functions.phpがごちゃごちゃする人必見! WP Codeですっきりと

サイトを作成する度、過去に作成したfunctions.phpから新しいサイトのfunctions.phpに必要なコードをコピーしていませんか。参考サイトを見て紹介しているコードをぺたぺたと張り付けてごちゃごちゃしたfunctions.phpになっていませんか。
すべてを自分でやる人の場合は問題ないかもしれません。しかし、「複数の人が触る可能性がある場合」「記述しているコードについて詳しく把握していない場合」には問題になる可能性が多いです。
実際私がカスタマイズ等で触れた際、うまく動作せずfunctions.phpの海から影響を与えているコードを探したことが何回もあります。
そこで便利なのが、プラグイン「WP Code」です。
WordPressのプラグインからインストール可能な無料のプラグインです。
WP Codeとは
WP Codeは簡単にコードを追加できる、簡単に有効/無効にすることができるプラグインです。
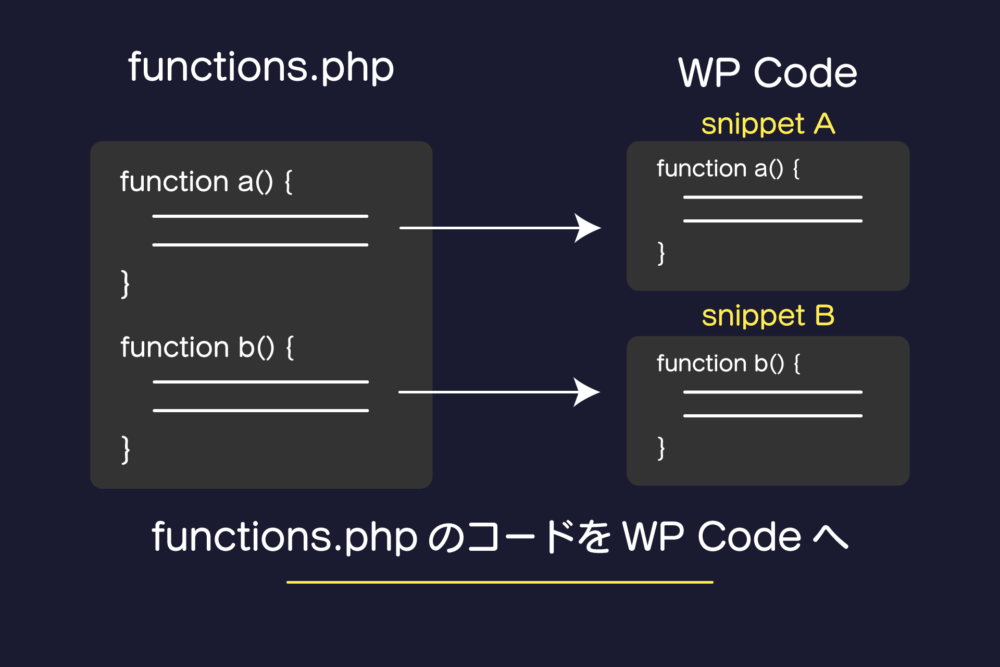
自身で書いたコードをフック単位や機能単位で分割してWP Codeに登録することでfunctions.phpの記述量は減り、なんのコードが追加されているのか見やすくなります。
また、あらかじめ用意されたコードもあり、自身でコードを書かなくても希望している機能を使用することができます。
WP Codeの使い方
WP Codeの主な機能を紹介していきます。
スニペット
スニペット機能はfunctions.phpのコードを移行する際やデフォルトで用意されている機能を使いたい時に使用します。
「Code Snippets」はすでに追加済のスニペット一覧、「+ Add Snippet」は新しいスニペットを追加できます。
例: functions.phpからコードを移行させる
下記がfunctions.phpにあるとします。
add_shortcode( 'sample_print', function() {return '[sample_print]が実行されました。';} );
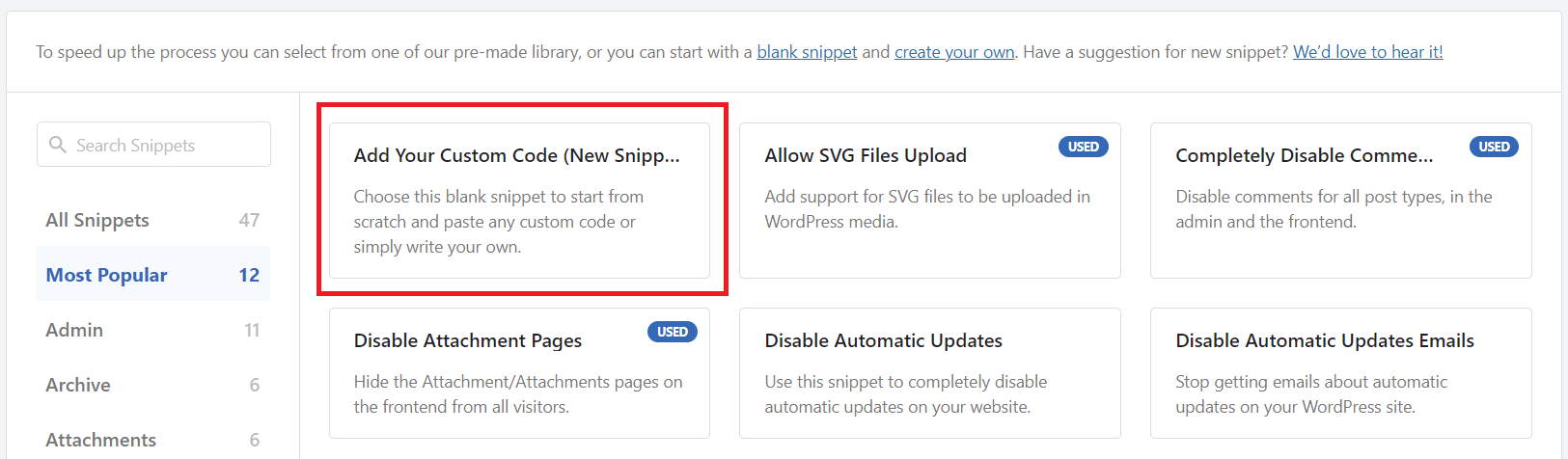
「+ Add Snippet」から「Add Your Custom Code (New Snippet)」を選択します。

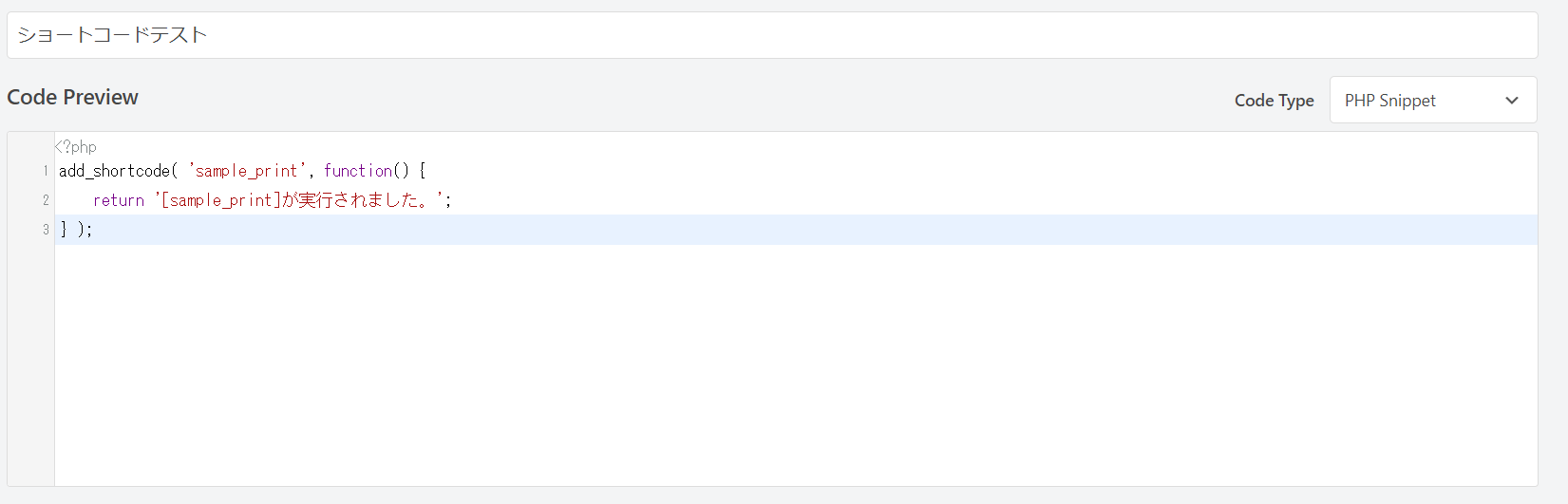
編集画面へ移行するので、タイトルを入力し、エディター右上から「PHP Snippet」を選択します。上の移行コードをエディターに張り付けます。

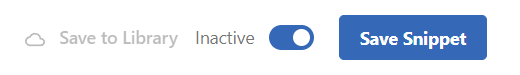
右上のInactiveをオンにして、「Save Snippet」をクリックします。

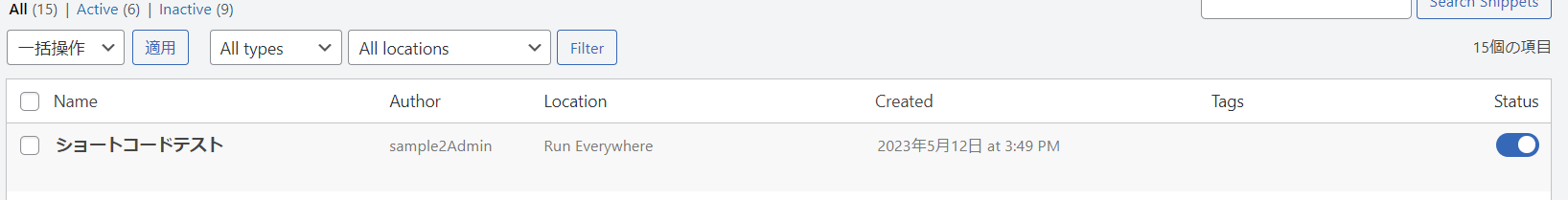
追加が完了しました。「Code Snippets」からスニペット一覧を確認してみます。

ちゃんと追加されています。ステータスをクリックすることで編集画面に移動しなくてもスニペットの有効/無効を切り替えることができます。
以上の作業で完了なので、functions.phpの方からは消してもかまいません。
Header & Footer
<head>内、<body>直後、</body>直前にコードを差し込みたい場合に利用できます。
Analyticsのgtagなど設置する場合や広告タグを設置するのに使用すると便利です。
テーマで実装されていることも多い機能になります。テーマ、WP Codeのどちらを使用しても変わりはありません。
Library
あらかじめ作成してあるコードを利用することができます。結構便利なのもいいのでいくつか紹介したいと思います。
使い方は簡単です。使用したいものを選択し、「Use Snippet」をクリックします。編集画面に飛びますので、「Inactive」をオンにし、「Save Snippet」で保存します。
Completely Disable Comments
コメントの機能をオフにすることができます。コメントを全く使用しないサイトで便利です。
投稿画面のコメント欄に加えて、管理画面のコメント欄も非表示にしてくれます。
Disable Gutenberg Editor (use Classic Editor)
旧エディターを利用することができます。
プラグインをすっきりさせたい場合、プラグイン「Classic Editor」をインストールしなくても済みます。
Disable Widget Blocks (use Classic Widgets)
旧ウィジェットを利用することができます。
プラグインをすっきりさせたい場合、プラグイン「Classic Widget」をインストールしなくても済みます。
Disable The WP Admin Bar
ログイン時に上部に表示される管理バーを非表示にすることができます。
Duplicate Post/Page Link
投稿・固定ページを一覧画面から複製することができます。
複数の投稿を一度にコピーしたい場合は他のプラグイン(Yoast Duplicate Post など)を使用する方が良いです。
Change Excerpt Length
抜粋の文字数を変更できます。
デフォルトでは40文字になっていますので、好きな文字数に変更して使用します。「return 40;」の40の部分を半角数字で変更します。
Disable Comment Form Website URL
コメントフォームからURLの入力欄を削除できます。
Disable Emojis
絵文字関連をオフにすることができます。
<head>内を整理したことある人は自分でコード書いて消したことがあると思います。feedなども含め関連フックをオフにすることができるのでこちらを使用しましょう。
Disable Search
検索をオフにできます。
WordPressは通常「https://ドメイン名/?s=検索ワード」のような形式で検索を行うことができます。これをできないようにすることができます。
ウィジェットからもWordPressデフォルトの検索ウィジェットが非表示になります。
Disable Login by Email
通常ワードプレスはユーザー名またはメールアドレスでログインすることができます。
これをユーザー名のみ使用できるよう制限します。
Hide Login Errors in WordPress
ワードプレスのログインエラー時の表示される文言を変更できます。
ワードプレスではログイン時のエラーの種類によって、「ユーザーは存在するけどパスワードが違う」「ユーザーは存在していない」というのが分かってしまいます。これはセキュリティ上良くないないため、どのログインエラーでも同じ文言が表示されるようにします。
「return ‘Something is wrong!’;」の「’」に囲まれた文字を任意のメッセージに変更して利用します。
Disable RSS Feeds
フィードをオフにすることができます。
WordPressでは様々な形式でフィードが配信されていますが、すべてオフになります。
Enable Shortcode Execution in Text Widgets
ウィジェットの「テキスト」でショートコードを記述することができるようになります。
Generator
自分のスニペットを作成できる機能です。
まったくコードを書けない人が触るには少し難しいかもしれません。コードが書ける人にはかなり重宝できる機能です。
よく使う機能をポチポチをクリックするだけで使える状態になります。また、Generatorで作成したスニペットはスニペットの編集の下部から更新ボタンを押すことでコードを直接触ることなく更新することも可能です。
いくつか使用例を紹介します。
例: カスタム投稿タイプを作成する
カスタム投稿タイプを作成するとなると「CPT UI」あたりが良く使われるのではないかと思います。それと似た感じで入力したりクリックしたりすることでカスタム投稿タイプを作成できます。
ここでは「ブログ」スラッグ(blog)というカスタム投稿を作成していきます。
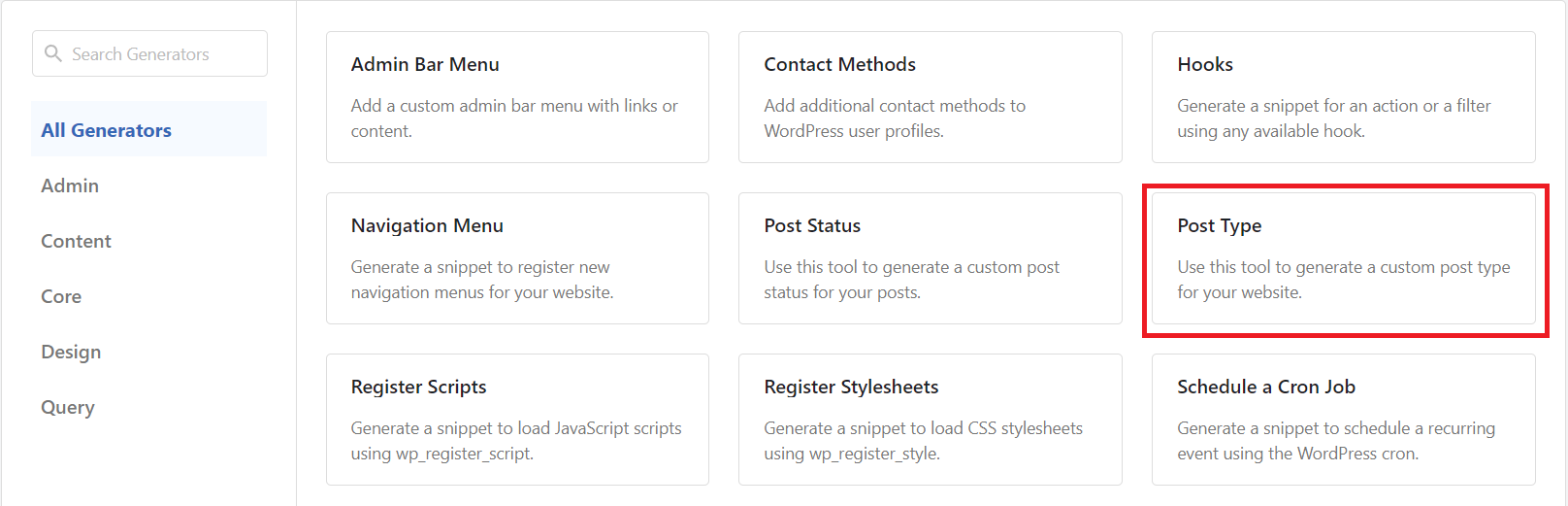
まず、Generatorの「Post Type」の「Generate」ボタンをクリックします。

この状態でコードの型がすでに下の方に作成されます。上部左側のメニューを使用してコードを使用したい形に変形していきます。
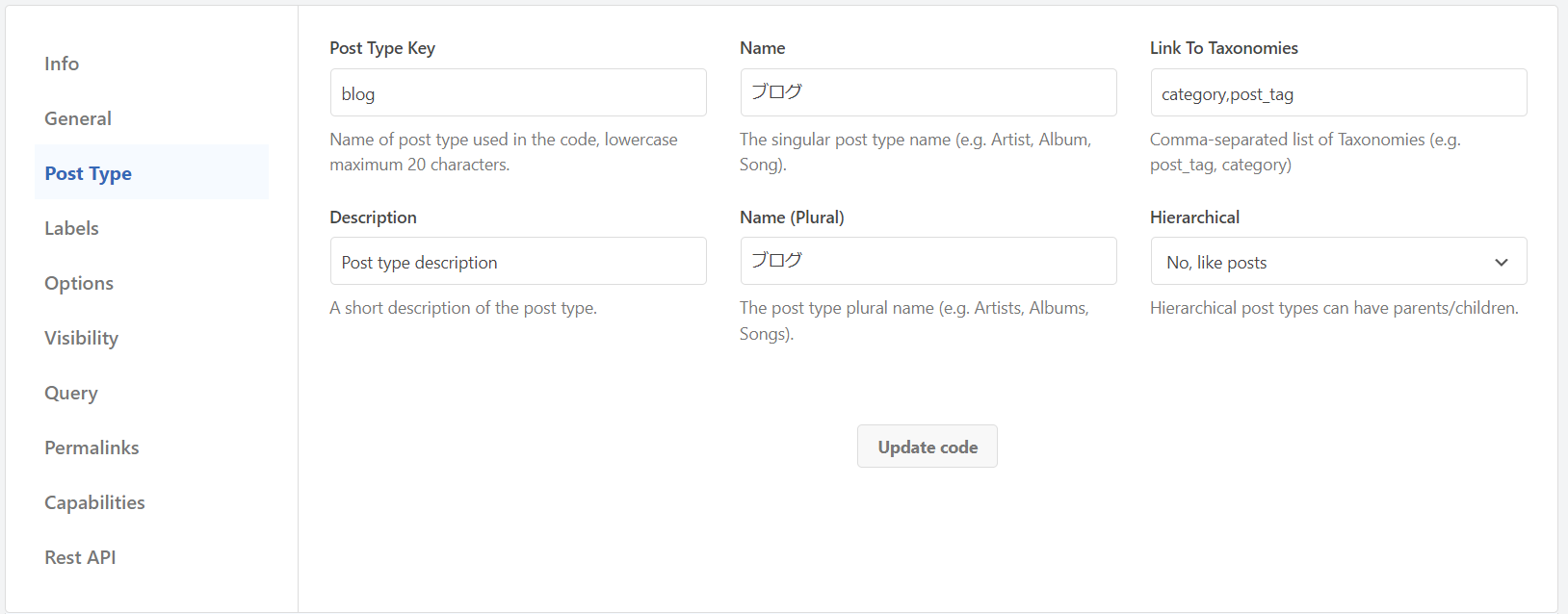
「Post Type」を選択します。
- Post Type Key ・・・ 投稿タイプのスラッグを指定(今回は「slug」)
- Name ・・・ 投稿タイプの表示名を指定(今回は「ブログ」)
- Link To Taxonomies ・・・ 紐づけるタクソノミーを選択できます。(今回は「投稿」で利用できるカテゴリー、タグ)
- Description ・・・ 投稿タイプの説明
- Name(Plural) ・・・ Nameで指定した名前の複数形(今回は「ブログ」)
- Hierarchical ・・・ 階層構造(今回は階層なし「No, like posts」)

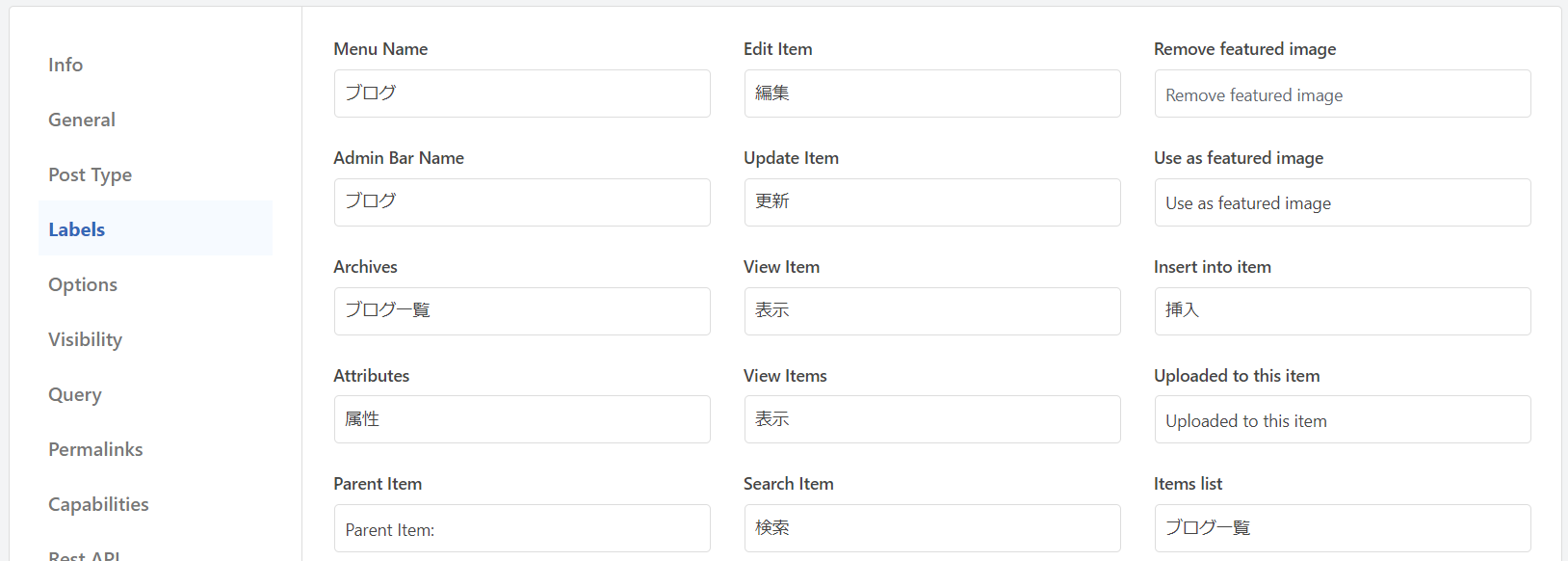
続いて「Labels」を選択します。各画面での名称を設定できます。
下図が多いので各説明は下記URLから確認してください。【WordPress】カスタム投稿を追加、利用する方法

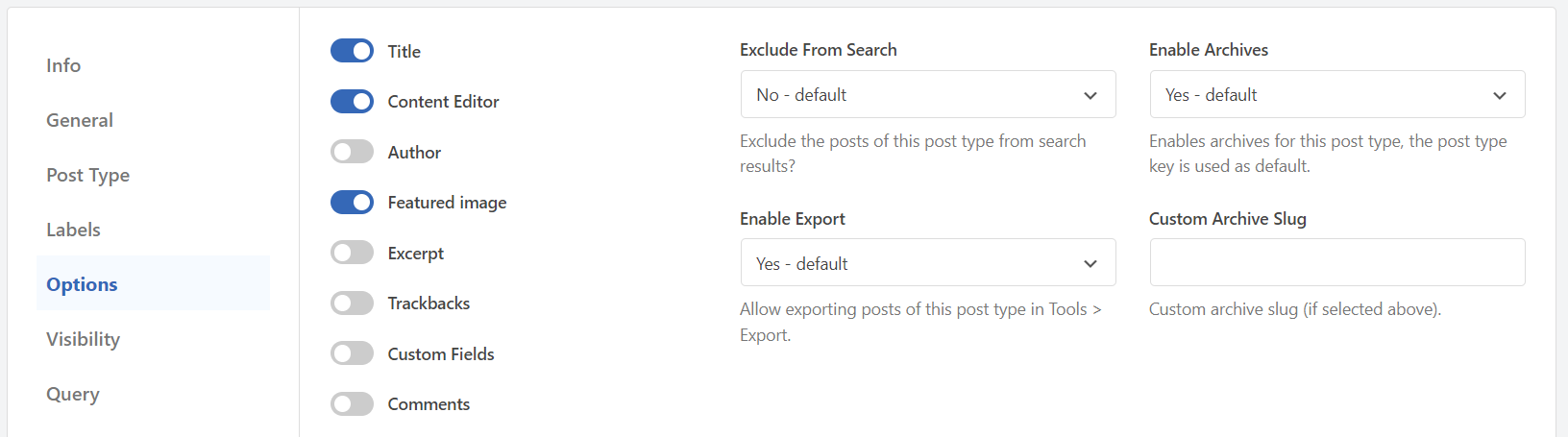
続いて「Options」を選択します。サムネイルを使用したいのでチェックを入れておきます。

続いて「Rest API」を選択します。ブロックエディターを使用したいので、「Show in Rest API」を「Yes」を選択します。

以上で設定自体は終了です。下のコードが設定を変更する度に更新されています。
「Use Snippet」で保存を行います。
例: Googleフォントを追加する
スタイルやスクリプトの読み込むためのテンプレートもあります。ここではGoogleフォント(Noto Sans JPの400)を追加してみます。
通常Google Fontsの画面でフォントを選択すると張り付け用コードとして下記が出力されます。
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
この中でスタイルに関するコードは一番下の行のみです。それをGeneratorを使用して追加してみます。
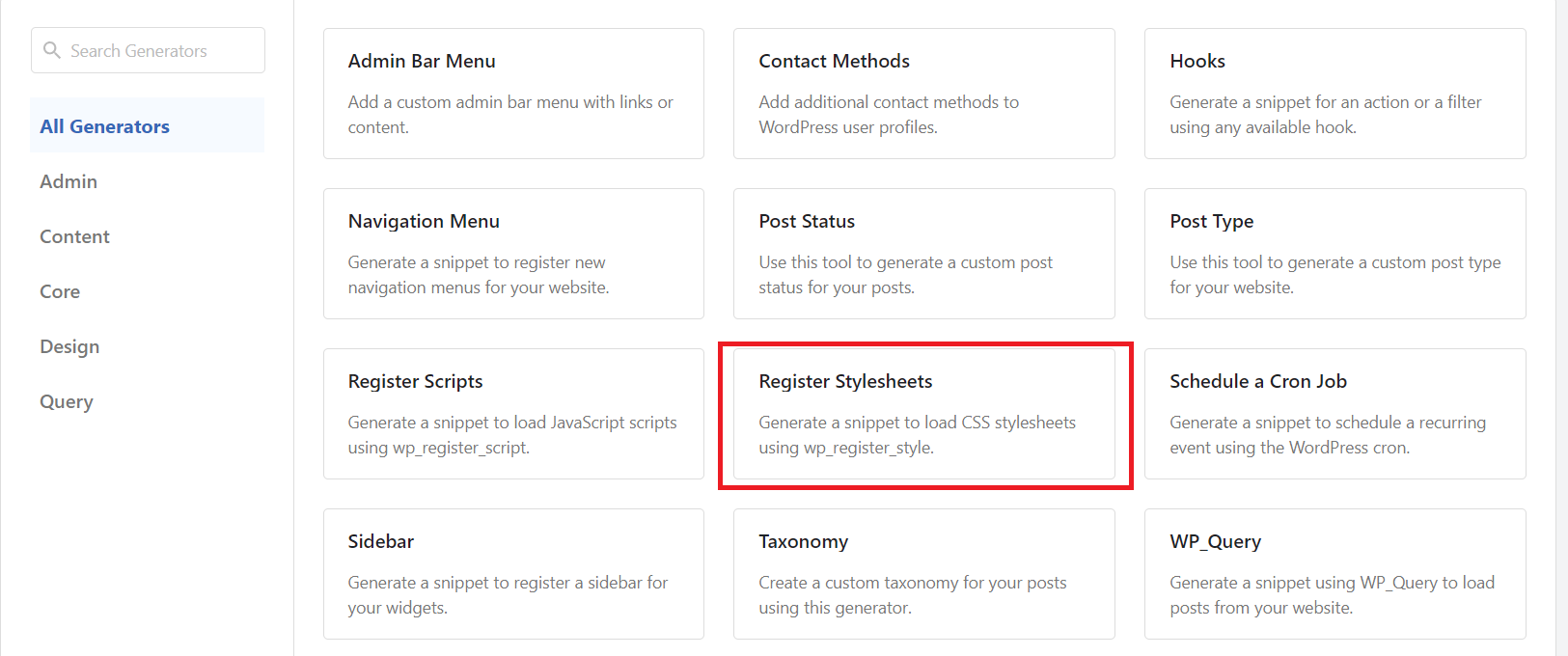
まず、Generatorの「Register Stylesheets」の「Generate」ボタンをクリックします。

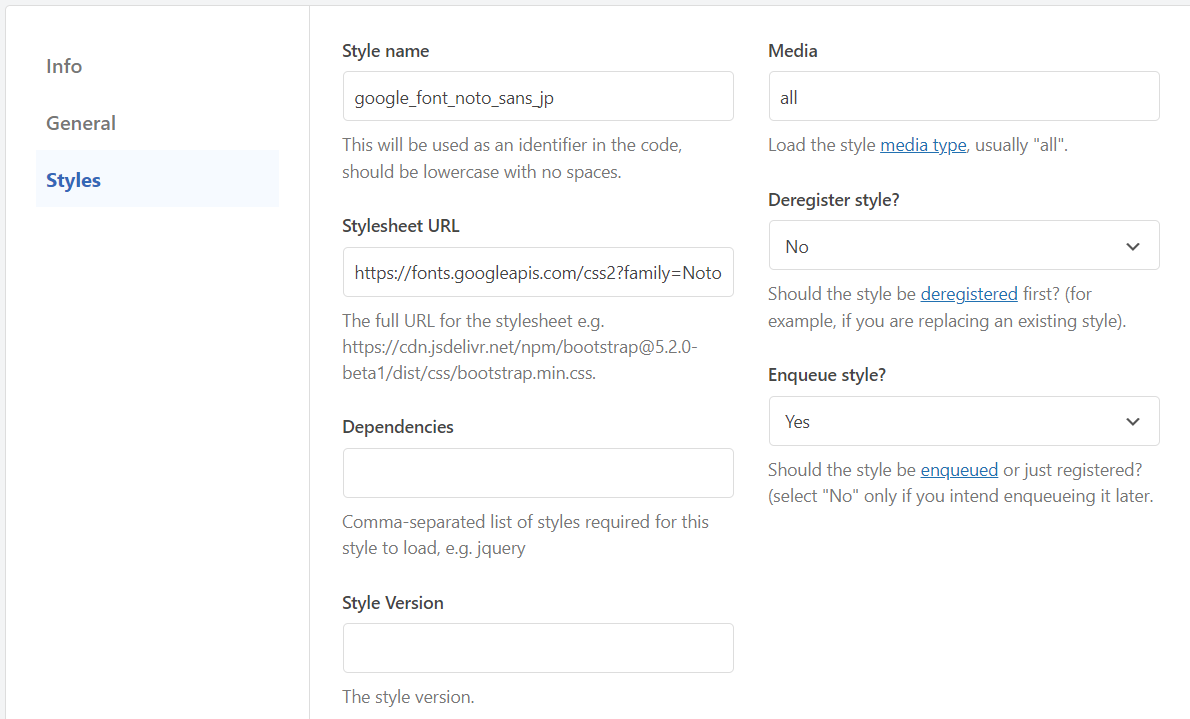
今回フロントエンドのみの変更のため、「General」はそのままです。「Styles」で詳細を設定していきます。
- Style name ・・・ ハンドル名。他と被らない名前を指定します。
- Stylesheet URL ・・・ スタイルシートのURL。今回はlinkタグのhref部分が当てはまります。
- Dependencies ・・・ 依存しているスタイル。
- Media ・・・ ターゲットメディア
- Deregister style ・・・ スタイルの解除。既存のスタイルの変わりに自身で指定したスタイルを適応させたい場合にStyle Nameと併せて指定します。
- Enqueue style ・・・ スタイルの読み込み。

「Use Snippet」で保存を行います。あとはCSSのfont-familyでnoto sans jpを指定してあげれば正常に読み込むことができます。
Tools
インポートやエクスポートが可能です。また、「Code Snippets」「Woody Code Snippets」からのインポートにも対応しています。
移行をする際はあらかじめ移行対象のスニペットにタグをつけておくと、エクスポートしやすいです。
設定
PRO版にアップグレードする際にライセンスキーを登録するために使用します。
その他の項目はあまり触らなくても良いかと思います。
PRO版の機能
PRO版は価格4つあり、適応できるサイト数と使用できる機能に差があります。
その中で共通して使える便利な機能を紹介します。
HTMLを任意の箇所に挿入
HTMLスニペットをCSSセレクターで指定した任意の箇所に挿入することができます。
挿入箇所はjavascriptの「insertAdjacentHTML」で指定できる4つと一緒です。リンクの挿入箇所と下記を照らし合わせて選択してください。
- Before HTML Element ・・・ beforebegin
- After HTML Element ・・・ afterend
- At the start of HTML Element ・・・ afterbegin
- At the end of HTML Element ・・・ beforeend
セレクターはCSSと一緒です。クラス名でも要素名でも指定できます。
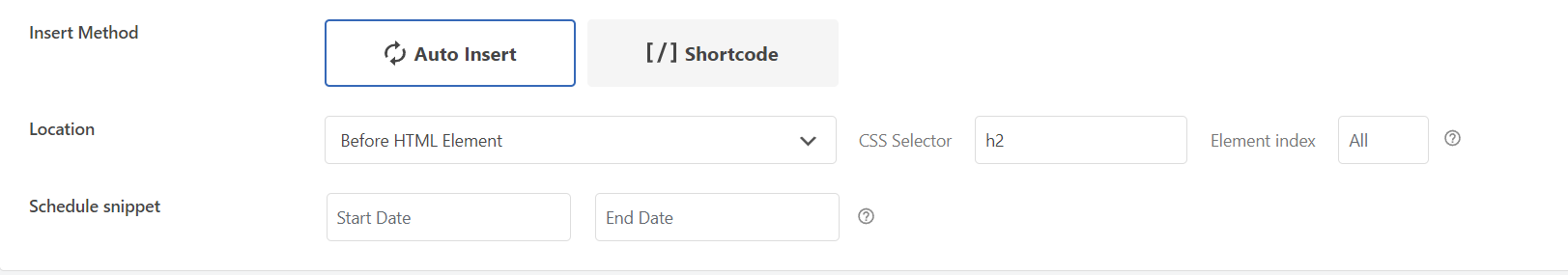
各H2見出しの上に広告を表示したい場合の表示設定は下記のようになります。

出力するデバイス種類の選択
「Desktop only」「Mobile only」を選択できるようになります。
デバイスによってコンテンツを変えたい場合に使用します。
スケジュールが選択可能
スケジュールを指定して挿入することができます。下記の例のように結構いろいろな挿入が可能です。
また、複合もできます。
- 開始日付や終了日付を設定してそれに該当する期間中のみ挿入・実行する
- 指定した曜日のみ表示する
- 特定の時刻の前後で表示・実行する
「平日と休日」「日中と夜」でユーザー属性が大きく変わる場合に役立ちそうです。
eCommerce連携
「WooCommerce」「Easy Digital Downloads」「MemberPress」プラグインの動作に合わせてコードの実行や挿入をすることができます。
プライベートスニペット
自身で作成したスニペットをクラウド上に保存しておくことができます。
これによりインポートなど行わなくてもライセンスキーの登録のみで複数サイトで使いまわすことができるようになります。
ブロックスニペットの作成
スニペットをブロックエディターで作成することができます。
「HTML挿入したいけどHTMLわからない」そんな人にはとても便利です。ブロックエディターで作成したものを条件設定して挿入という流れがノーコードで作成できます。
まとめ
かなり便利なプラグインという印象ではないでしょうか。PRO版の機能は特定の箇所に特化した感じですので、一般的な利用では無料版で事足りるでしょう。
参考サイトからコピペしたら画面が真っ白に!ログインもできない!
そんな経験がある人はWP Codeを使用して貼り付けを行った方が安全です。functions.phpのように他のコードに間違えて手を加えてしまう心配もありません。
また、ごりごりコード書いている開発者の人にも便利です。がっつり使うとスニペットが大量にできると思いますのでタグ付けをちゃんとしましょう。