【WordPress】投稿の文字数を取得する【コピペでOK】

今回WordPressの投稿で文字数を投稿の一覧の画面に表示させたいと思います。ついでにサムネイル画像も表示します。
イメージとしてはWordPressテーマの「cocoon」にあるような形です。
見た方がよくわかると思うので以下の画像をみてください。

以前は文字数が表示されていたようですが、簡単に表示させることができる方法を見つけられなかったので今回作成しました。
Webツールなどで計算することはできるのですがそのままコピーすると
「wp:paragraph」のような文字が入ってしまいます。
先に原稿を仕上げてしまう人はWebツールでもいいかもしれませんね。
こちらが便利ですよ。⇒ ラッコツール
それでは見ていきましょう。
投稿の文字数を取得する
投稿の文字を取得する過程を二つに分けます。
一つ目は投稿の管理画面に文字数の列を追加する過程です。ついでにアイキャッチもやります。
二つ目は追加した列に中身を追加する過程です。
順に見ていきましょう。
管理画面に文字数とアイキャッチを追加する
投稿管理画面に列を追加するには「manage_posts_columns」をフィルターフックします。
「manage_posts_columns」関数は投稿管理画面に出力される列のリストに適用されるフィルターです。
キーと値の連想配列で管理されています。
コードは以下のようになります。
add_filter( 'manage_posts_columns', 'add_manage_posts_columns' ) ;//項目追加if ( !function_exists( 'add_manage_posts_columns' ) ):function add_manage_posts_columns($columns) {//文字数項目の追加$columns['word-count'] = '文字数';//アイキャッチ項目の追加$columns['thumbnail'] = 'アイキャッチ';return $columns;}endif;
引数で受け取った「$columns」に文字数とアイキャッチを追加します。
「’文字数’」と「’アイキャッチ’」が値になり、実際に画面に表示される部分です。
フィルターなので返り値が必用です。返り値として追加した配列を返却します。
ここまでの状態で一度表示してみると以下のような形になります。

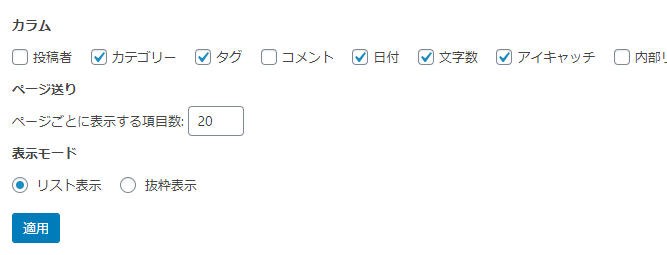
まだ、中身は何もないです。右上の表示オプションを確認してみる以下のように追加されています。

それでは作った列に表示させましょう。
追加した列に中身を追加する
中身を追加するには「manage_posts_custom_column」をアクションフックします。
「manage_posts_custom_column」では列名と投稿ID引数に取ります。
if文やcase文で列名の照合を行い、その投稿の列名に適した処理を行う形です。
では、大枠から見ていきましょう。
add_action( 'manage_posts_custom_column', 'add_manage_posts_custom_column', 10, 2 );//項目の内容if ( !function_exists( 'add_manage_posts_custom_column' ) ):function add_manage_posts_custom_column($column_name, $post_id) {//処理}endif;
アクションフックでの引数は「フックされる関数名」「フックする関数名」「優先度」「フックする関数がとる引数の数」をしています。
優先度は初期値が「10」で今回は特にいじる必要はないので「10」のままにします。
今回の関数は二つの引数が必須なため「2」を引数の数として指定します。
次は中身です。
まずは文字数をカウントする方からです。
if ( 'word-count' == $column_name ) {//投稿の取得$post = get_post($post_id);//タイトルの文字数計算$titileCount = mb_strlen(strip_tags($post->post_title));//htmlタグ除去$contentCount = strip_tags( $post->post_content );//改行コード及びtabの除去$contentCount = preg_replace( '/\t|\r\n|\r|\n/', '', $contentCount);//空白の除去$contentCount = preg_replace( '/( | )/', '', $contentCount);//htmlエンティティをデコード$contentCount = htmlspecialchars_decode($contentCount , ENT_QUOTES);//数を数える$contentCount= mb_strlen($contentCount);$res = '<div>'.'<span>' . 'タイトル : ' . $titileCount . '</span>'.'</div>'.'<div>'.'<span>'. '本文 : ' . $contentCount .'</span>'.'</div>';}
今回はget_postで投稿データを取得します。そのため、本文に対してフックなどで形を変えている場合には文字数がずれる場合があります。
取得した投稿データからタイトルと本文を取得しています。
タイトルの方は「strip_tags」でhtmlタグを除去し、「mb_strlen」で文字数を取得します。
本文では上の処理の他に改行、タブ、空白を除去し、htmlエンティティを戻して一文字として数えています。
「$res」は最後にechoで表示させます。
次にサムネイルの表示を行います。
こちらは簡単でWordPressのテンプレートタグを使用するだけで取得することができます。
以下のコードです。
if ( 'thumbnail' == $column_name ) {$res = get_the_post_thumbnail($post_id, 'thumbnail', array( 'style' => 'width:80px;height:auto;') );}
これで冒頭にあげた画像のように文字数とサムネイルが表示されます。
最後に全体のコードを貼っておきます。子テーマの「functions.php」に張り付ければそのまま使用可能です。
add_filter( 'manage_posts_columns', 'add_manage_posts_columns' ) ;//項目追加if ( !function_exists( 'add_manage_posts_columns' ) ):function add_manage_posts_columns($columns) {//文字数項目の追加$columns['word-count'] = '文字数';//アイキャッチ項目の追加$columns['thumbnail'] = 'アイキャッチ';return $columns;}endif;add_action( 'manage_posts_custom_column', 'add_manage_posts_custom_column', 10, 2 );//項目の内容if ( !function_exists( 'add_manage_posts_custom_column' ) ):function add_manage_posts_custom_column($column_name, $post_id) {if ( 'word-count' == $column_name ) {//投稿の取得$post = get_post($post_id);//タイトルの文字数計算$titileCount = mb_strlen(strip_tags($post->post_title));//htmlタグ除去$contentCount = strip_tags( $post->post_content );//改行コード及びtabの除去$contentCount = preg_replace( '/\t|\r\n|\r|\n/', '', $contentCount);//空白の除去$contentCount = preg_replace( '/( | )/', '', $contentCount);//htmlエンティティをデコード$contentCount = htmlspecialchars_decode($contentCount , ENT_QUOTES);//数を数える$contentCount= mb_strlen($contentCount);$res = '<div>'.'<span>' . 'タイトル : ' . $titileCount . '</span>'.'</div>'.'<div>'.'<span>'. '本文 : ' . $contentCount .'</span>'.'</div>';}if ( 'thumbnail' == $column_name ) {$res = get_the_post_thumbnail($post_id, 'thumbnail', array( 'style' => 'width:80px;height:auto;') );}echo $res;}endif;
まとめ
今回の文字数カウントは張り付けるだけで使用することができますが、以下の点について確認しておいてください。
- 空白はすべて数えられない
- 改行も数えられない
- プログラムのコードで「<」などのhtmlエンティティは1文字で数えられる
仕様する場合はこれらの点について納得の上使用してください。
また、固定ページにも表示させるには以下の2文を追加してください。
add_filter( 'manage_pages_columns', 'add_manage_posts_columns' ) ;add_action( 'manage_pages_custom_column', 'add_manage_posts_custom_column', 10, 2 );
これで固定ページの管理画面でも文字数を表示させることが可能です。