】 WORDPRESS_API_URL 【Value】 https://example.co.jp/graphql
「Deploy」ボタンを押すと選択したプロジェクトでビルドが行われます。デプロイ状況でエラーが出なければ正常にデプロイが完了しています。

ドメインを紐づける
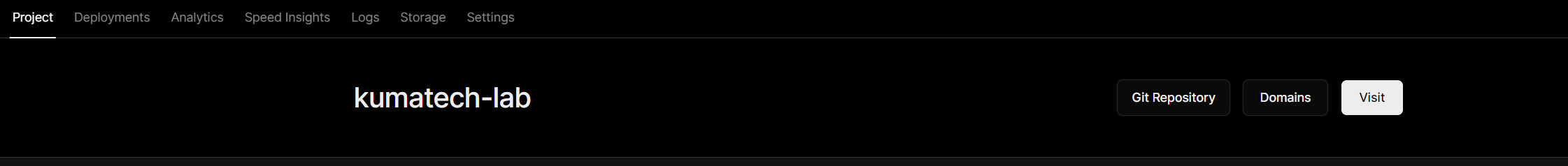
アカウント画面からプロジェクトを選択し、「Project」タブの右上「Domains」をクリックします。

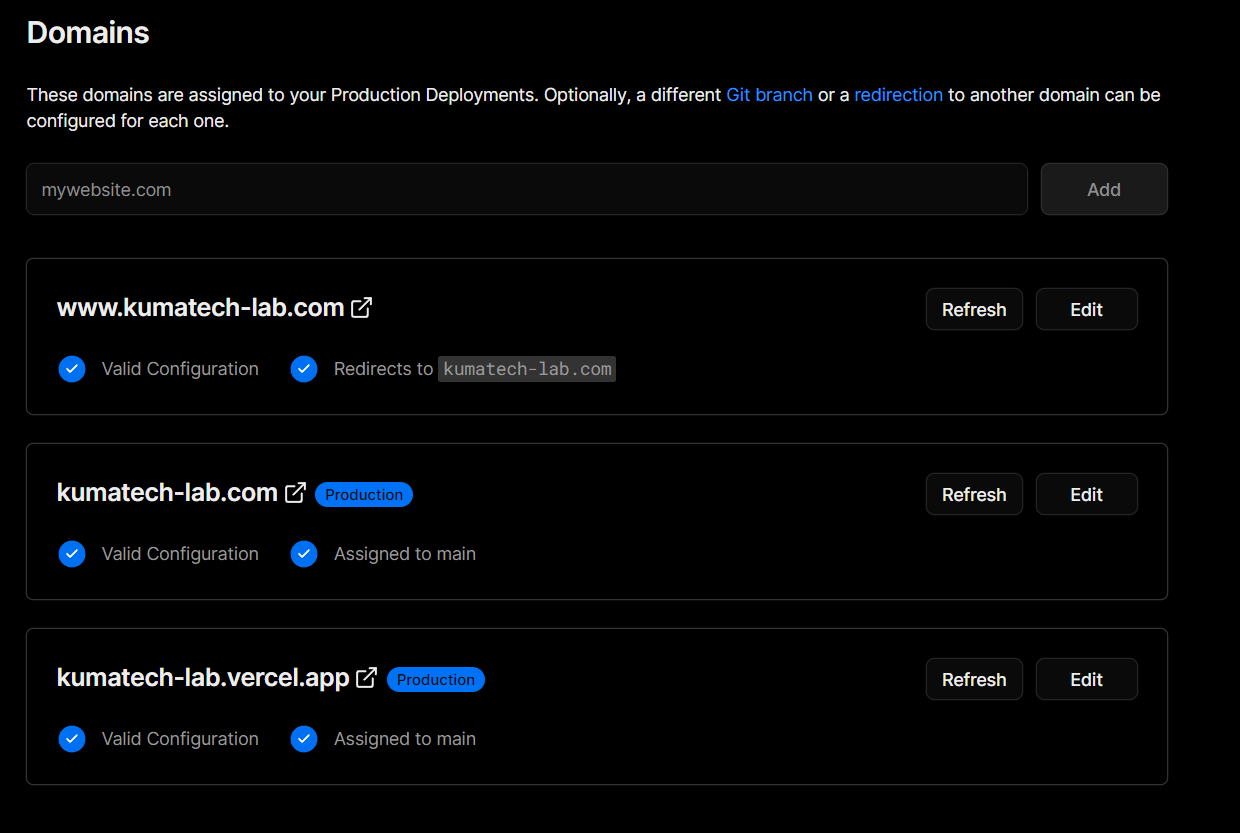
プロジェクトに紐づけたいドメインを入力して「Add」ボタンを押します。ドメインの確認が済むとチェックマークが表示されます。ドメイン管理元でDNSを変更しておく必要があります。
- Aレコード ・・・ 76.76.21.21
- CNAMEレコード ・・・ cname.vercel-dns.com (wwwなどサブドメイン)

確認
これで表示したいURL(例ではhttps://example.co.jp)にアクセスすることで、WordPressの投稿が表示されていることが確認できると思います。
Next.jsのプロジェクトを変更し、pushをすると自動的にvercelでビルドが行われ変更が反映されます。
まとめ
上記で確認できたらNext.jsを自分の好みに変更していけばOKです。Vercelのhobbyプランではいくつか制限があるので、実際に運用するサイトの規模に合わせてプランを変更する必要があります。