PageSpeedInsightsでGoogle Fontがネックになるとき

PageSpeedInsightsでGoogle Fontがネックとなるときもしかしたら改善できるかもしれないよという方法を紹介していきます。
解決できない場合もあるので過度な期待は禁物です。
使用しているフォントの数が多いほど部分的に解決できる可能性が高いです。
対象
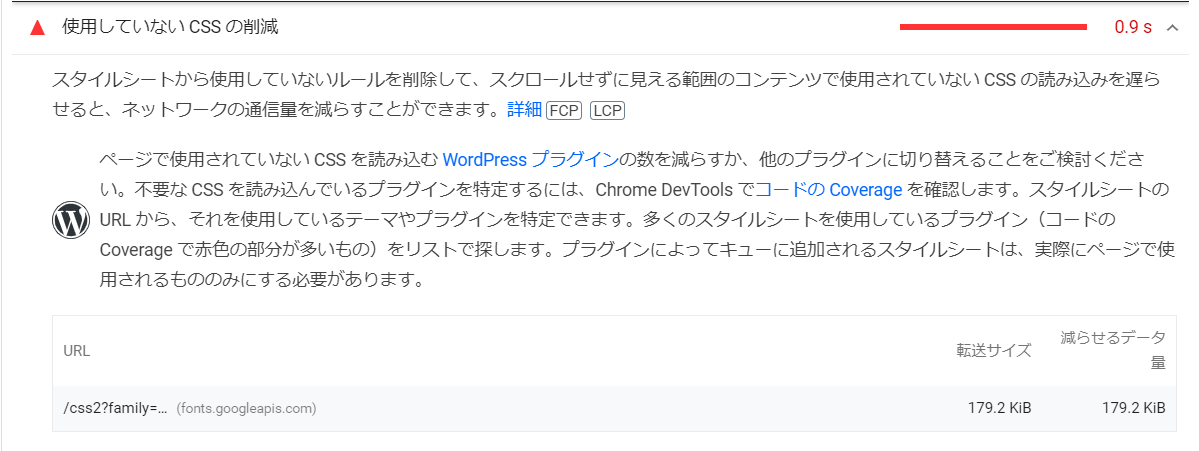
前提のとして今回解決を図りたいものは以下の画像で表示されるものです。
レンダリングブロックなどは「rel=”preload”」でなんとかなりますが、転送サイズに関してどうしようもありません。

方法
フォントの必要な文字のみ読み込むことで転送量を大幅に減らすことができるようになります。
このサイトの場合、テキストは「Noto Sans JP」、タイトル部分のみ「M PLUS Rounded」というフォントを使用しています。「Noto Sans JP」の方は投稿の内容によって様々な文字が使用されるので制限は不可です。一方、タイトル部分については「KumaTechLab」の文字のみです。
そこで「M PLus Rounded」の方は「KumaTechLab」の文字のみをリクエストすることで大幅に転送量が減らせるというわけです。
早速方法を見ていきましょう。
通常Google Fontのフォントをlinkタグで読み込む場合には以下のように記述します。
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@900&display=swap" rel="stylesheet">
対して特定の文字のみ読み込む場合は「text」パラメーターを付与します。
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@900&display=swap&text=KumaTechLab" rel="stylesheet">
どのくらい変わるか
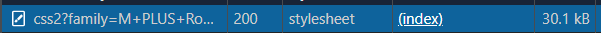
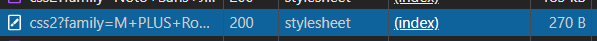
上記の場合でどのくらい変わるのか以下の画像を見てください。
Before

After

相当量減っているのがわかると思います。
ちなみに太さは「900」の一種類のみです。たった11文字読み込むだけになるとここまで変わるようです。
転送量が小さいのでPageSpeed Insightsでも「使用していないCSSの削減」に表示されなくなります。