【CSS】ボーダー・ストライプ・斜めのしましま

デザインでは簡単に作れるけどCSSでどうやって作るの?
のよくある一つが色が交互になっているもの。ボーダーやストライプと呼ばれるものです。英語では横も縦もストライプですが、日本ではボーダーは横、ストライプは縦が一般的かと思います。
今回はこのボーダーの作成方法を紹介します。
前半でCSSの説明を行い、その後サンプルです。とりあえずコピーしたい方はサンプルまでスクロールしてください。
repeating-linear-gradientの使い方
CSSの関数で角度や色を指定して、対象のコンテナーを覆うように無限に繰り返されます。backgroundと一緒に使用して背景に設定することが多いです。
引数には角度や色を指定します。引数が可変な上、文字での説明だとわかりにくいので、図とサンプルを使用して説明します。
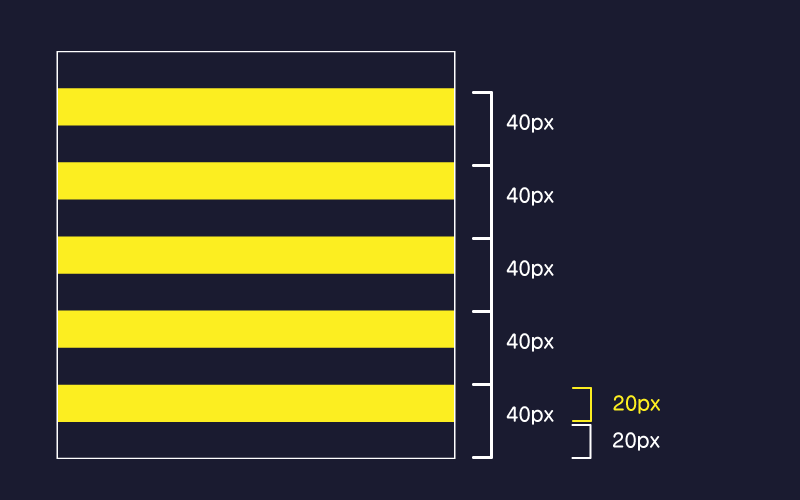
下記は下から上に白黒のボーダーができます。
background-image: repeating-linear-gradient(0deg,transparent 0 20px,black 20px 40px);
「0deg」は角度が0で「to top」を指定した場合と同じ挙動になります。上から下のボーダーにしたい場合は「180deg」や「to bottom」を使用します。
transparentで0~20pxまで、黒で20pxから40pxまで塗られます。それをコンテナー全体で繰り返すため、40px~60pxはtransparent、60px~80pxは黒・・・のようになりボーダーができています。
上の例ではコンテナーの高さを200pxとしていますので、transparent 20px、黒 20pxで一セット40pxが5回繰り返されます。

上はpxで書きましたが、%を使用して幅を指定することもできます。
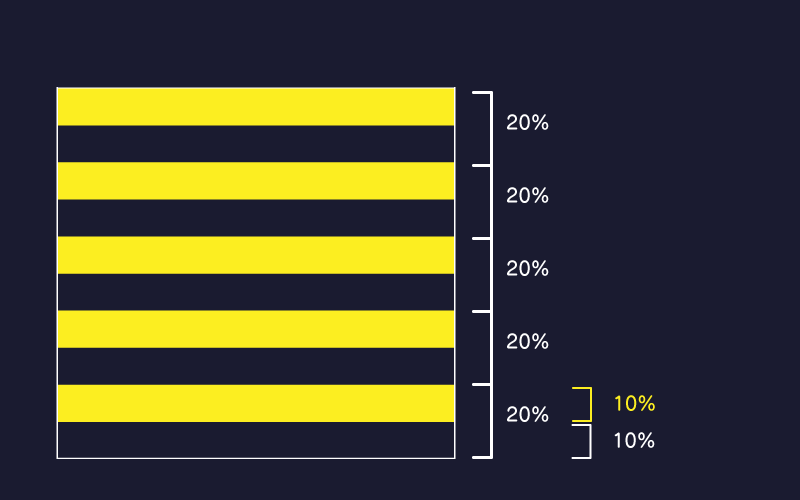
%で書き直すと下記のようになります。
background-image: repeating-linear-gradient(0deg,transparent 0 10%,black 10% 20%);
%は比率なので、コンテナーの高さに応じて大きさが変わります。
下から0~10%まではtransparent、10~20%は黒となります。pxで指定した場合、コンテナーの高さによってボーダーの幅は変わりませんが、%で指定した場合はコンテナーの高さによってボーダーの幅が変化します
仮にコンテナーの高さを400pxに変更すると、今回紹介した例ではpxの場合は10回繰り替えされ、%の場合は5回繰り返されます。transparent、黒のそれぞれの幅はpxの場合20px、%の場合40pxとなります。

上記で仕組みや書き方はおおむね理解できたのではないでしょうか。
しかし、「repeating-linear-gradientのgradientってグラデーションだよね。出てきてなくない?」と思った人もいるでしょう。
上記は境界をわかりやすくするため、あえてグラデーションを使用しませんでした。先ほど紹介の例をグラデーションにしてみます。
background: repeating-linear-gradient(0deg,transparent,black 20%);
%の例と比べると数字部分が少なくなりました。最初に指定した色の数字を省略すると0となります。そのため上記は、始点tranparentから20%地点で黒となるようにグラデーションが作成されます。
最初の例では色ごとに始点と終点を指定していたため、境界で色が分かれていました。色に対して数値を一つ設定すると始点も終点も同じとなります。
すなわち、ある地点以外の色は指定していないという状態です。repeating-linear-gradientはこの指定されていない区間(上では0~20%)をグラデーションで設定します。
サンプル
repeating-linear-gradientについて理解したところで、実際にボーダー、ストライプ、斜めを作成していきます。
ボーダー
background: repeating-linear-gradient(0deg,#fff 0 10px,#ffaebc 10px 20px);
ストライプ
background: repeating-linear-gradient(90deg,#fff 0 10px,#ffaebc 10px 20px);
斜め
background: repeating-linear-gradient(-45deg,#fff 0 10px,#ffaebc 10px 20px);
カスタマイズ
上記の例を利用した実際にありそうなパターンを紹介します。
飾り枠っぽく
一番外側の要素の背景にしましまを入れてパディングを設定、内部の要素の背景色を白にすることで枠っぽく仕上げることができます。
チェック柄
二つしましまを重ねることでチェック柄のようにしています。
二つの色のうち一つは白ではなく、transparentにしています。この設定を通常の色にするともう片方のrepeating-linear-gradientの設定がまったく見えなくなってしまいます。
また、色付きの方も透明度を設けています。透明度があるとそれぞれ交差するところのみ若干色が濃くなってよりチェック柄っぽい感じに見えます。透明度がないとチェックというより格子柄という感じで重たい感じになります。
background: repeating-linear-gradient(45deg,transparent 0 1rem,#c4c4c88c 1rem 2rem),repeating-linear-gradient(135deg,transparent 0 1rem,#c4c4c88c 1rem 2rem);
まとめ
意外と簡単に実装できるのが確認できたのではないでしょうか。コピペでもサクッとできるのですが、細かい調整をするには仕組みの理解が必要です。
今回はlinearだったので直線の繰り返しでしたが、「repeating-radial-gradient」では円状の繰り返し、「repeating-conic-gradient」では点を中心に円を描くように繰り返しを行います。奇特な模様を作成する際は使用してみても良いかもしれません。