レスポンシブデザインを一度に確認できる便利なアプリ

みなさんは、開発するときレスポンシブの確認はどのようにしていますか。
私はchromeのdeveloperツールを使って確認してました。
でも、世の中には便利なものがあるものです。
スマホ、タブレット、デスクトップそれらを一度に確認できるものがあるなんて。。。
せっかく面白いもの見つけたんで紹介していきます。
Webアプリではなく、インストールするタイプのもので、無料です。
Max、Wndows、Linuxの3タイプがダウンロードできるようになっていました。
Responsively

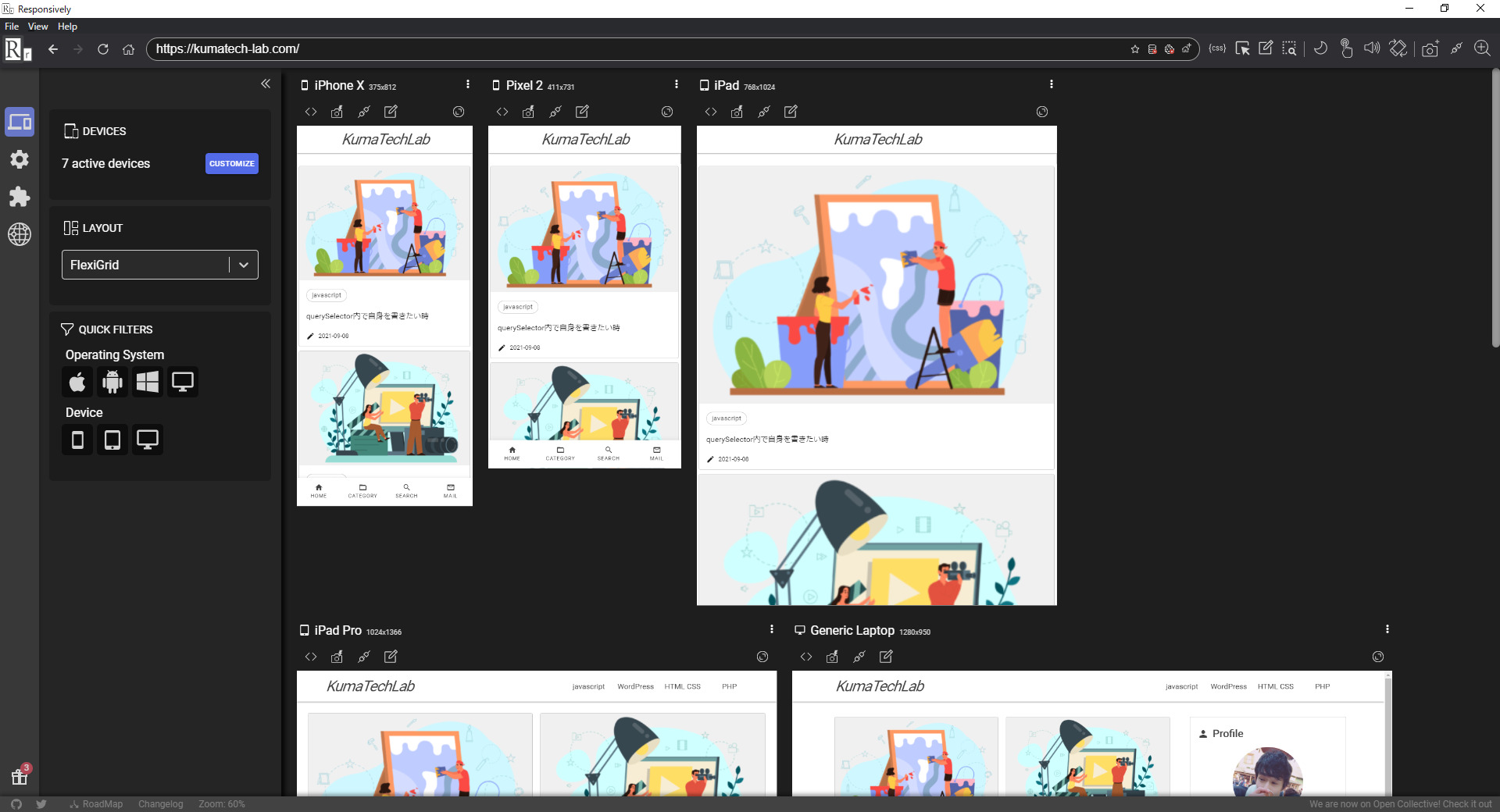
紹介するのは「Responsively」というオープンソースのアプリです。
真ん中の「Download now and use it for free」でダウンロードページへ移行します。
OSを選択できますので自分のOSを選択してダウンロードしてください。
ダウンロードしたらインストーラーを実行します。
特に設定はないです。
インストール完了後に立ちあがります。
機能としては
- 複数の端末を表示
- 「Live css editor」でcssを変更しながら確認が可能
- デバイスの追加
- Storage、Cookieの消去
- スクリーンショット
- chromeのdeveloper toolが開ける
などかなり豊富です。
上記以外にもまだまだ機能がありそうな感じです。
まとめ
複数の表示を確認出来るだけでもだいぶはかどりますが、それに加えて多機能なのは開発者としてはうれしいですね。
できればもっと早く知りたかったところです。
また、オープンソースなので開発が盛んなのも特徴的です。
今後はもっと機能面でも充実してくるかもしれないですね。