【WordPress】Local で本番環境をローカル環境で実現するほうほ

今回はWordPressで開発を行う際にすでにあるサイトをローカルに再現したい場合の方法を見ていきます。
本番環境があり、ローカル環境で開発して確認し、本番環境にってパターンですね。
根本的なところは想像しやすいのではないかと思います。

テーマとデータベースの情報があればできるんじゃないの?
おおよそはこのようなところですね。
ローカル環境を構築する際に大変役に立つのが「Local」というソフトです。
私の主観ですが「XAMMP」を使用するよりこまごました作業は少ないと思います。
また、今回はWindowでの紹介になります。
この記事を見ながら「Local」のダウンロードから行う際は少し時間がかかると思って読み進めてください。
本番環境をローカル環境で構築する
まず全体の流れから見ていきます。
このような流れになります。
時間がかかるのは2番目の項目になります。作業内容的に重いのは3番目の項目になります。
それでは早速見ていきます。
「Local」のダウンロード
「Local」に飛びましょう。
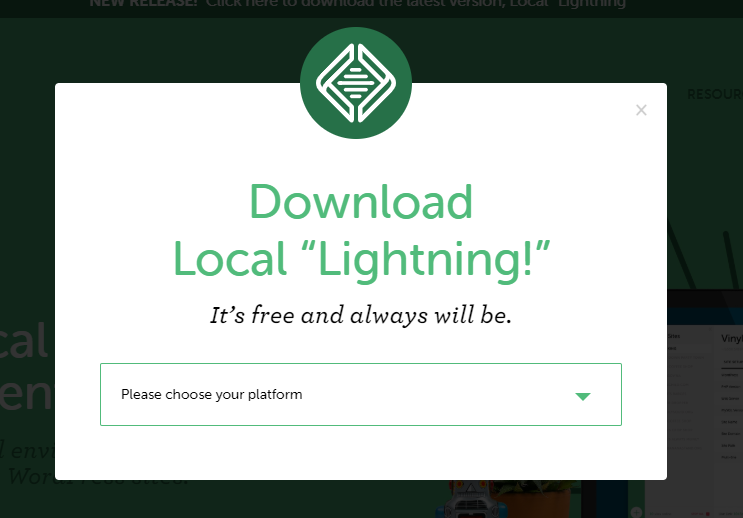
ダウンロードボタンを押すとポップアップが出てきます。

プラットフォームを選択してくださいと出てきます。
Mac、Windows、Linux(Ubuntu)、Linux(RedHat CentOS)の中から選びます。

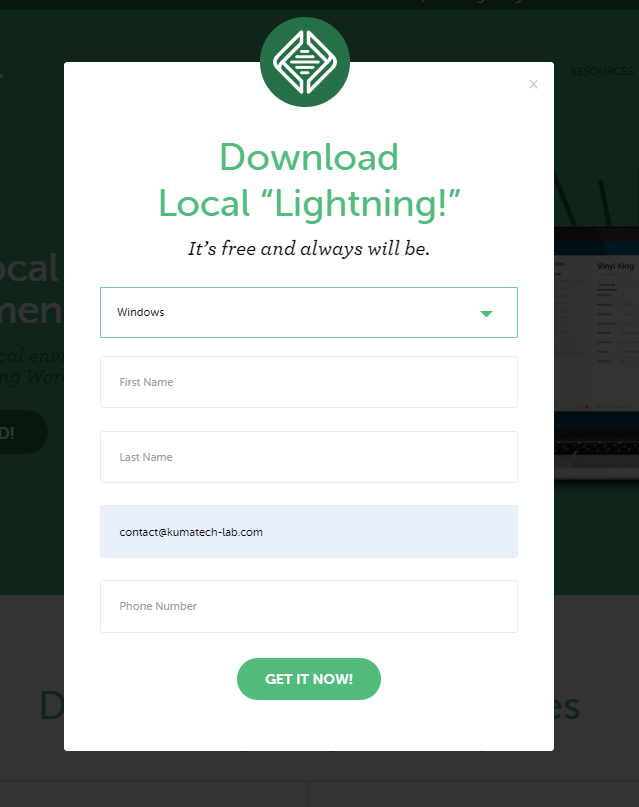
「First Name」「Last Name」「Work Email」「Phone Number」と入力項目が出てきます。
「Work Email」の部分だけ入力すればOKです。
「GET IT NOW」を押すとダウンロードが開始されます。
400MB超えていますので少々時間がかかります。

ダウンロードが完了したら開きましょう。
使用するユーザーを聞かれるので選んで次へ
インストール場所を選んでインストールと進んでください。
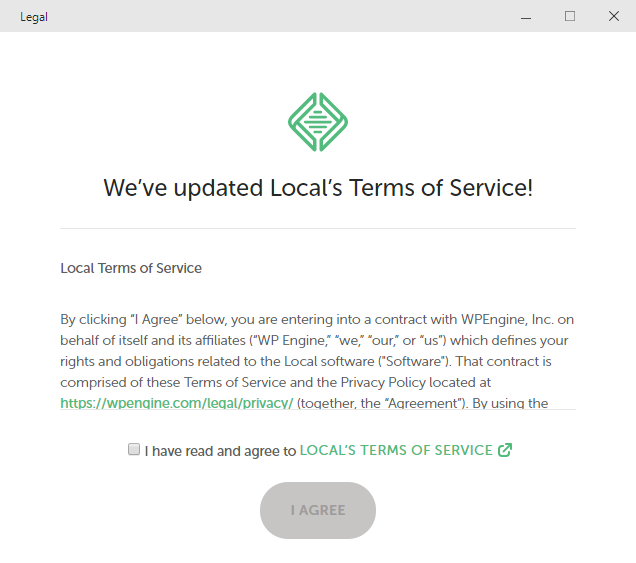
チェック入れて先へ進みます。
ここでVirtualBox等で環境構築する画面が出てくるかもしれません。
それが完了すると「Local」のホーム画面表示されます。

これで準備は完了です。
本番環境を読み込む
今回はローカル環境を作るのが目的ではなく、本番環境をローカルにするのが目的なのでまずは本番環境を取り出します。
現状のところまででもwordpressの開発は可能です。
まずはサーバーからファイルをコピーするのですが、コピーするのはテーマのフォルダだけではなくWordPressそのものもコピーします。
Xserverだと「public_html」下の「wp-content」フォルダや「wp-config.php」ファイルなど含めたすべてをコピーします。
なので「public_html」ごとコピーした方が良いでしょう。
なお、サブドメインのフォルダは必要ありません。また、サブドメインの環境をコピーする際は「public_html」ではないので、該当のフォルダをコピーしましょう。
他サーバーの場合は該当するところを探してください。
こちらも、「Local」と同じくらいダウンロードに時間がかかるかもしれません。
(自分はCyberduck使用していますが途中で「vbCritical」や「vbExclamation」みたいなポップアップが出てきたりします。「Continue」や「続ける」を押せば後の処理には困りませんでした。)
ダウンロードしてきたものは「zip」に圧縮しておいてください。
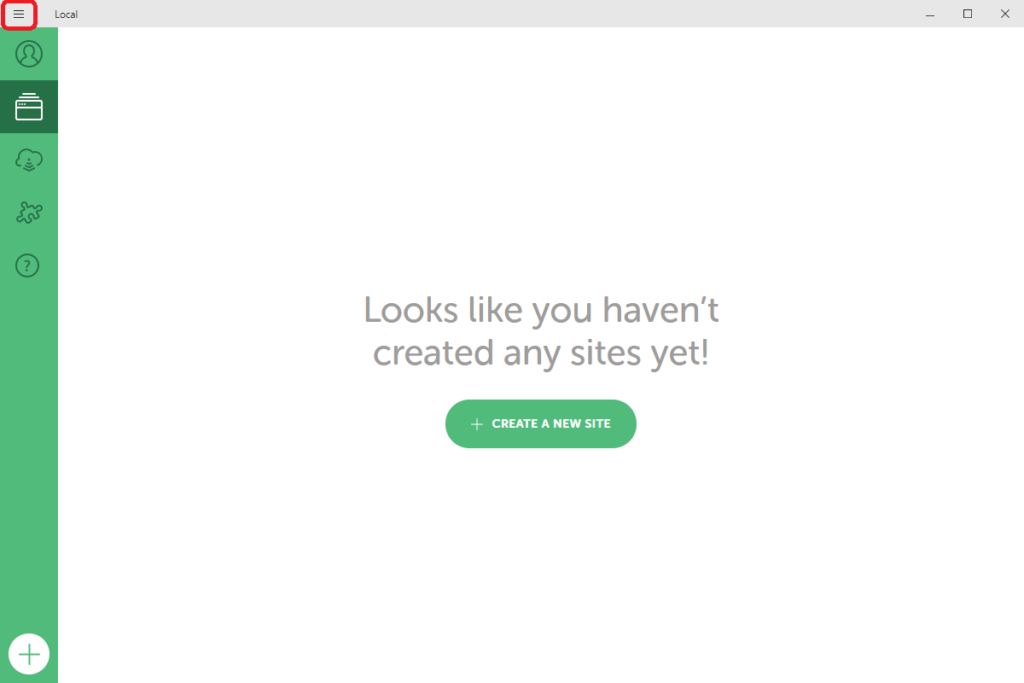
画面の左上のメニューを選択します。
「Import Site」から先ほどコピーしてきたものを選択します。

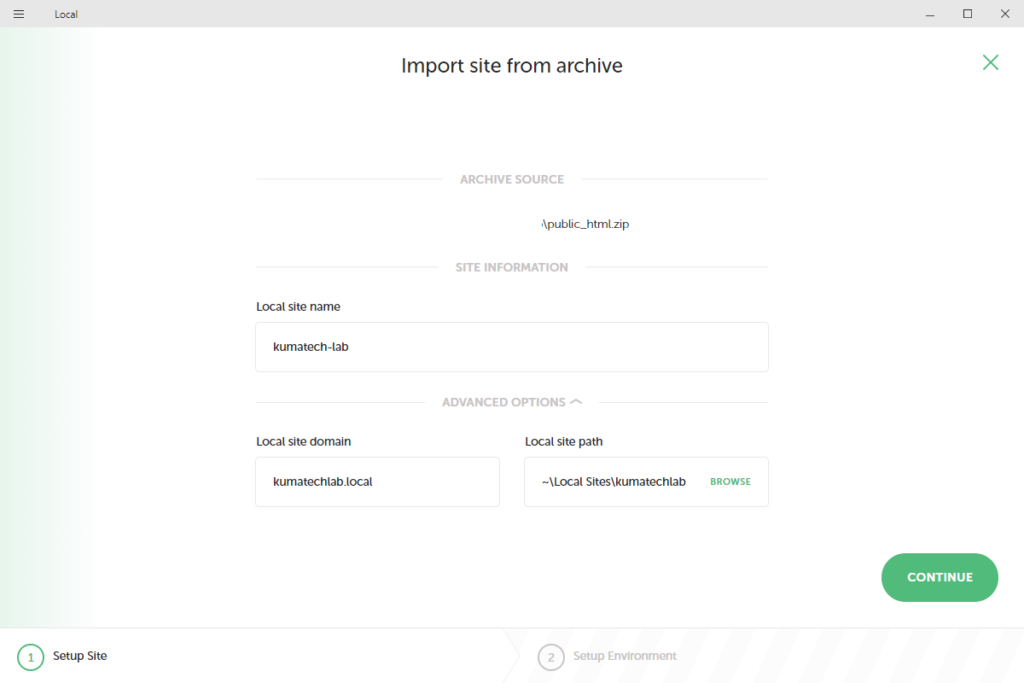
ローカル環境での設定画面が出てきます。
「Local site name」にサイト名を入力してください。
オプションでドメインや、パスなどもいじれます。今回はデフォルトのままにします。

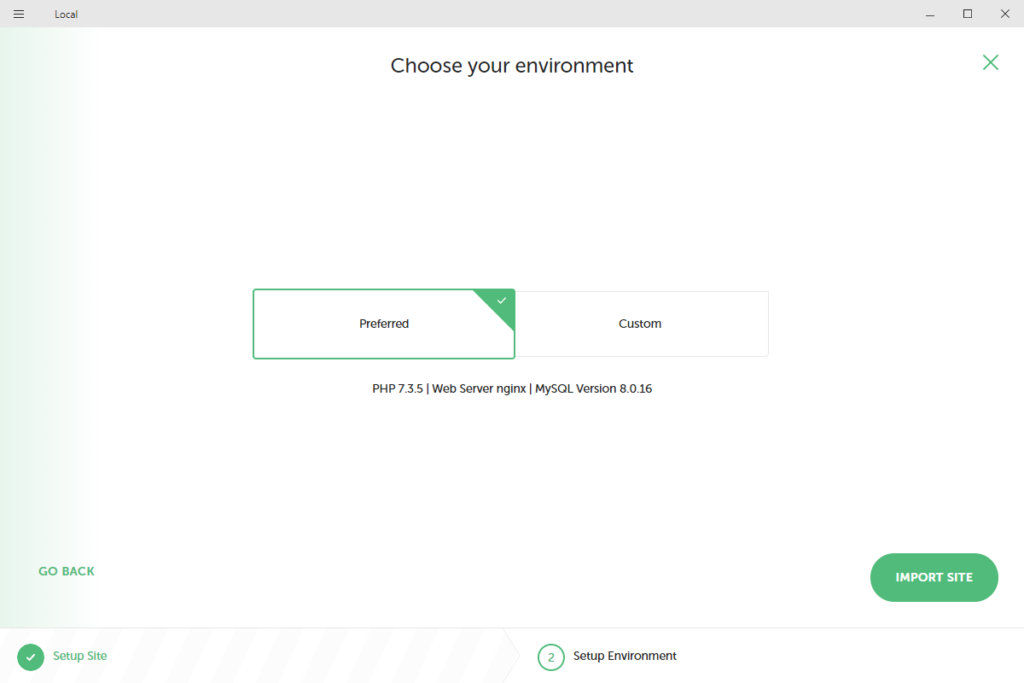
次に環境を選択する画面になります。
「Preferred」では下の文字列の環境になりますが、変更したい点があれば「Custom」から「PHP Version」「Web Server」「Database」を選択することができます。今回はおすすめで進めていきます。(PHPversion Databaseはサーバーで環境確認できます。)

「IMPORT SITE」を押すとインポートが開始されます。
(インポート中に許可確認画面が出てくるかもしれません。)
もし、「Local was unable to import the following SQL files」とエラーが表示されたらこちらから古いバージョンを入手してください。LocalではなくLocal by flywheelの物が良いかもしれません。(communityのreleaseカテゴリーです。)
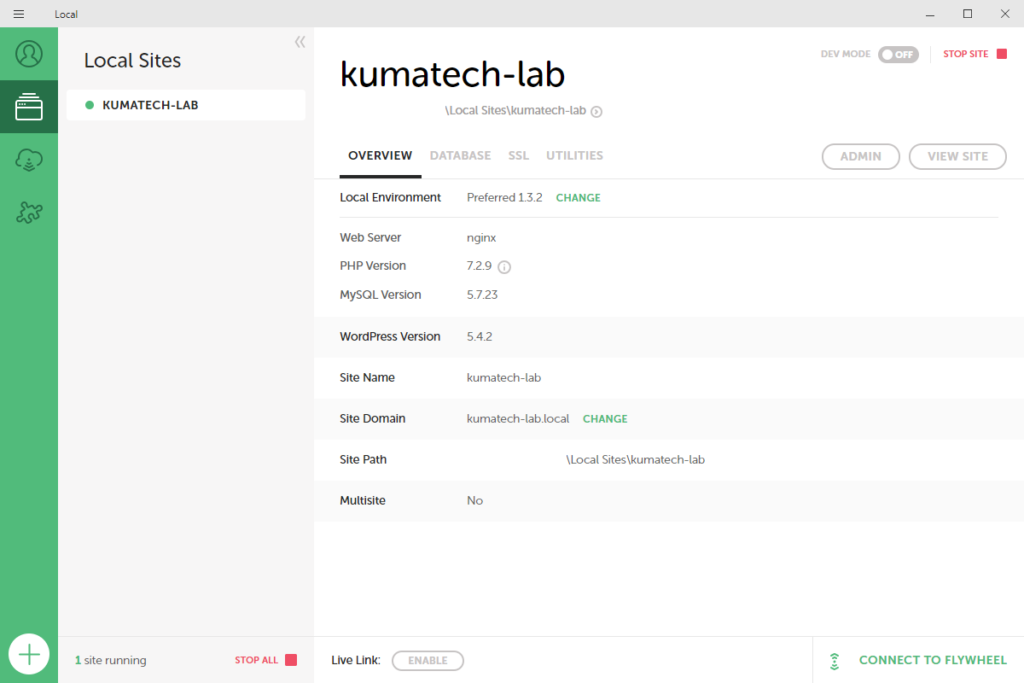
インポートが完了すると設定情報などが記載された以下のような画面が表示されます。
左側に先ほど入力したサイト名が表示されていることが確認できると思います。

ここまでの作業で、ローカル環境とその環境でWordPressを動作させるところまで来ました。
この状態では、投稿や固定ページなどデータベースから情報をもとに表示しているものは表示されません。
この状態で「VIEW SITE」でサイトが見れず「接頭辞が・・・」といったものが出た際には「wp-config.php」の$table_prefixに”wp_”を指定してみてください。元データの同じ個所を確認してからいれてその文字を入れてみるといいと思います。
次の作業でこれらの部分を行っていきます。
各種設定を変える
このステップでwordpressのデータベースをサーバーからエクスポートし、ローカル側でインポートします。
ローカル側でインポートしても、それだけでは残念ながら使えません。
「wordpress側の設定ファイルの変更」と「データベースのパス変更」を行います。
前者では「wp-config.php」の設定を後者では「Search Replace DB」というものを使用し変更作業を行っていきます。
それでは順に見ていきましょう。
まず、データベースのエクスポートを行います。
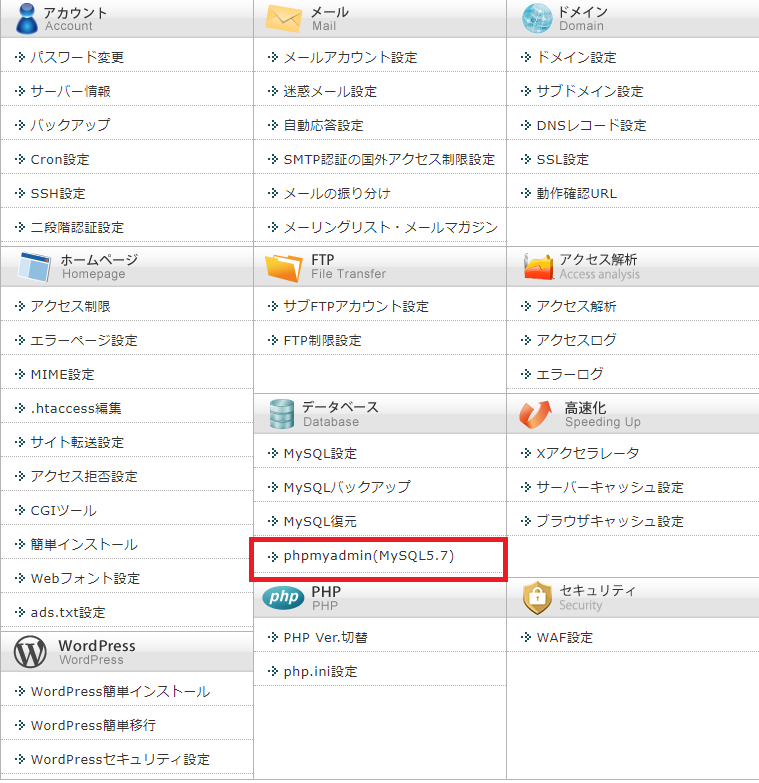
サーバーの管理画面からデータベース⇒phpmyadmin へと移動します。(下の画像はXserverです。)
パスワードやユーザー名は「wp-config.php」ファイル内に記載されていますので確認してみましょう。

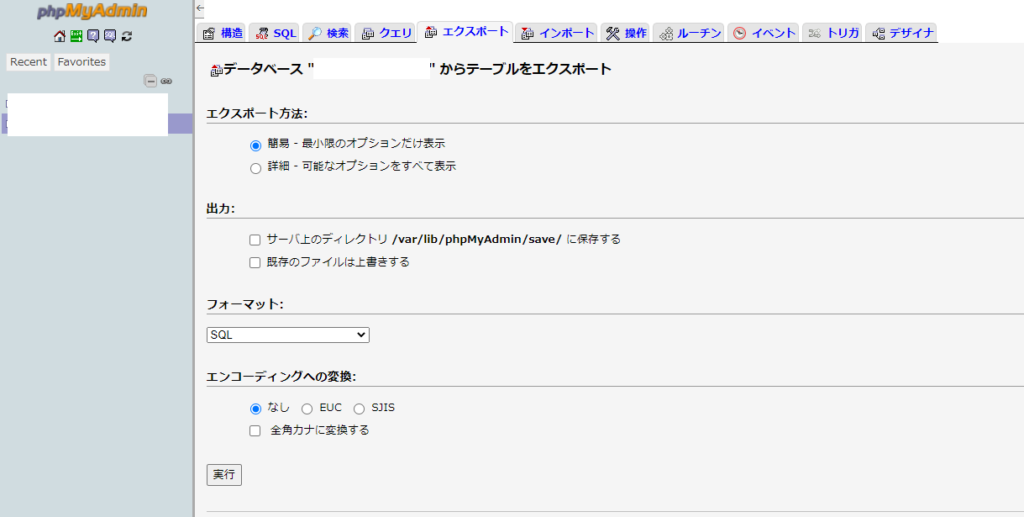
詳細を選択するとエクスポートファイルを選択することが可能です。今回は特にいじらずそのままエクスポートしたいと思います。

フォーマットで「SQL」を選択しているので、SQLファイルがダウンロードされます。
次はエクスポートしたものを読み込んでいきます。
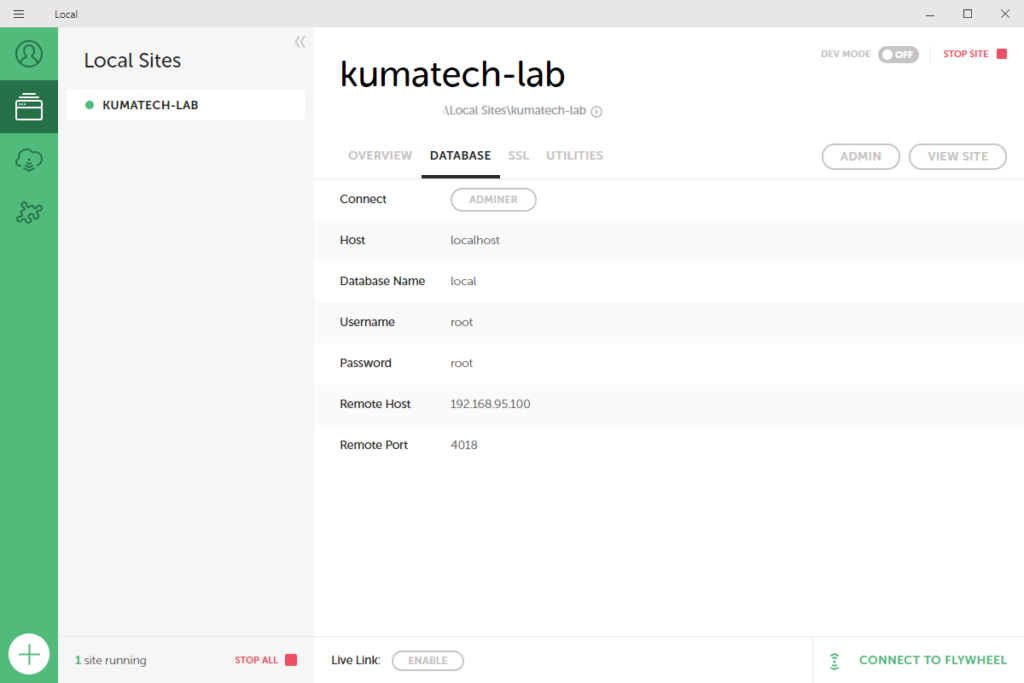
「Local」から「DATABASE」⇒「Connect ADMINER」をクリックします。

データベースの管理画面が表示されますが、現在は何もない状態です。
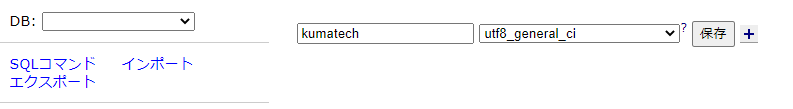
プルダウンから空白を選びデータベースを作成します。
データベース名を入力し、「utf8_general_ci」を選び保存を押します。

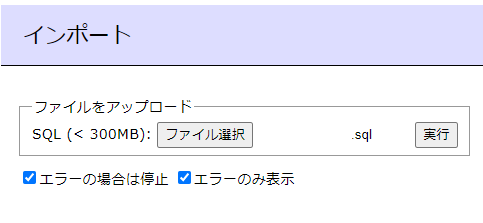
左の方から「インポート」を押してインポートします。

先ほどダウンロードした、ファイルを選択し、実行を押しましょう。

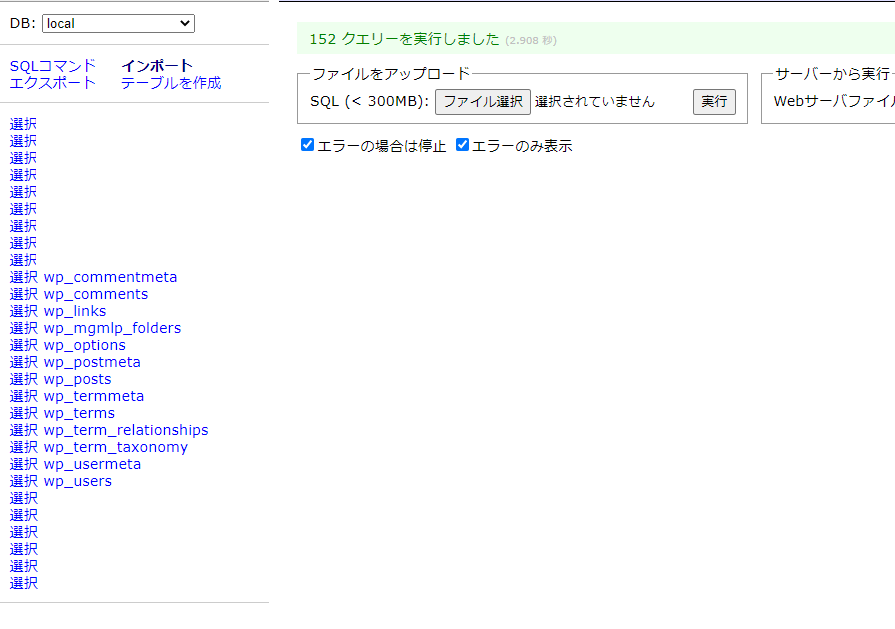
完了すると左側にSQLで作成されたテーブルが表示されます。

これでデータベースのインポートが終わりました。
次に「wordpress側の設定ファイルの変更」と「データベースのパス変更」の部分を行っていきましょう。
「wordpress側の設定ファイルの変更」から行います。
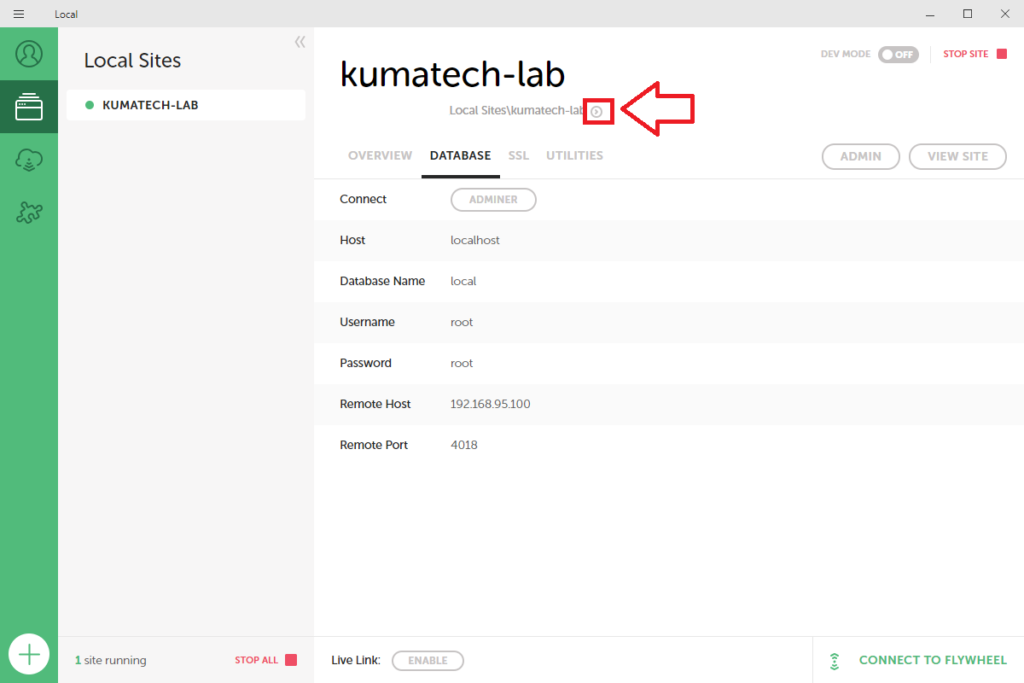
「Local」のパス表示部分の矢印からサイトのフォルダに移動します。

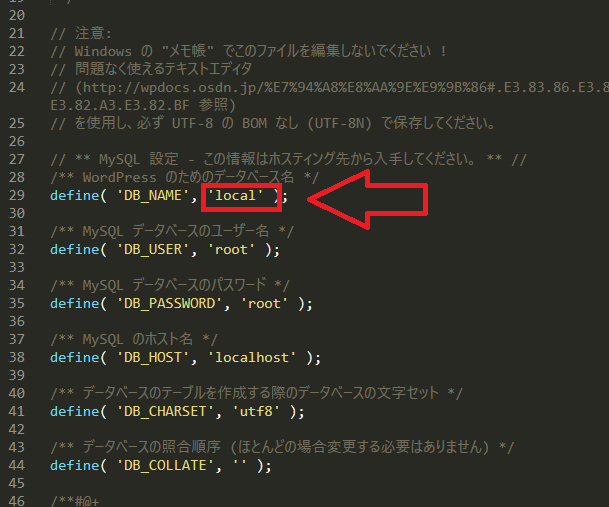
「app/public/wp-config.php」と辿り開きましょう。
データベース名にインポートする際に作成したデータベース名を入力します。

「wp-config.php」の修正はこれだけで終了です。
次は「データベースのパス変更」です。
「Search Replace DB」からダウンロードを行います。
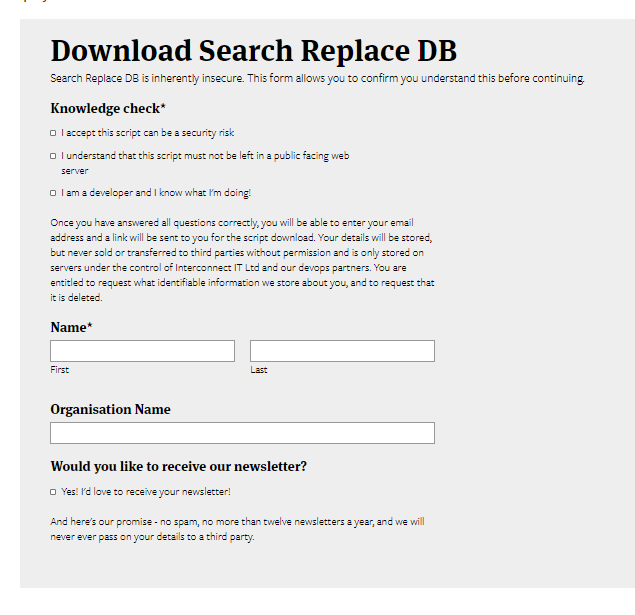
以下のフォームに同意3つと名前、メールアドレスを入力すると入力したメールアドレスにダウンロードリンクが張られたメールが送られてきます。
わざわざこんなめんどくさいようになっているのは、このプログラムを利用した後そのまま残してくのは危険なのに残している人がいっぱいいる
⇒リスクを確認し、同意してもらうために登録フォームを作成 という流れのようです。

ダウンロードが完了したら「wp-config.php」があった同じ階層にフォルダごとコピーします。
そしたら、「Local」から「VIEW SITE」でサイトを開きURLを変更します。
「kumatech-lab.local/Search-Replace-DB-4.1.1/」のようにダウンロードしコピーしてきたフォルダ名をドメイン後につけます。
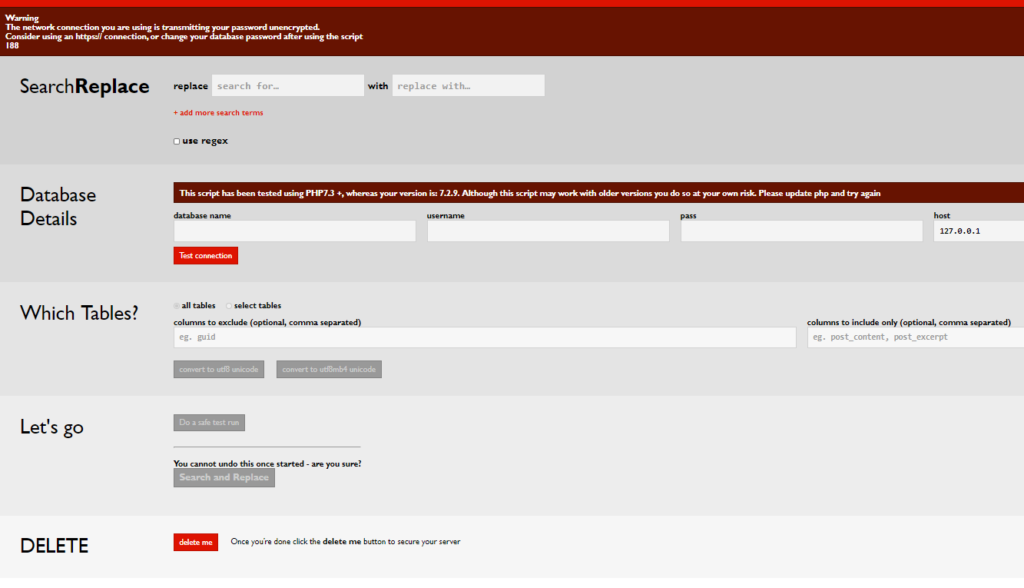
以下のような見た目が表示されると思います。

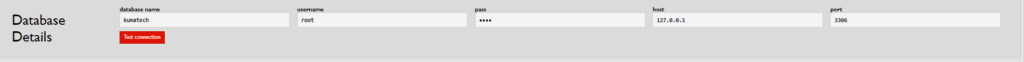
ここに火ような情報を入力していきます。
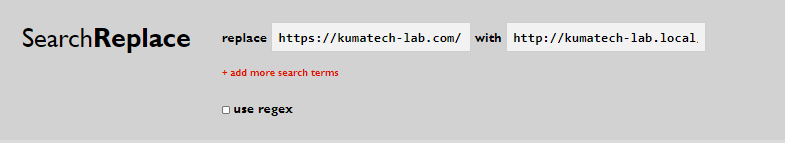
まずはURL欄です。

replaceに「移行元のURL」、withに「移行先のURL」を入力します。
今回の例だと
replace ⇒「https://kumatech-lab.com/」 with ⇒「http://kumatech-lab.local/」のようになります。
次にデータベース欄です。

「name」先ほど作成したデータベース名、「user」はroot、「pass」はroot、「host」はlocalhost(127.0.0.1)、「port」はデフォルトのまま3306です。
入力したら、「Test Connection」を押しましょう。下の部分が明るくなります。
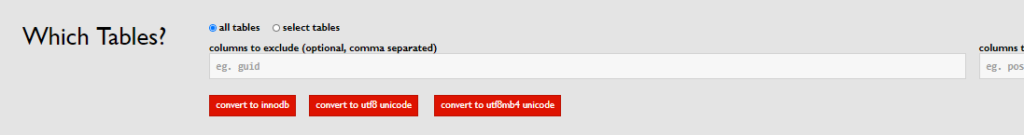
次にテーブルですが、テーブルはすべてでOKです。

そしたら「Do a test safe run」を押しましょう。
実際には置換は行われませんがどれぐらい置換されるかわかります。
もし、置換数が「0」とかであれば置き換え指定が間違っている可能性があります。
エラーが出た場合内容にもよりますがうまくいく場合もあります。(画像キャプチャとっている際に実際出ました。。。)
大丈夫そうであれば「Search and Replace」を押しましょう。
「updates」が実際に更新された数です。
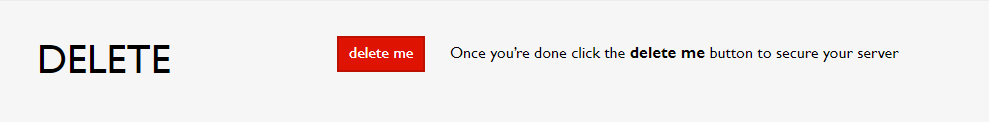
最後に「delete」を押して本体を消去しておきます。

以上で完了です。
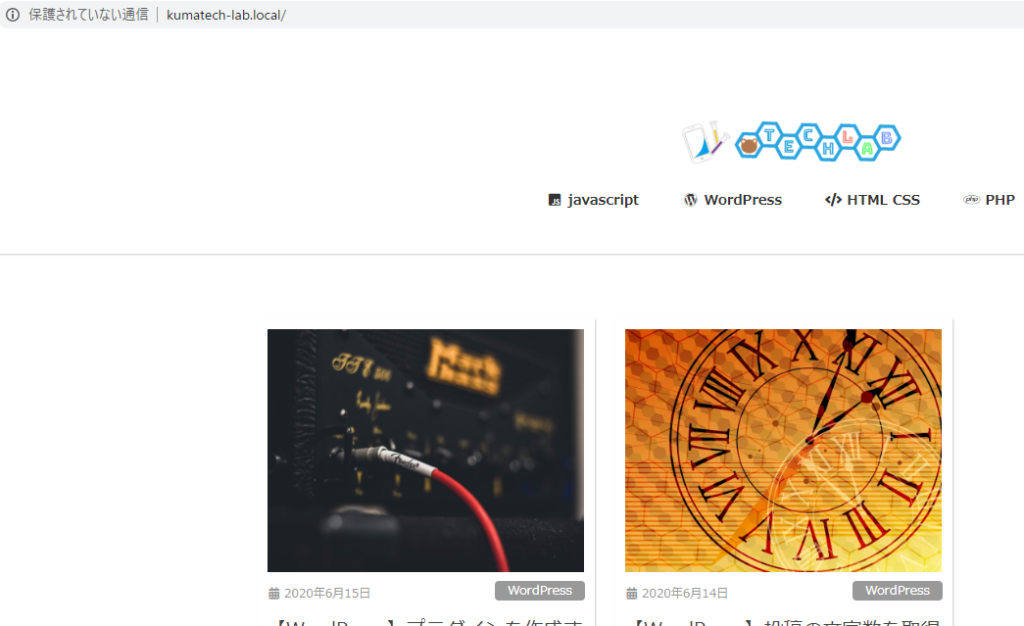
サイトを開いて本番環境のパスワードとユーザー名でログインしてください。
本番環境と同じように表示されているはずです。

しっかりlocalで動いています。
まとめ
順にやっていくと少し時間がかかると思います。
最後の設定を変更していくところはミスがあるとうまくいかないかもしれません。
キャプチャしながらやっていたら実際に失敗しており、なにやらおかしなことになりました。
一回やれば流れはわかるので2回目以降はそんなに時間かからずにできると思います。
失敗した場合は記事内の黄色の囲いを参考にしてください。