【Next.js】appルーターでIncremental Static Regeneration (ISR)を利用できるようにする

pagesルーターからのappルーターへの移行にあたり、Incremental Static Regenerationの方法が変更されていたのでその方法のメモです。
というのも、先日おおむね移行が終わったと思ってページをブログの投稿ページを開いたら初回以外でもローディング演出が発生してとてももっさりした感じになってしまいました。pagesルーターではサクサクページが切り替わっていたのになぜ?という感じです。
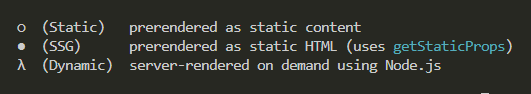
ビルド時のログをチェックすると(Dynamic)になってました。。。

(SSG)へと変更します。
対応
「generateStaticParams」という関数を動的ページのpage.tsxに設置してあげることで「getStaticPaths」の代わりとなるようです。
pagesルーターの時
export async function getStaticPaths() {const { posts } = await fetch('https://.../posts');return {paths: posts.map((post) => ({params: { id: post.id },})),fallback: false,};}export async function getStaticProps({ params }) {const { post } = await fetch(`https://.../posts/${params.id}`);return {props: { post },};}export default function Post({ post }) {return (<div><h1>{post.title}</h1><p>{post.body}</p></div>);}
appルーター
export async function generateStaticParams() {const { posts } = await fetch('https://.../posts')return posts.map(post => ({params: {slug: post.slug}}))}export default async function Page({ param }) {const post = await fetch(`https://.../posts/${param.slug}`)return (<div><h1>{post.title}</h1><div dangerouslySetInnerHTML={{ __html: post.content }} /></div>)}
pages.tsxが配置されているディレクトリが[slug]になっていれば、「generateStaticParams」はなくても動作します。私の場合はそうなっていました。
「generateStaticParams」を設定することで無事SSGへと変更されました。
注意
注意というか当たり前な話ですが、DynamicからSSGへと変わったため、layout.tsxに設置していた< fallback={< />}>が不要になりました。
初回アクセス時に生成されますので、初回アクセス時はやや重く、以降はサクサク表示されるようになります。