管理画面のメニュー追加、削除方法

管理画面のメニュー追加方法とメニューを削除する方法について紹介します。
また、管理画面のメニューに追加した際のメニューの中身の作成方法もみていきます。
そのテーマでの固有の設定画面を設定することができます。
カスタマイザーでの設定方法もありますので、用途によって使い分けるのが良いですね。
カスタマイザーの編集は「カスタマイザーに項目を追加する」を参考にしてください。
管理画面にメニューを追加する方法
メニューには「トップメニュー」と「サブメニュー」があります。
それぞれの追加方法を見ていきます。
トップメニューにメニューを追加する方法
トップメニューにメニューを追加するには以下の使用します。
add_action( 'admin_menu', function() {add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );});
順に
- 「ページタイトル」
- 「メニュータイトル」
- 「権限」
- 「設定ページのスラッグ」
- 「設定画面関数」
- 「アイコン」
- 「メニュー位置」
を指定します。
実際に値を入れてみた例です。
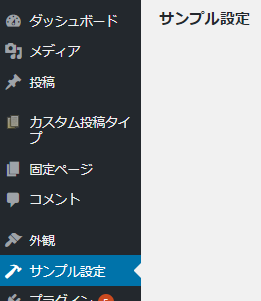
add_action( 'admin_menu', function() {add_menu_page( 'サンプル設定', 'サンプル設定', 'manage_options', 'sample_setting', function() {echo '<h2>サンプル設定</h2>';}, 'dashicons-hammer', 61 );});
このように表示されます。
表示位置を「61」にしていますので、外観の下に表示されます。

サブメニューを追加する
次にサブメニューの作成方法です。
先ほど作成した「サンプル設定」にメニューを追加します。
add_action( 'admin_menu', function() {add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $position );});
順に
- 「親メニューのスラッグ」
- 「ページタイトル」
- 「メニュータイトル」
- 「権限」
- 「メニュースラッグ」
- 「表示内容関数」
- 「表示位置」
を指定します。
先ほど作成した「サンプル設定」にサブメニューを追加する場合の記述は以下のようになります。
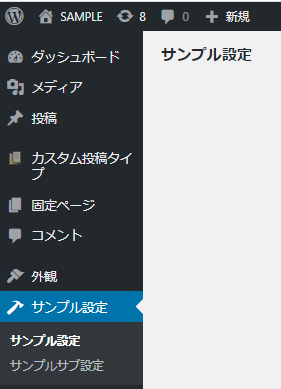
add_action( 'admin_menu', function() {add_submenu_page( 'sample_setting', 'サンプルサブ設定', 'サンプルサブ設定', 'manage_options', 'sample_sub_setting', function() {echo '<h2>サンプルサブ設定</h2>';}, 1 );});
以下のように左側メニューにドロップダウンが表示されていて、「サンプルサブ設定」という項目が追加されているのがわかると思います。

上の例では自作したトップメニューに追加しました。
実際にはトップメニューが必要なく、サブメニューのみ必要としたい場合もあると思います。
そのような場合のために既存のトップページメニューにはスラッグを指定せずとも追加できる関数があらかじめ用意されています。
//ダッシュボードのサブメニューadd_dashboard_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//投稿のサブメニューadd_posts_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//固定ページのサブメニューadd_pages_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//メディアのサブメニューadd_media_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//コメントのサブメニューadd_comments_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position )://外観のサブメニューadd_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//プラグインのサブメニューadd_plugins_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//ユーザーのサブメニューadd_users_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//ツールのサブメニューadd_management_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );//オプションのサブメニューadd_options_page( $page_title, $menu_title, $capability, $menu_slug, $function, $position );
メニュー名を変更する
デフォルトのメニュー名を変更したい場合があると思います。
メニューはグローバル変数に配列として格納されているため、その配列を編集することでメニュー名を変更できます。
トップメニューは2次元配列で指定することができ、一つ目には「メニュー表示位置」を指定します。二つ目には「0」を指定します。一番最初の項目にメニュー名が格納されています。
サブメニューの場合3次元配列になり、一番最初にトップメニューのスラッグを指定します。
add_action( 'admin_menu', function() {global $menu;global $submenu;$menu[5][0] = 'News';$submenu['edit.php'][5][0] = 'NewsList';});
上の例では
「投稿」⇒「News」
「投稿一覧」⇒「NewsList」
に変更しています。
$menuや$submenuの中身を見てみるとこの辺りは設定しやすいと思います。
メニューの並び替え
デフォルトのメニュー名の変更を行いたい場合があると思います。
その場合も並び替えを行うことが可能です。
add_filter( 'custom_menu_order', '__return_true' );add_action( 'menu_order', function( $menu_order ) {$menu_order = ['index.php','upload.php','edit.php'];return $menu_order;} );
「custom_menu_order」をフィルターフックし、tureを返します。これで、「menu_order」をフィルターフックすることが可能になります。
「menu_order」は全部指定する必要はありません。
指定した分が上から表示されます。
上記の例だとメニューの上から
- ダッシュボード
- メディア
- 投稿
が上から表示されます。
その下にその他のメニュ―がつうじょうの並び順で表示されます。
メニューの非表示
使用しないメニュー、使用してほしくないメニューを非表示にすることができます。
ただし、非表示にするだけであり、直接アクセスするとアクセスすることができてしまいます。
トップメニューの非表示、サブメニューの非表示で使い分けることが可能です。
add_action( 'admin_menu', function () {remove_menu_page( 'plugins.php' );} );
これはトップページの「プラグイン」を非表示にすることができます。
サブメニューを非表示にする場合もほとんど同様です。
add_action( 'admin_menu', function () {remove_submenu_page( 'themes.php', 'widgets.php' );} );
「外観」から「ウィジェット」を非表示にすることができます。
さいごに
これでメニューに関して大体のことをすることができたのではないかと思います。
メニューの中身の作成は次の記事等で説明していきます。(2020/10/21追記 設定画面の作成を公開しました。)
追加したら該当箇所にリンクを追加しておきます。