flexとgridがよくわからない人へのとっておき

プログラミング学習を始める人でWebから入る人が最近だと多いと思います。
そうなるとHTML・CSSの学習からではないでしょうか。
HTMLの方は何とかわかるけど、CSSの「float」「flex」「grid」当たりで・・・
という感じですね。
「float」は最近使われることが少ないように感じますが、「flex」「grid」は頻出です。
そこで今回は「flex」「grid」がわかりやすく学べる方法をご紹介します。
わかりやすくというと「動画の解説」とか思い浮かべますが、今回紹介するのはゲームです。
早速見ていきましょう。
ちなみに英語ですが英語がわからなくても問題ありません。気になるようでしたら翻訳を使用してください。
Flexの練習:Flex Box Adventure

「flex」の苦手克服・練習にもってこいなのが「Flex Box Adventure」です。
開いてもらうと可愛らしいドット絵の「魔法使い」「騎士」「戦士」印象的ですね。
少し下にスクロールすると「Start Adventure & Learn Flexbox」というボタンがあるのでクリックしましょう。

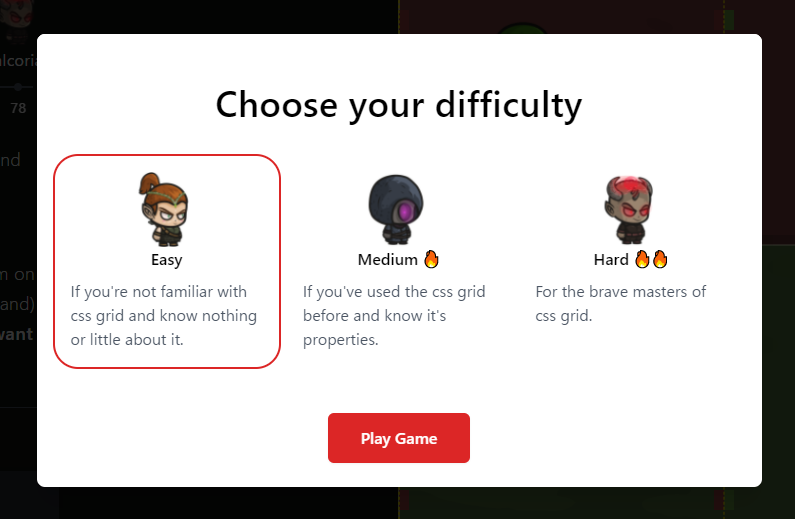
難易度の選択画面が表示されます。
苦手意識のある人は「easy」から始めて見るといいでしょう。使いこなせるようになりたいという人や2週目には「Hard」を選択してみるのもいいかもしれません。

練習していくときは以下の流れになります。
- 右のフィールドを確認してどのようにすれば良いか考える
- 示唆されているプロパティを確認する
- 答えを入力する
- 右のフィールドが思い通りになっていることを確認する
- チェックボタンをクリック
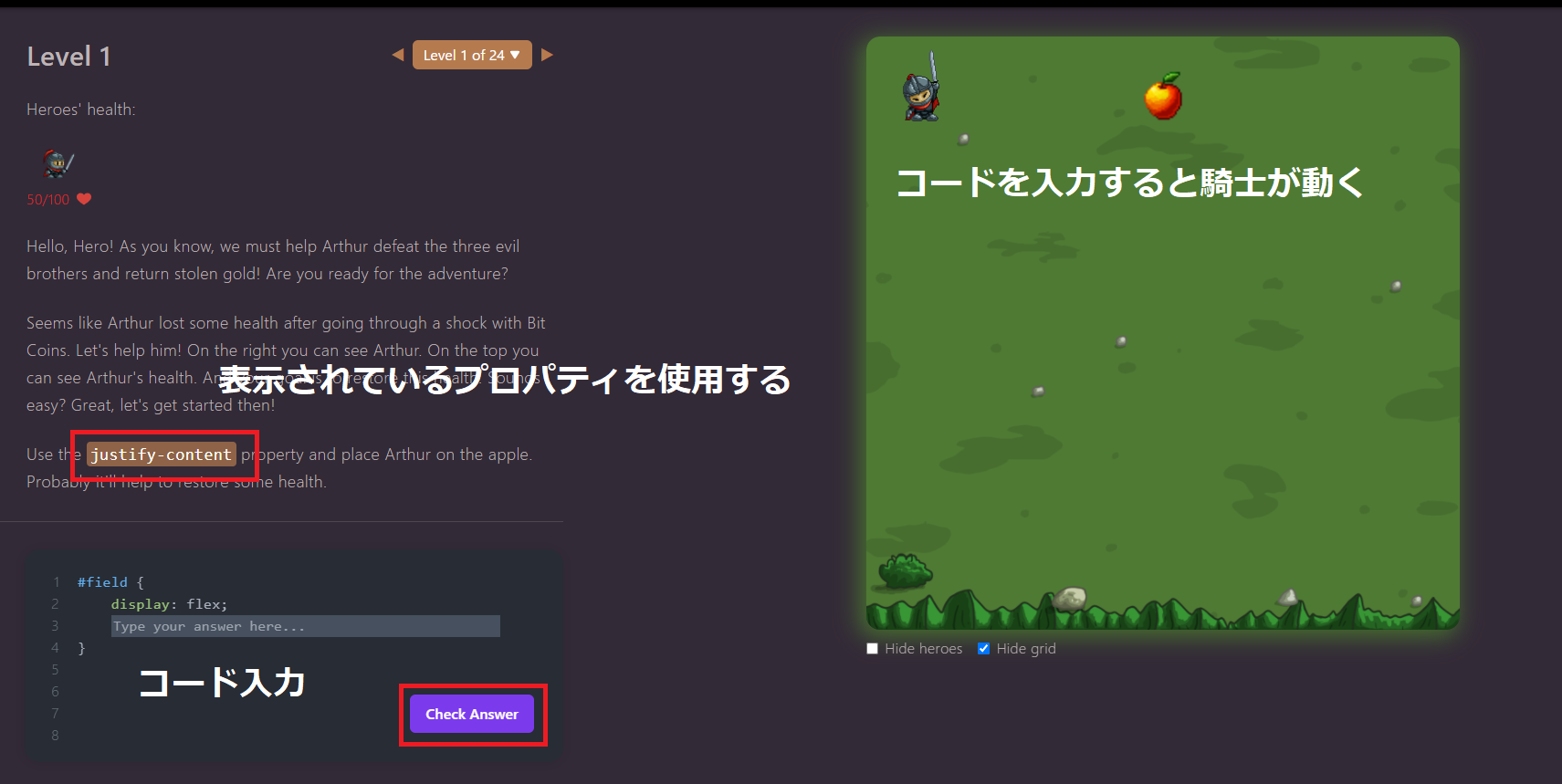
まず、右のフィールドを確認します。
このゲームの特徴として基本的に人が動きます。
なので、上の例だと「人を動かしてリンゴを食べる」ようにflexを考えていくわけです。
リンゴやモンスターなどは絶対位置になっています。
それら絶対位置に重なるようにしましょう。
進んでくると「人」と「モンスター」の組み合わせなども決められますので、それを考慮したプロパティの設定が必要になります。
続いて示唆されているプロパティを確認しましょう。
お題の中にハイライトされていますのですぐわかると思います。
そのプロパティを使用します。
次は入力欄に答えを入力しましょう。
「vscode」などのコードエディタ―と違い入力補完がないので、ちゃんとプロパティ名を覚える良い練習になります。
答えを入力したら、右のフィールドで思い通りになっているか確認しましょう。
入力すると右のフィールド内ですぐに反映されます。
予想したようになっていない場合は再度考えましょう。
最後にチェックボタンをクリックして答え合わせをしましょう。
思い通りに行ったと思っていたら少しずれていてエラーが出てやり直しになる場合があります。
成功すると紙吹雪があがり、失敗すると右上にエラー通知が出力されます。
動画を見ながらただの四角形で理解したり、本を読んで理解するよりはるかに面白いと思います。
途中で確認できるのが嫌だという人はフィールド下のチェックボックスから「Hide Heroes」にチェックを入れましょう。
途中で確認ができなくなりチェックボタンを押すまで正解かわからないので難易度を上げることができます。
24ステージまであるみたいですので、全部クリアを目指して頑張りましょう。
Gridの練習:Grid Attack

こちらも「flex」と同様にな形になっています。
「grid」の練習用として便利なのが「Grid Attack」です。
開いてもらうとエルフの戦士みたいなキャラクターが登場します。
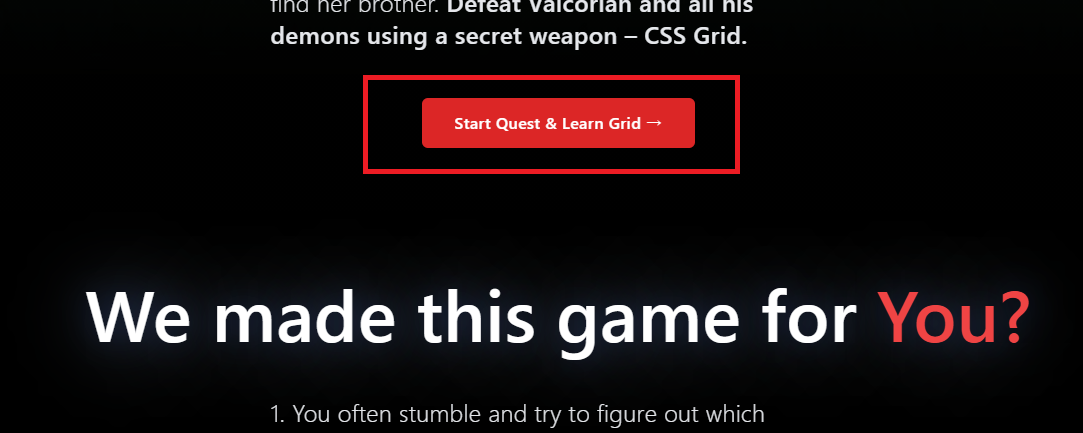
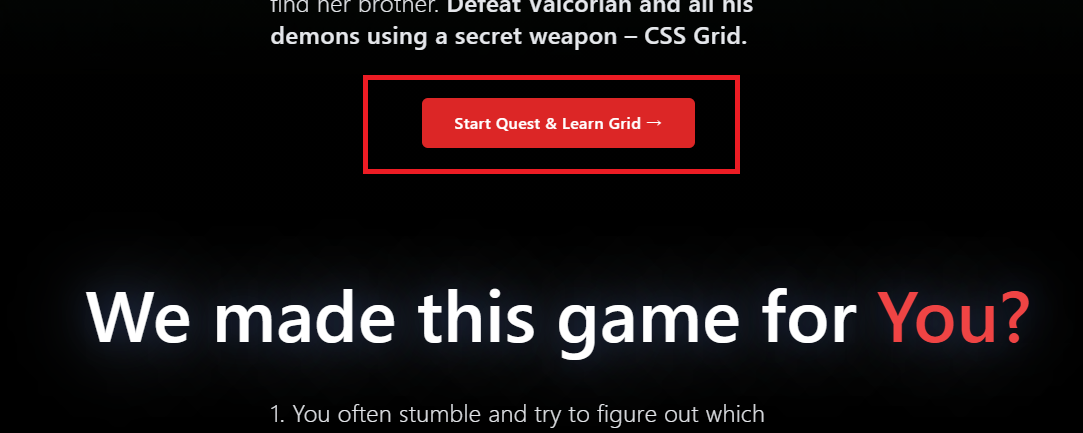
少し下にスクロールすると「Start Quest & Learn Grid」というボタンがあるのでクリックしましょう。

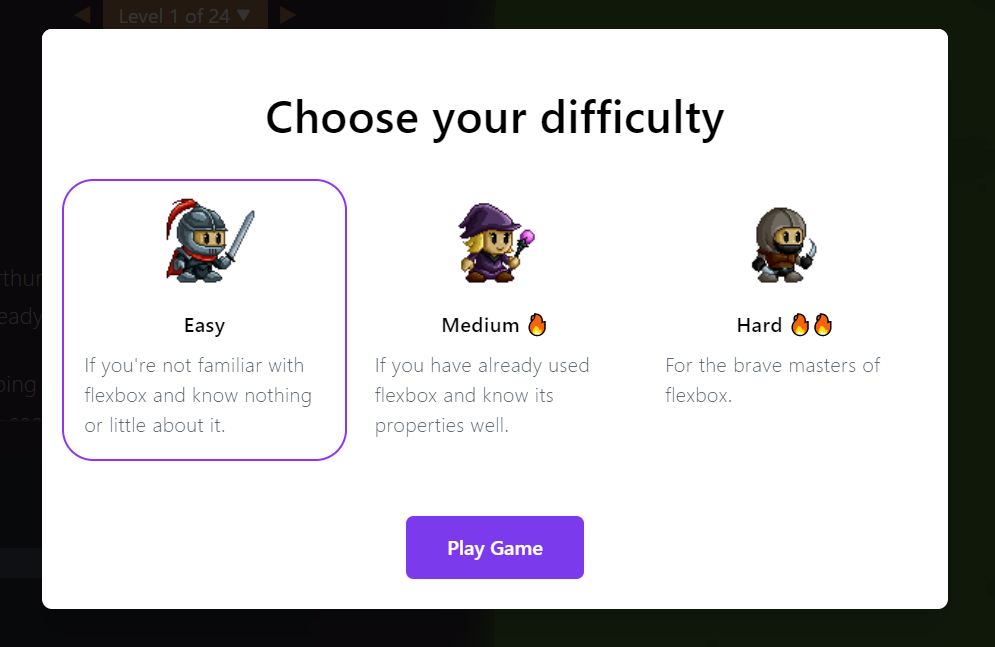
難易度の選択が画面が表示されます。
苦手意識のある人は「easy」を選択するのが良いと思います。極めたい人は「hard」でも良いでしょう。

練習していくときは以下の流れになります。
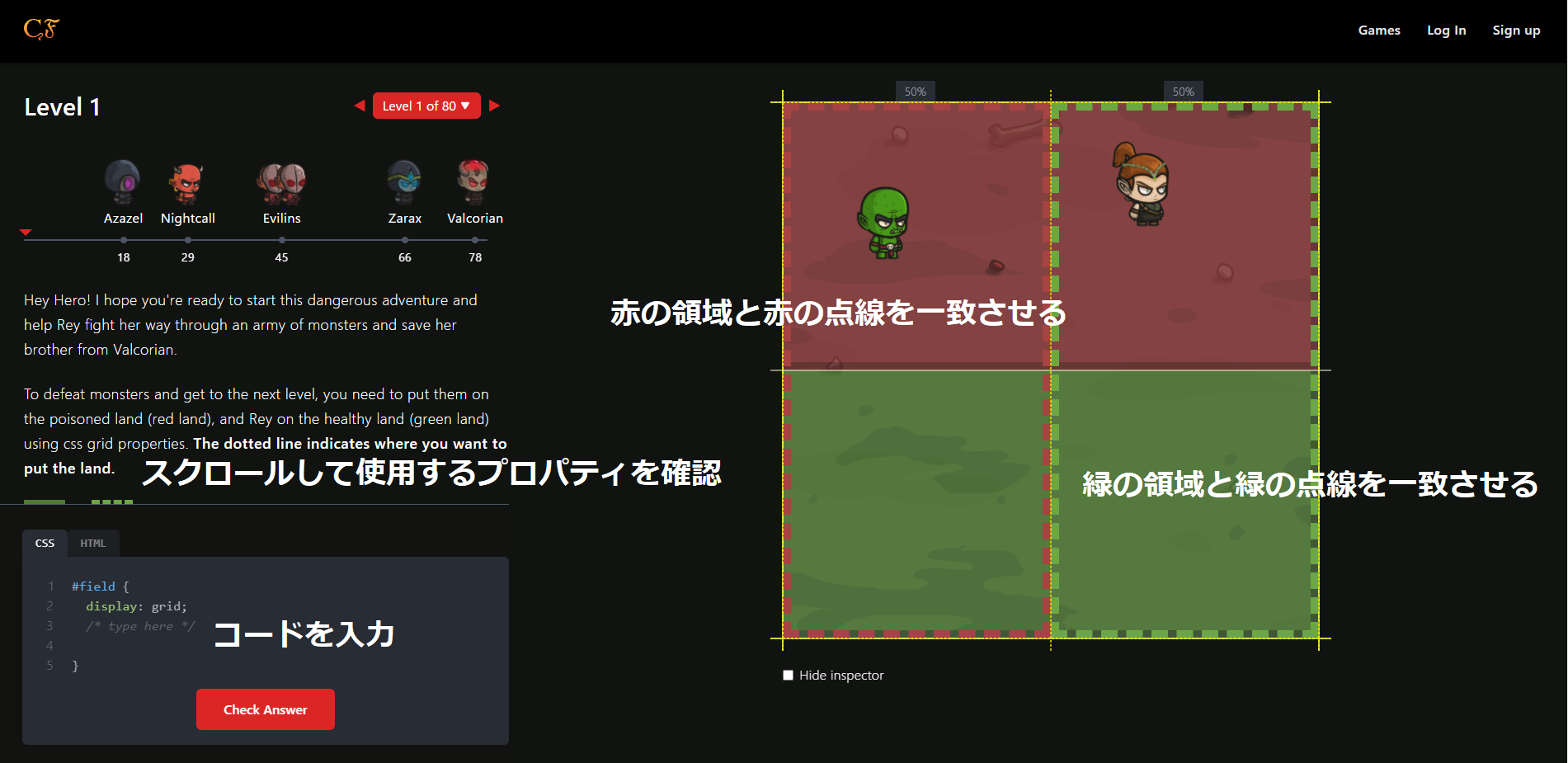
- 右のフィールドを確認して領域と点線を確認し、どのようにすれば良いか考える
- 説明文をスクロールして示唆されているプロパティを確認する
- 答えを入力する
- 右のフィールドが思い通りになっていることを確認する
- チェックボタンをクリック
まず、右のフィールドを確認します。
このゲームは塗りつぶされた領域を変化させて敵と隔離させることが目的です。
なので、上の例だと「ゴブリンと領域を分ける」ようにgridを考えていくわけです。
キャラクターは絶対位置になっています。
塗りつぶされてた領域(床)が点線で示された枠と一致するようにしましょう。
続いて示唆されているプロパティを確認しましょう。
gridの説明などがありますので説明文をスクロールします。
下の方にお題の中にハイライトされていますのですぐわかると思います。
そのプロパティを使用します。
次は入力欄に答えを入力しましょう。
「vscode」などのコードエディタ―と違い入力補完がないので、ちゃんとプロパティ名を覚える良い練習になります。
答えを入力したら、右のフィールドで思い通りになっているか確認しましょう。
入力すると右のフィールド内ですぐに反映されます。
予想したようになっていない場合は再度考えましょう。
最後にチェックボタンをクリックして答え合わせをしましょう。
成功すると紙吹雪があがり、失敗すると右上にエラー通知が出力されます。
gridが非常にわかりやすく表現されていて面白いですね。
知らないプロパティが出てきたりしたら、調べながらやってみると良いと思います。
使ったことないプロパティが便利だったら制作の方もはかどります。
flexよりもはるかに多い80ステージまで用意されていますのでしっかりマスターできそうですね。
まとめ
いかがだったでしょうか。
少しやってみるとわかりますが、無機質な箱で練習しているより身に付くと思います。
お題形式なので「できた」という達成感もありますし、愛着のあるキャラクターも可愛らしいです。
自分も「flex」の方をやってみたら普段使用しないプロパティなど出てきて「こんなプロパティあったんだ」と調べたりしました。
ゲームのまとめページを見る限り生地書いた時点では「flex」「grid」の2種類のようです。
まだできないようですが、予告されている「正規表現」のゲームは是非やってみたいものです。