【JavaScript】JSONデータの取り扱いたい

前回の続きです。
前回ではJSONデータを用いる方法について書きましたが今回は実際仕上げたい形にしていこうかなと思います。
参考までに前回の記事はこちらです。
Chart.jsを使用したためコードが長くなってしまいましたので、この記事内でその部分は触れません。
完成形は最下部にありますのでそちらから確認してみてください。
本記事の内容
JSONデータ作成
今回は前回同様お馬さんで作成していきます。
JSONでは馬名とパラメータをセットします。
{"name" : "ディープインパクト","status" : {"SPEED" : 100 ,"POWER" : 90 ,"HEALTH" : 90 ,"IQ" : 90 ,"DASH" : 100 ,"STAMINA" : 90} ,"proper" : {"COURSE" : 80 ,"RANGE" : 50 ,"FOOT" : 30 ,"GROW" : 40 ,"HEAVY" : 70} ,"pedigree" : {"mother" : "フサイチパンドラ" ,"mo_grand" : {"grandmother" : "ロッタレース" ,"grandfather" : "サンデーサイレンス"} ,"father" : "ロードカナロア","fa_grand" : {"grandmother" : "レディブラッサム" ,"grandfather" : "キングカメハメハ"}}}
status,properはグラフにしていきます。padigreeは表形式で表示していきます。
入れ子になっている部分は「padigree.mother.mo_grand.grandmother」のように呼び出すことができます。
配列にしていたら[“mother”][1][grand]のような形で呼び出すことも可能でした。
読み込む
それでは読み込みです。

このような表のiボタンを押したらモーダルで馬の情報を表示します。
こちらがHTML部です。iボタンの部分のみ抽出します。
aタグにFont Awesomeでインフォメーションボタンを表示しています。
リンク自体は「”javascript:void(0);”」で止めておき、onclickでクリックイベントを発火させます。
<td>ディープインパクト<a href="javascript:void(0);" class=" fa fas fa-info fa-fw ajson" onclick="getInfo('json/deepinpact.json')"></a></td><td>一郎</td>
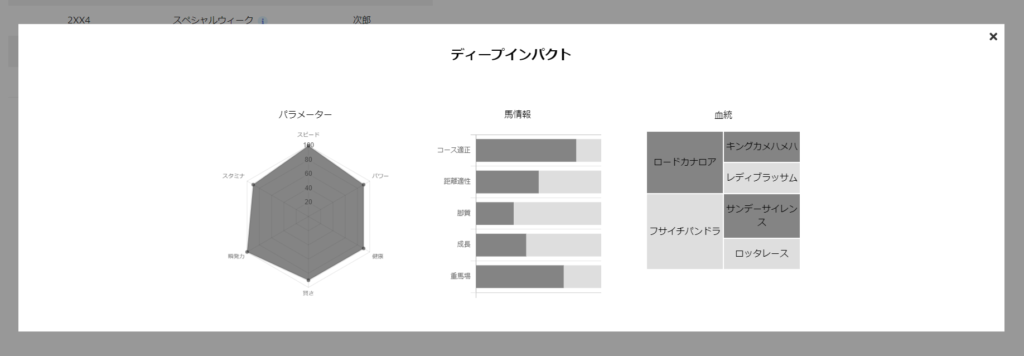
ボタンクリック後はこのようになります。

順に見ていきます。onclickのgetInfo()自体はこのような形です。
モーダル表示させて、引数のURLからJSONのデータを取得し、それを処理関数の方に渡しています。
function getInfo(url) {$(".md").addClass("load");$.getJSON(url , function(data) {$("h2").html(data.name);drawStatus(data);drawProper(data);drawPedigree(data);});}
処理の関数の方ですがstatusとproperはchart.jsを使用しているため、今回は単純なpedigreeの処理に焦点を当てます。
コードはこのような形です。
function drawPedigree(jsondata) {$("#father").html(jsondata.pedigree.father);$("#fa-grandmother").html(jsondata.pedigree.fa_grand.grandmother);$("#fa-grandfather").html(jsondata.pedigree.fa_grand.grandfather);$("#mother").html(jsondata.pedigree.mother);$("#mo-grandmother").html(jsondata.pedigree.mo_grand.grandmother);$("#mo-grandfather").html(jsondata.pedigree.mo_grand.grandfather);}
呼び出しは先ほど触れたのでもう大丈夫ですね。
appendではなくhtmlで呼び出しているので、どれかの馬をクリックした後、違う馬をクリックしても上書きされます。
完成ページです。
まとめ
途中JSONの書き方を配列必用のないところで使用していたり、Chart.jsの使い方で苦労したりしました。
Chart.jsは思い付きで使いましたが、いろいろ見てたら結構面白かったのでもう少し勉強してまとめて行こうと思います。