カスタマイザーに項目を追加する

テーマカスタマイザーに独自の項目を追加する方法を説明します。
簡単にテーマを編集することができるため非常に便利な機能です。
「テーマのカラーを選択できるようにする」
「ロゴ画像を選択できるようにする」
「コピーライトを変更する」
このようなことを編集可能にすることができます。
プログラムがわからない人でも簡単に編集できるので便利ですね。
それでは作成例を見ていきたいとおもいます。
通常のテキストや画像の選択などいくつかのパターンで見ていきます。
基本的な使い方
カスタマイザーに項目を追加するには「customize_register」にアクションフックを行います。
add_action( 'customize_register', function ( $wp_customize ){//ここにカスタマイザー登録処理}
まず、デフォルトで「メニュー」「ウィジェット」「ホームページ設定」などある項目部分に独自項目の追加を行います。
以下コードで追加可能です。
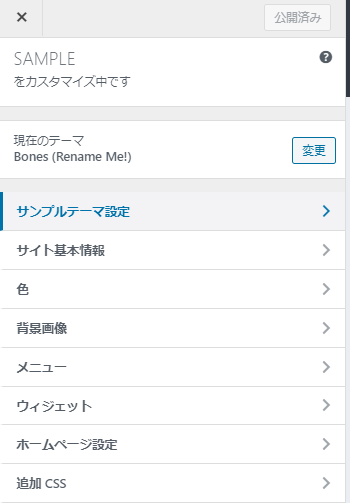
$wp_customize->add_panel( 'my_panel_setting', array('priority' => 1,'title' => 'サンプルテーマ設定',));
‘priority’
表示順を表しています。数字が小さいほど上の表示されます。
‘title’
メニュー名になります。
上のパネル設定では以下のように表示されます。

次にパネル内メニューの作成です。
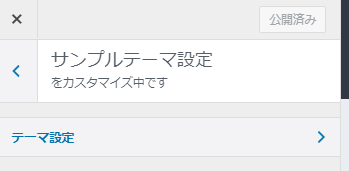
$wp_customize->add_section( 'my_theme_setting', array('title' => 'テーマ設定','priority' => 1,'panel' => 'my_panel_setting'));
‘title’
表示名です。
‘priority’
パネル内のメニュー順序です。
‘panel’
パネルで設定したパネルidを設定します。
これで以下のように表示されるはずです。

次に設定を追加します。
$wp_customize->add_setting( 'copyright', array('type' => 'option','transport' => 'postMessage','sanitize_callback' => 'wp_filter_nohtml_kses'));
‘type’
optionやtheme_modが選択可能です。optionであれば「get_option」で、theme_modであれば「get_theme_mod」で取得できます。
デフォルトは「theme_mod」になります。
‘transport’
「postMessage」はJavascriptでプレビューの反映を行います。デフォルトは「reflesh」でプレビューがリロードされた際に全体が更新されます。
‘sanitize_callback’
サニタイズのコールバック関数を指定します。
次にコントロールを追加します。
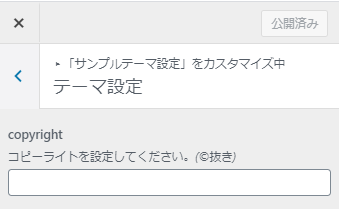
$wp_customize->add_control( 'copyright', array('label' => 'copyright','type' => 'text','section' => 'my_theme_setting','settings' => 'copyright','description' => 'コピーライトを設定してください。(©抜き)',));
‘label’ ’description’
以下の画像から対応場所を確認してください。
‘type’
テキストやチェックボックスセレクトなど入力方法を指定します。
‘section’
add_sectionで指定したIDを設定します。
‘settings’
add_settingで指定したIDを指定します。

上記コードをまとめると以下のようになります。
add_action( 'customize_register', function ($wp_customize){$wp_customize->add_panel( 'my_panel_setting', array('priority' => 1,'title' => 'サンプルテーマ設定',));$wp_customize->add_section( 'my_theme_setting', array('title' => 'テーマ設定','priority' => 1,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'copyright', array('type' => 'option','transport' => 'postMessage','sanitize_callback' => 'wp_filter_nohtml_kses'));$wp_customize->add_control( 'copyright', array('label' => 'copyright','type' => 'text','section' => 'my_theme_setting','settings' => 'copyright','description' => 'コピーライトを設定してください。(©抜き)',));
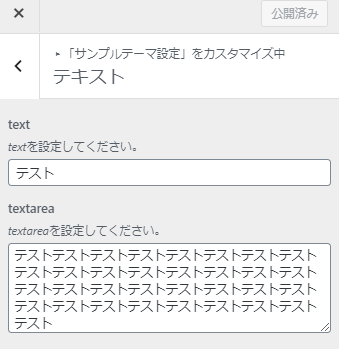
テキスト
add_control オプションのtypeがtext textarea の場合です。
$wp_customize->add_section( 'my_theme_text', array('title' => 'テキスト','priority' => 2,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_text', array('type' => 'option','sanitize_callback' => 'wp_filter_nohtml_kses'));$wp_customize->add_control( 'my_text', array('label' => 'text','type' => 'text','section' => 'my_theme_text','settings' => 'my_text','description' => 'textを設定してください。',));$wp_customize->add_setting( 'my_textarea', array('type' => 'option','sanitize_callback' => 'wp_filter_nohtml_kses'));$wp_customize->add_control( 'my_textarea', array('label' => 'textarea','type' => 'textarea','section' => 'my_theme_text','settings' => 'my_textarea','description' => 'textareaを設定してください。',));

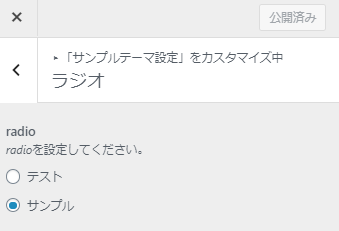
ラジオボタン
add_control オプションのtypeがradio の場合です。
$wp_customize->add_section( 'my_theme_radio', array('title' => 'ラジオ','priority' => 3,'panel' => 'my_panel_setting'));function theme_sanitize_radio( $input, $setting ){$input = sanitize_key($input);$choices = $setting->manager->get_control( $setting->id )->choices;return ( array_key_exists( $input, $choices ) ? $input : $setting->default );}$wp_customize->add_setting( 'my_radio', array('type' => 'option','sanitize_callback' => 'theme_sanitize_radio'));$wp_customize->add_control( 'my_radio', array('label' => 'radio','type' => 'radio','section' => 'my_theme_radio','settings' => 'my_radio','description' => 'radioを設定してください。','choices' => array('test' => 'テスト','sample' => 'サンプル')));

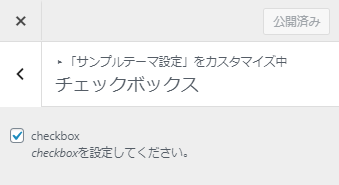
チェックボックス
add_control オプションのtypeがcheckboxの場合です。
$wp_customize->add_section( 'my_theme_checkbox', array('title' => 'チェックボックス','priority' => 4,'panel' => 'my_panel_setting'));function theme_sanitize_checkbox( $input ){return ( isset( $input ) ? true : false );}$wp_customize->add_setting( 'my_checkbox', array('type' => 'option','sanitize_callback' => 'theme_sanitize_checkbox'));$wp_customize->add_control( 'my_checkbox', array('label' => 'checkbox','type' => 'checkbox','section' => 'my_theme_checkbox','settings' => 'my_checkbox','description' => 'checkboxを設定してください。',));

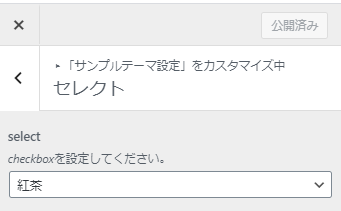
セレクトボックス
add_control オプションのtypeがselectの場合です。
$wp_customize->add_section( 'my_theme_select', array('title' => 'セレクト','priority' => 5,'panel' => 'my_panel_setting'));function theme_sanitize_select( $input, $setting ){$input = sanitize_key($input);$choices = $setting->manager->get_control( $setting->id )->choices;return ( array_key_exists( $input, $choices ) ? $input : $setting->default );}$wp_customize->add_setting( 'my_select', array('type' => 'option','sanitize_callback' => 'theme_sanitize_select'));$wp_customize->add_control( 'my_select', array('label' => 'select','type' => 'select','section' => 'my_theme_select','settings' => 'my_select','description' => 'checkboxを設定してください。','choices' => array('' => '選択してください','coffee' => 'コーヒー','redtea' => '紅茶','greentea' => 'お茶','water' => '水')));

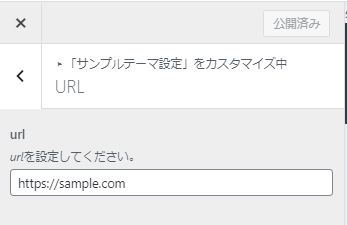
URL
add_control オプションのtypeがurlの場合です。
$wp_customize->add_section( 'my_theme_url', array('title' => 'URL','priority' => 6,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_url', array('type' => 'option','sanitize_callback' => 'esc_url_raw'));$wp_customize->add_control( 'my_url', array('label' => 'url','type' => 'url','section' => 'my_theme_url','settings' => 'my_url','description' => 'urlを設定してください。',));

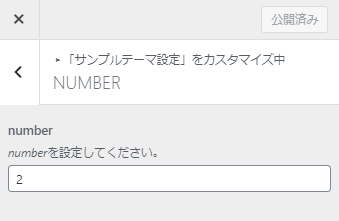
NUMBER
add_control オプションのtypeがnumberの場合です。
$wp_customize->add_section( 'my_theme_number', array('title' => 'NUMBER','priority' => 6,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_number', array('type' => 'option','sanitize_callback' => 'absint'));$wp_customize->add_control( 'my_number', array('label' => 'number','type' => 'number','section' => 'my_theme_number','settings' => 'my_number','description' => 'numberを設定してください。',));

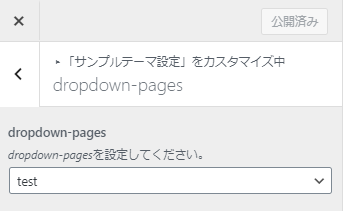
dropdown-pages
add_control オプションのtypeがdropdown-pagesの場合です。
$wp_customize->add_section( 'my_theme_dropdownpages', array('title' => 'dropdown-pages','priority' => 7,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_dropdownpages', array('type' => 'option','sanitize_callback' => 'absint'));$wp_customize->add_control( 'my_dropdownpages', array('label' => 'dropdown-pages','type' => 'dropdown-pages','section' => 'my_theme_dropdownpages','settings' => 'my_dropdownpages','description' => 'dropdown-pagesを設定してください。',));

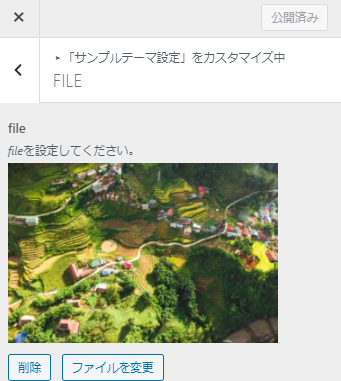
FILE
ファイルの設定を行いたい場合。
$wp_customize->add_section( 'my_theme_file', array('title' => 'FILE','priority' => 7,'panel' => 'my_panel_setting'));function theme_sanitize_file( $file, $setting ) {$mimes = array('jpg|jpeg|jpe' => 'image/jpeg','gif' => 'image/gif','png' => 'image/png');$file_ext = wp_check_filetype( $file, $mimes );return ( $file_ext['ext'] ? $file : $setting->default );}$wp_customize->add_setting( 'my_file', array('type' => 'option','sanitize_callback' => 'theme_sanitize_file'));$wp_customize->add_control(new WP_Customize_Upload_Control( $wp_customize, 'my_file', array('label' => 'file','section' => 'my_theme_file','settings' => 'my_file','description' => 'fileを設定してください。',)));

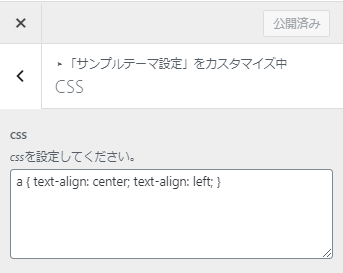
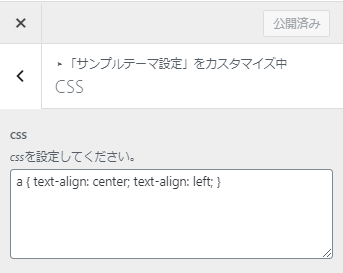
CSS
CSSの設定を行いたい場合。
$wp_customize->add_section( 'my_theme_css', array('title' => 'CSS','priority' => 8,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_css', array('type' => 'option','sanitize_callback' => 'wp_strip_all_tags'));$wp_customize->add_control( 'my_css', array('label' => 'css','type' => 'textarea','section' => 'my_theme_css','settings' => 'my_css','description' => 'cssを設定してください。',));

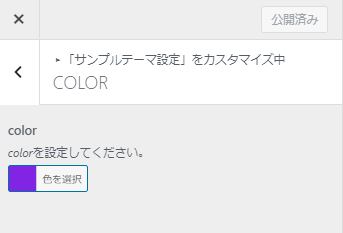
COLOR
色の設定を行うことができます。
$wp_customize->add_section( 'my_theme_color', array('title' => 'COLOR','priority' => 9,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_color', array('default' => '#000000','sanitize_callback' => 'sanitize_hex_color'));$wp_customize->add_control(new WP_Customize_Color_Control( $wp_customize, 'my_color', array('label' => 'color','section' => 'my_theme_color','settings' => 'my_color','description' => 'colorを設定してください。',)));

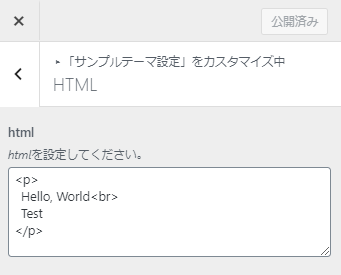
HTML
htmlの設定を行うことができます。
$wp_customize->add_section( 'my_theme_html', array('title' => 'HTML','priority' => 10,'panel' => 'my_panel_setting'));$wp_customize->add_setting( 'my_html', array('type' => 'option','sanitize_callback' => 'wp_kses_post'));$wp_customize->add_control( 'my_html', array('label' => 'html','type' => 'textarea','section' => 'my_theme_html','settings' => 'my_html','description' => 'htmlを設定してください。',));

JavaScript
javascriptの設定を行うことができます。
$wp_customize->add_section( 'my_theme_js', array('title' => 'JavaScript','priority' => 11,'panel' => 'my_panel_setting'));function theme_sanitize_js_code($input){return base64_encode($input);}function theme_escape_js_output($input){return esc_textarea( base64_decode($input) );}$wp_customize->add_setting( 'my_js', array('type' => 'option','sanitize_callback' => 'theme_sanitize_js_code','sanitize_js_callback' => 'theme_escape_js_output'));$wp_customize->add_control( 'my_js', array('label' => 'js','type' => 'textarea','section' => 'my_theme_js','settings' => 'my_js','description' => 'jsを設定してください。',));

まとめ
以上のを使うことで各種設定を保存できることが分かったと思います。
保存した内容は
//add_setting type = optionget_option('add_settingのID');
//add_setting type = thememod (デフォルト)get_theme_mod('add_settingのID');
で利用可能です。
サニタイズ関数は以下のサイトを参考に作成しました。
https://divpusher.com/blog/wordpress-customizer-sanitization-examples/
また、各関数の第2引数で指定するオプション配列は以下を参考にしてください。