【WordPress】独自ウィジェットを作成する

今回はウィジェットを作成し、サイドバーへ表示させたいと思います。
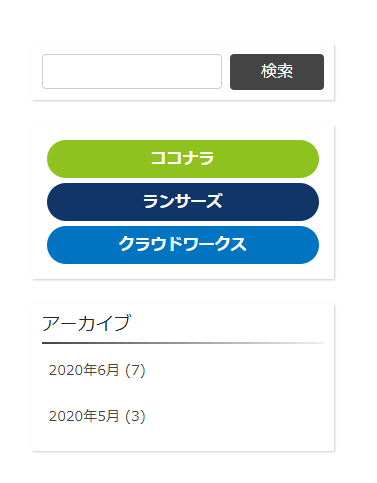
完成形は以下のような形です。

「ココナラ」「ランサーズ」「クラウドワークス」の自分のページに飛ぶようになっています。
ウィジェット側ではそれぞれのリンクを入力しています。
考えられる処理としては
「表示用の処理」
「管理画面用の処理」
「入力内容保存」
といったところです。
実際にほとんどこのような処理です。ただ、ウィジェットはちょっと楽に書くことができます。
それでは実際に上記のような形にしていきたいと思います。
ウィジェットの作成
ウィジェットの作成にはWordPressの「WP_Widget」を継承することで作成することができます。
そのため、大部分の機能的な部分は記述しなくてよくなります。これが冒頭でも述べた楽に書くことができるといったところです。
必要な部分を変更していきます。
「WP_Widget」クラスには必ずオーバーライドしないといけない関数があります。以下の関数です。
(抽象クラスの抽象メソッドのような形です。)
//「表示用の処理」public function widget( $args, $instance ) {}//「入力内容保存」public function update( $new_instance, $old_instance ) {}//「管理画面用の処理」public function form( $instance ) {}
オーバーライドしなければいけない関数と冒頭で挙げた処理がそれぞれ一致していますね。
これらの関数に加えてコンストラクタを使用します。コンストラクタは必ずオーバーライドしなければいけない関数ではないですが、ウィジェット名など表示面の設定を行うことができるため使用します。
それではまずはコンストラクタから見ていきます。
初期設定なので非常にシンプルです。
function __construct() {parent::__construct('widget_btn','Worksアイコン',array( 'description' => 'Worksボタン' ));}
コンストラクタでは親クラスのコンストラクタを呼び出しています。
「ID」「Widget表示名」「オプション」の順で指定しています。
次は管理画面の処理を作成します。
function form( $instance ) {?><table><tbody><?phpforeach ( self::WORKS_LABEL as $name => $label ) {$url = isset( $instance[$name] ) ? $instance[$name] : '';?><tr><th><label for="<?php echo $this->get_field_id( $name ); ?>" style="color:<?php echo self::WORKS_COLOR[$name]; ?>"><?php echo esc_attr( $label ); ?></label></th><td><input type="text" id="<?php echo $this->get_field_id( $name ); ?>" name="<?php echo $this->get_field_name( $name ); ?>" value="<?php echo esc_attr( $url ); ?>"></td></tr><?php } ?></tbody></table><?php}
引数である「$instance」にはウィジェットの設定が格納されています。
「$instance」から現在設定されている内容を取得しています。
取得には「name」欄で「get_field_name」に指定した値を指定することで取得することが可能です。
form内で使用するID,nameには親クラスの「get_field_name」「get_field_id」を使用します。
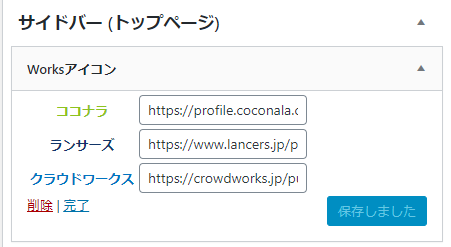
管理画面はこのような形になります。

次は管理画面で入力された内容を保存する部分です。
function update( $new_instance, $old_instance ) {$instance = [];foreach( self::WORKS_LABEL as $name => $label ) {$instance[$name] = $new_instance[$name];}return $instance;}
引数の「$new_instance」は管理画面で入力された内容です。「$old_instance」は入力内容を反映する前の現段段階での内容です。
返す値が実際に保存される値になります。
次はウィジェットの出力部分です。
function widget( $args, $instance ) {extract( $args );echo $before_widget;foreach ( self::WORKS_LABEL as $name => $label ) {//make_btn → aタグの出力echo $before_title;echo $this->make_btn( $name, $instance[$name] );echo $after_title;}echo $after_widget;}
$argsには「$before_title」「$after_title」「$before_widget」「$after_widget」が含まれています。
これらは「register_sidebar」のオプションによって指定されていた場合表示されます。
$instanceは管理画面で登録し保存された情報が格納されています。
以上で冒頭で挙げたような形のサイドバーが実際に作成できました。
form関数内でのnameの指定を気を付けておけば保存や表示等簡単にすることができます。
ウィジェットエリア等も増やすことができますので、独自でCTAエリアなど設けて独自の形で出力することも簡単にできますね。