画像最適化プラグイン【EWWW Image Optimizer】のおすすめ設定

Page Speed Insights で問題になりがちな画像の最適化を行ってくれる
「EWWW Image Optimizer」を紹介します。
画像の最適化プラグインとしてはかなり有名なプラグインだと思います。
これを使用していると、既存の画像も最適化することができ、新しく追加する画像は自動で最適化を行うことができます。
「EWWW Image Optimizer」のインストール、およびおすすめの設定を紹介します。
EWWW Image Optimizerのインストール
WordPressのプラグイン検索画面で「EWWW Image Optimizer」と検索しましょう。
以下のプラグインを選択し、インストールします。インストールが完了したら、有効化しましょう。

EWWW Image Optimizerのおすすめ設定
有効化が完了すると、「管理画面」⇒「設定」に「EWWW Image Optimizer」の項目が追加されています。
そこから設定を行っていきます。
「基本」「簡単モード」「上級者向け」・・・
とタブがありますので、それぞれ設定を行います。タブは多いですが、設定する項目はそれほど多くありません。
設定の必要なタブの説明をします。
設定時間は10分が目安になります。
リサイズ
ブログなどサイズの大きな画像を使用しない場合設定をしておくと良いです。
画像のリサイズ
サイトで必要な最大の画像サイズに設定しておくと、容量の圧迫を防ぐことができます。
既存の画像をリサイズ
画像のリサイズで設定して内容で既存の画像をリサイズしてくれます。
リサイズを無効化
大きい画像を使用していないのに大きい画像サイズで自動生成がされている可能性があります。その場合は「作成を無効化」しておきましょう。
WebP

WebP形式の画像を使用することができます。JPEG形式、PNG形式と比べてもかなり高速に表示を行うことができます。
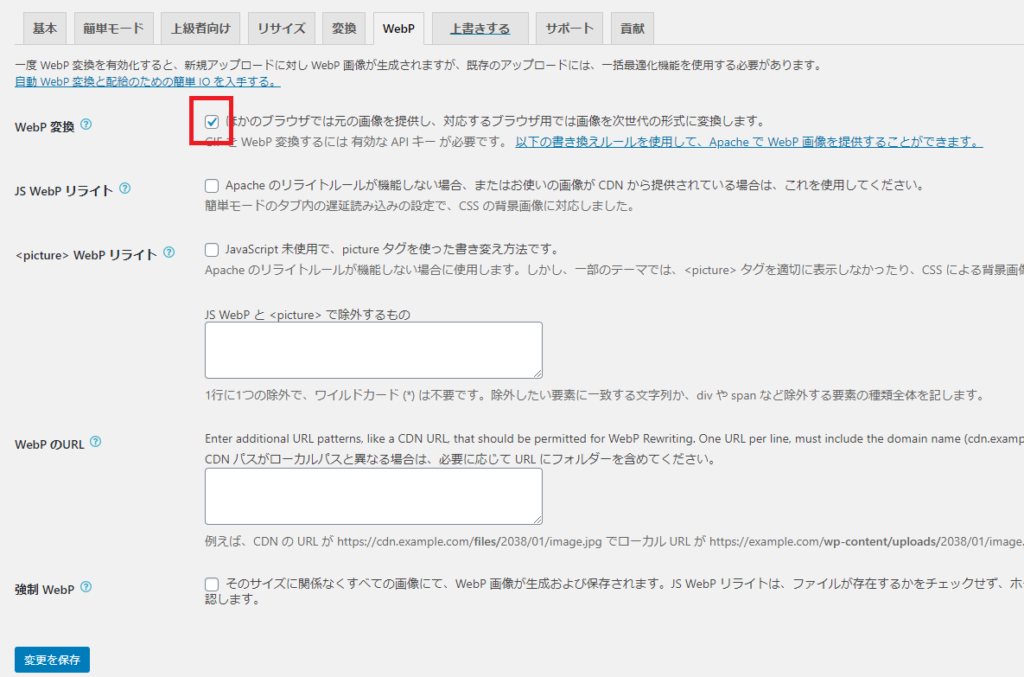
WebP変換
ここにチェックを入れます。
対応しているブラウザではWebPで表示を行うことができるようになります。
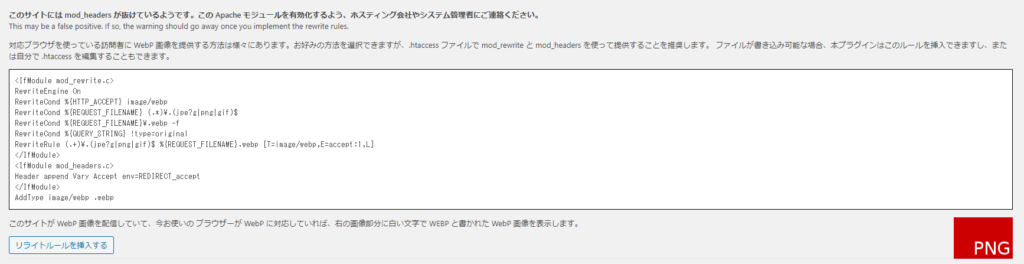
Web Pにチェックを入れることで下の方に文字列が表示されます。
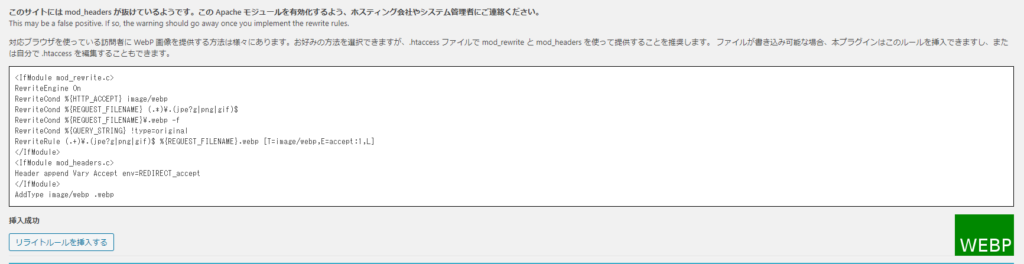
その下に「リライトルールを挿入する」がありますので、ボタンをクリックしましょう。
右側が「PNG」の赤から「WEBP」の緑に変わればうまく切り替えが行われています。
もし、うまくいかないようでしたらWeb Pのチャックは外しておきましょう。


最適化を行う
実際に最適化を行っていきましょう。
最適化する画像が多い人はそこそこな時間がかかります。
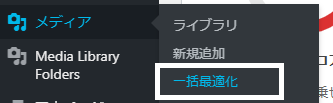
「管理画面」⇒「メディア」⇒「一括最適化」から最適化を行います。

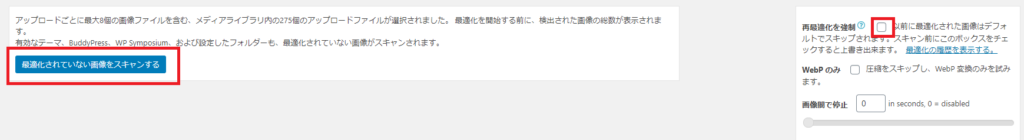
過去にすでに最適化を行っていて、Web P のみ最適化を行うい場合、右側の「もう一度最適化」にチェックを入れておきます。
「最適化されていない画像をスキャンする」をクリックします。

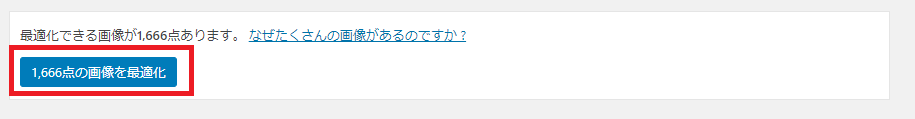
すると最適化可能な画像の点数が表示されます。最適化ボタンをクリックしましょう。

最適化ログと共に最適化が進行します。完了するのを待ちましょう。
最適化の数が多い場合ログは畳んでおいた方がブラウザに優しいです。
完了したら、すべての画像に最適化が完了しています。
これで完了です。
さいごに
画像の最適化が完了したら、Page Speed Insgihts でもう一度計測してみてください。
ほとんどのサイトではこれで結構早くなると思います。
その他にもサイトの表示速度を改善できるところはあります。
しっかりと効果が出そうな対策があれば紹介していきたいと思います。