ブロックパターンで誰でも楽々おしゃれなデザインに

WordPressのブロックエディタ―は便利なんだけど思ったデザインがなかなかできないという人は多いと思います。
HTMLやCSSを学んだことある人はカスタムCSS等で調整することも可能ですが、知らない人には難しいでしょう。HTMLやCSSを使える人も作成するたびにCSSを調整しなくてはいけないのは手間です。
そこで今回紹介するのはだれでも簡単にデザインができるようになる「ブロックパターン」というものを紹介します。
ブロックパターンって何?
ブロックパターンはボタンや表などのブロックを組み合わせたものを言います。
ブロックエディタ―(Gutenberg)を使用して固定ページや投稿を作成したことのある人はだれしもブロックは使用したことがあると思います。それらのブロックをあらかじめ組み合わせてある程度形にしたものがブロックパターンです。
自分で考えて位置を調整しなくてもコピー&ペーストで上手な人が作ってくれたデザインを再現することが可能です。
ブロックパターンの使い方
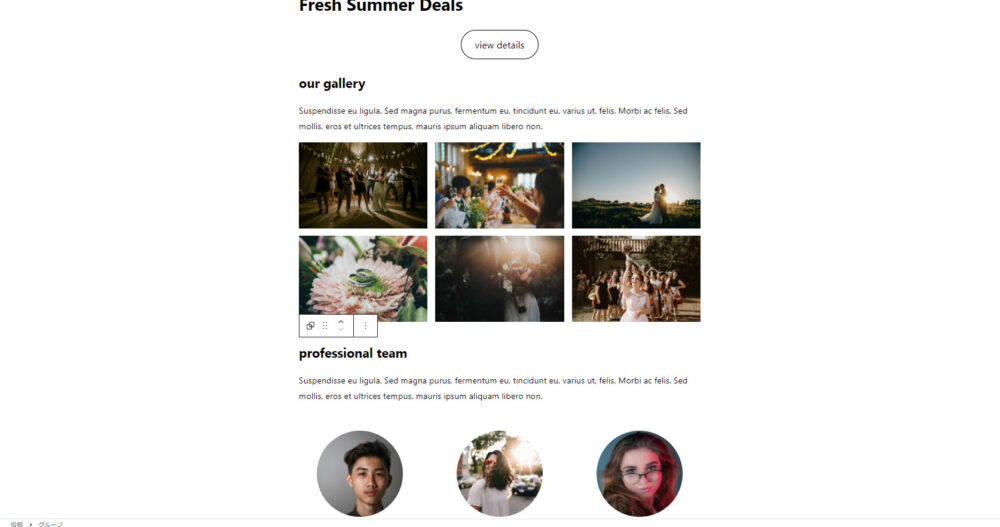
例を使って使い方を確認してみましょう。下の画像のようなものを表示したいとします。

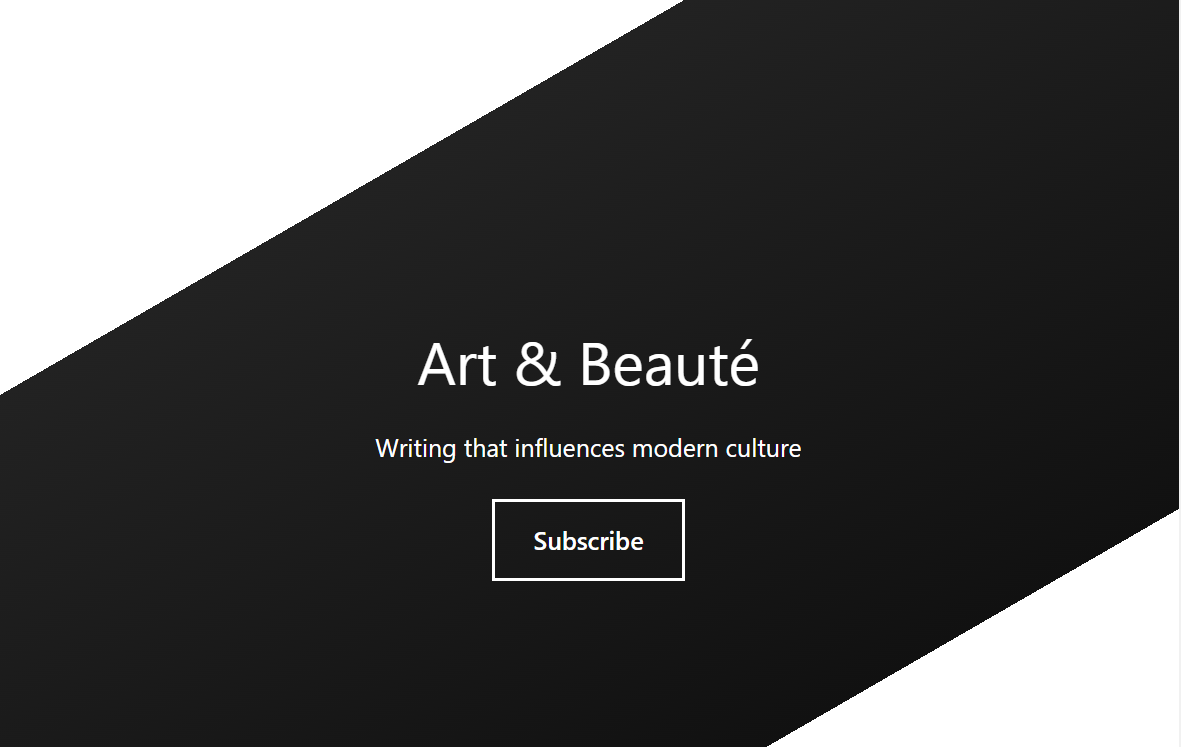
下のコードを右上のボタンからコピーして固定ページや投稿のエディタ―に貼り付けてみましょう。テーマで凝ったことをしていない限りは上の画像のような白黒のデザインで表示されると思います。
また、内部のブロックをクリックすれば色やテキストも変更可能です。
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"13em","bottom":"13em"}},"color":{"gradient":"linear-gradient(150deg,rgba(255,255,255,0) 0%,rgba(255,255,255,0) 25%,rgb(34,34,34) 25%,rgb(17,17,17) 75%,rgba(255,255,255,0) 75%,rgba(248,213,165,0) 100%)"}},"textColor":"white"} --><div class="wp-block-group alignfull has-white-color has-text-color has-background" style="background:linear-gradient(150deg,rgba(255,255,255,0) 0%,rgba(255,255,255,0) 25%,rgb(34,34,34) 25%,rgb(17,17,17) 75%,rgba(255,255,255,0) 75%,rgba(248,213,165,0) 100%);padding-top:13em;padding-bottom:13em"><!-- wp:heading {"textAlign":"center","style":{"typography":{"lineHeight":"1.2"}}} --><h2 class="has-text-align-center" id="art-beaute" style="line-height:1.2">Art & Beauté</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center">Writing that influences modern culture</p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center","orientation":"horizontal"}} --><div class="wp-block-buttons"><!-- wp:button {"textColor":"white","className":"is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color" href="#0">Subscribe</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:group -->
どこでブロックパターンをコピーできる?
ブロックパターンは下記サイトがおすすめです。
WordPress.org

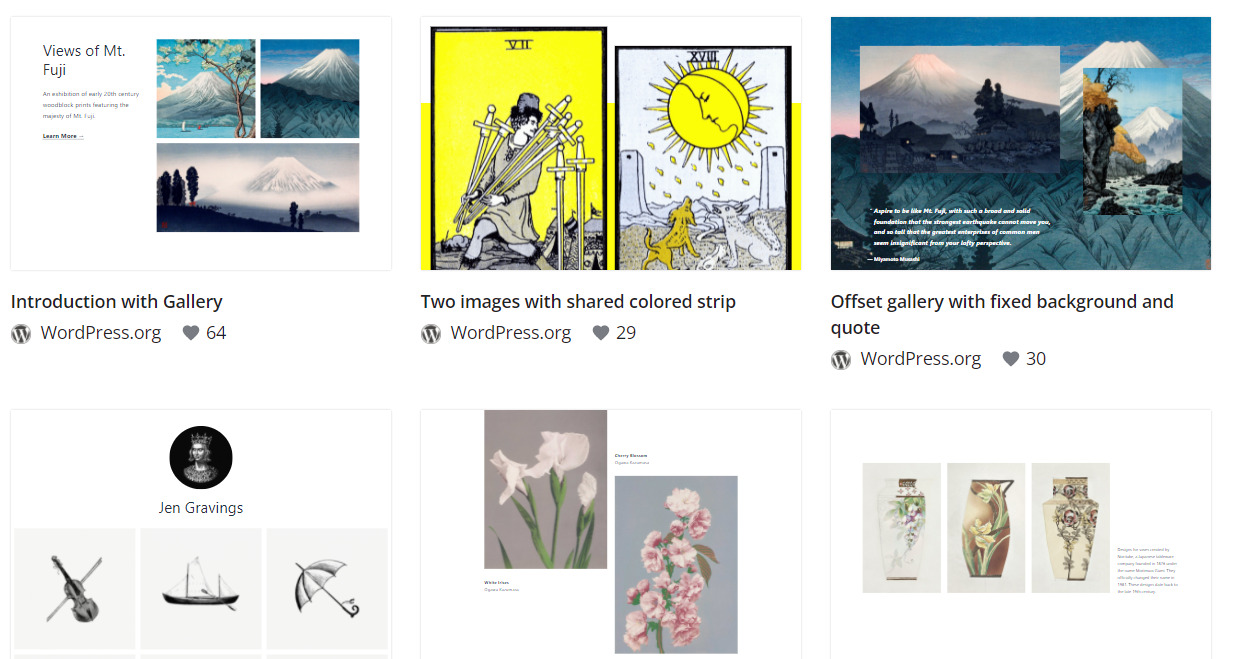
WordPress公式内で公開されているブロックパターンを検索することができます。
画像にフォーカスすると「コピー」ボタンが表示されますので、そこをクリックするだけでOKです。
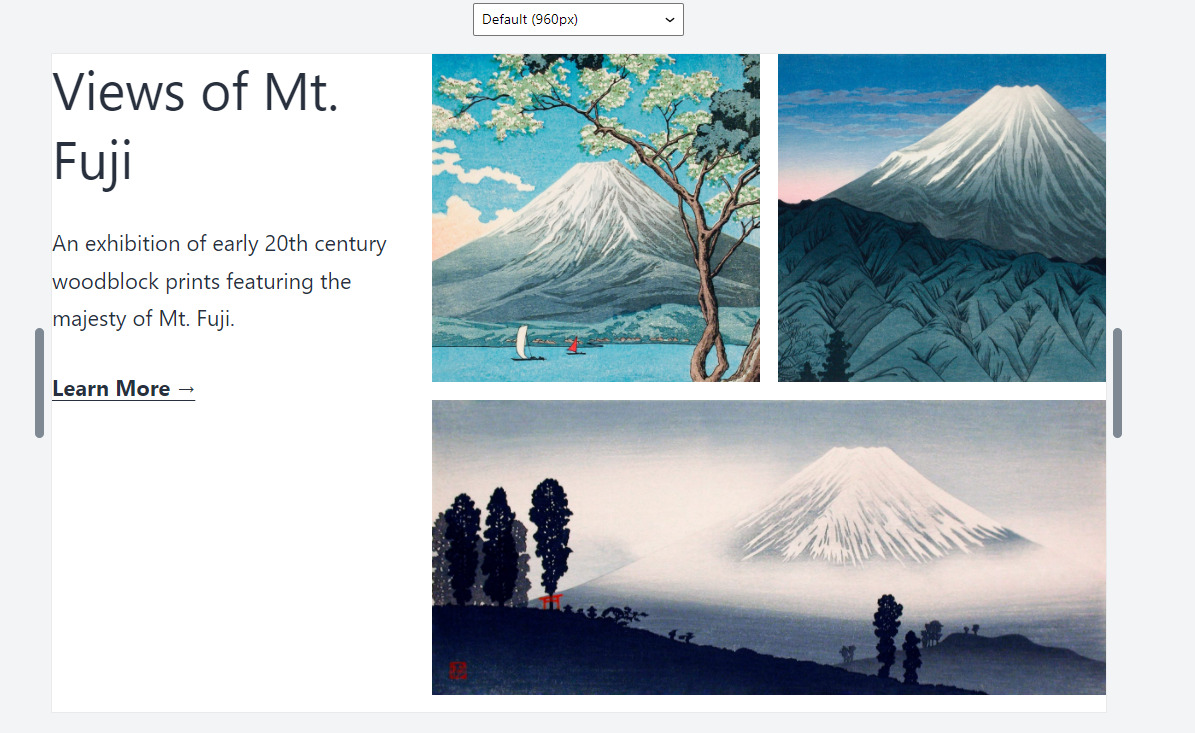
どんなブロックパターンなのか確認したい場合はタイトルをクリックしましょう。下の画像のような画面が表示されます。横幅が「1200px」「960px」「480px」「320px」でどのように表示されるのか確認できます。横のつまみをドラッグすることが細かいその他の横幅表示も確認することができます。

Gutenberg Hub

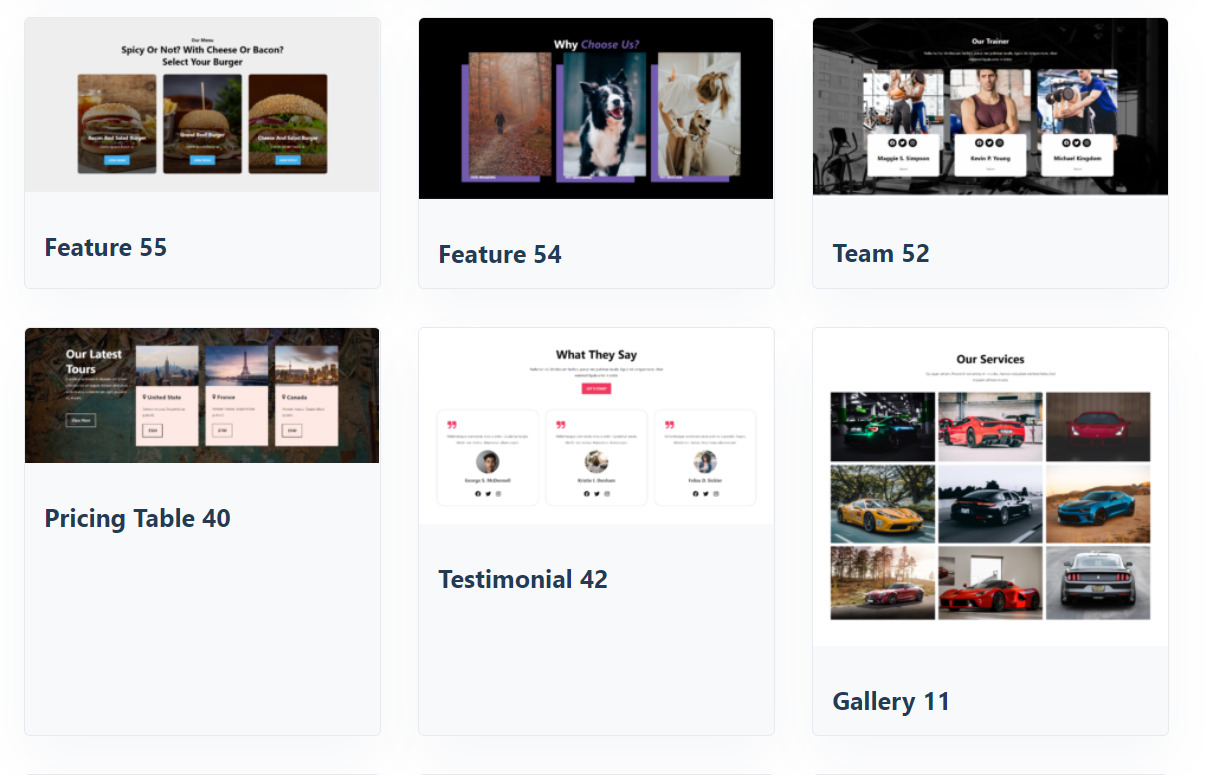
「Gutenberg Hub」はブロックエディタ―に特化したサイトとなっており、ブロックエディタ―が使用できるテーマやプラグインを検索することができます。その中にブロックパターンが公開されているページがあります。

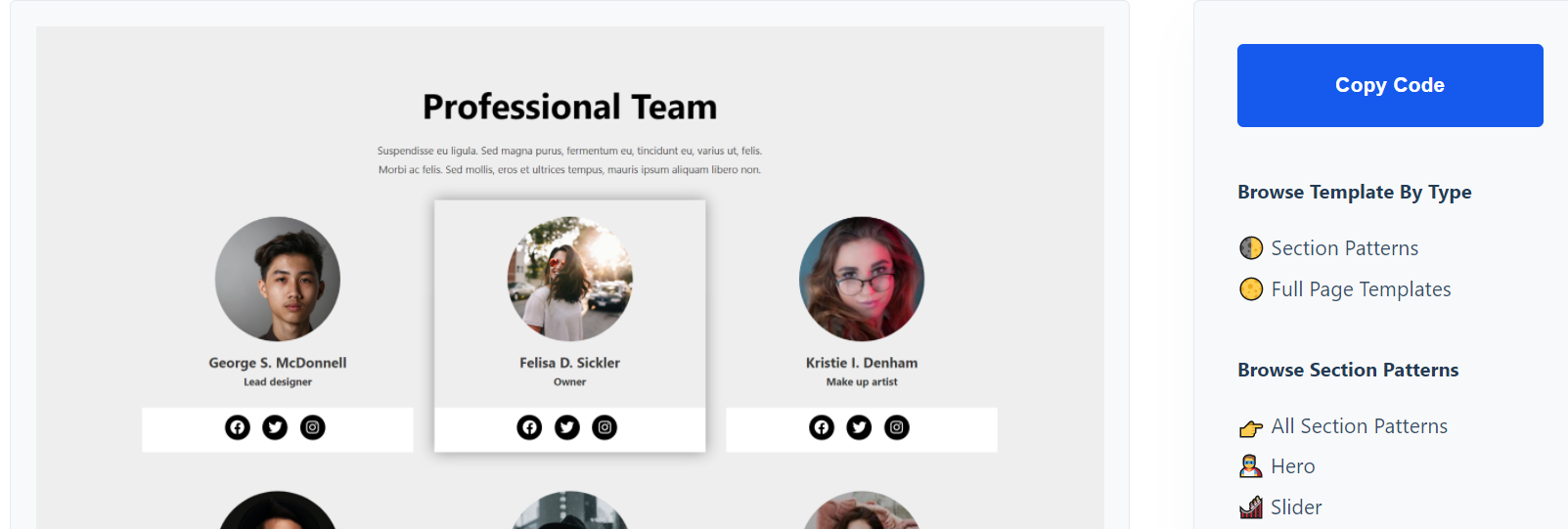
気になるデザインがあったらクリックし、詳細ページの右上の「Copy Code」ボタンからコピーすることができます。
稀にテーマやプラグインに依存している場合があります。その場合以下のようにサポートされていない旨のメッセージが表示されます。
その場合、部分的に削除をするか、コピーしたブロックパターンはあきらめましょう。

ShareABlock

こちらはブロックパターンとテンプレートを中心として掲載されたサイトとなっています。数的には少ないですが実用的なデザインが多いように感じられます。
上二つのサイトと異なりダウンロードにはメールアドレスの登録が必須になっており、メールアドレスにダウンロード用のリンクが送付される仕組みです。
SWELL MANIA

「SWELL MANIA」は「SWELL」という有料のテーマ上で使用できるブロックパターンを公開しています。
「SWELL」自体もブロックエディタ―に特化しており誰でも使いやすいようになっていますが、「SWELL MANIA」で公開されているコードを張り付けることでさらにお手軽におしゃれなデザインを作成できます。
使い方は簡単で、公式と同じように「コピーする」ボタンを押して貼り付けを行うだけです。
※中には別途有料プラグインを必要とするデザインも含まれています。
まとめ
自分で一から作るとそこそこ時間がかかる上に思うようにいかないことも多くあります。ブロックパターンはすでに作成されているデザインから少し変更することだけなので大幅に時間を短縮できます。
有効的に使用してブロックエディタ―と上手く向き合っていきましょう。