【Material Design】Chipsの使い方

今回はMaterial Design の Chips の使い方を紹介します。
カテゴリーやタグといった部分で使用しやすいです。
どちらかというとモバイル用のコンポーネントになります。
今回の例として紹介するのは以下です。
- デフォルト形
- 前アイコン
- 後アイコン
- 選択式
- チェックアイコン
- デフォルトセレクト
- 先アイコン チェックアイコン
Chipsの使用方法
上記タイプを作成していきます。
基本的にCSS、JS部は同じです。そのためHTMLに焦点を当てて説明していきます。
CSS
@use "@material/chips/mdc-chips";
必要な記述はuse文のみです。
JS
import {MDCChipSet} from '@material/chips';const chipSets = [].map.call( document.querySelectorAll('.mdc-chip-set'), (el) => new MDCChipSet(el) );
mdc-chipではなく、mdc-chip-setでインスタンスを作成します。
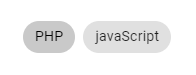
デフォルト形

<div class="mdc-chip-set" role="grid"><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="button" tabindex="0" class="mdc-chip__primary-action"><span class="mdc-chip__text">PHP</span></span></span></div><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="button" tabindex="-1" class="mdc-chip__primary-action"><span class="mdc-chip__text">javaScript</span></span></span></div></div>
クリック可能になっており、クリックするとリップルが発生します。
chip-set内にchipを配置して使用します。
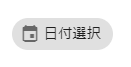
前アイコン

<div class="mdc-chip-set" role="grid"><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><i class="material-icons mdc-chip__icon mdc-chip__icon--leading">event</i><span role="gridcell"><span role="button" tabindex="0" class="mdc-chip__primary-action"><span class="mdc-chip__text">日付選択</span></span></span></div></div>
「mdc-chip__icon」「mdc-chip__icon–leading」を使用し、chip内の先頭にアイコンを表示しています。
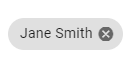
後アイコン

<div class="mdc-chip-set" role="grid"><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="button" tabindex="0" class="mdc-chip__primary-action"><span class="mdc-chip__text">Jane Smith</span></span></span><span role="gridcell"><i class="material-icons mdc-chip__icon mdc-chip__icon--trailing" tabindex="-1" role="button">cancel</i></span></div></div>
「mdc-chip__icon」「mdc-chip__icon–trailing」を使用し、chip内の末尾にアイコンを表示しています。
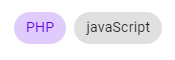
選択式

<div class="mdc-chip-set mdc-chip-set--choice" role="grid"><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="button" tabindex="0" class="mdc-chip__primary-action"><span class="mdc-chip__text">PHP</span></span></span></div><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="button" tabindex="-1" class="mdc-chip__primary-action"><span class="mdc-chip__text">javaScript</span></span></span></div></div>
「mdc-chip-set」に「mdc-chip-set–choice」を使用することでchip-set内のchipを選択式にすることができます。
チェックアイコン

<div class="mdc-chip-set mdc-chip-set--filter" role="grid"><div class="mdc-chip" role="row"><div class="mdc-chip__ripple"></div><span class="mdc-chip__checkmark" ><svg class="mdc-chip__checkmark-svg" viewBox="-2 -3 30 30"><path class="mdc-chip__checkmark-path" fill="none" stroke="black"d="M1.73,12.91 8.1,19.28 22.79,4.59"/></svg></span><span role="gridcell"><span role="checkbox" tabindex="0" aria-checked="false" class="mdc-chip__primary-action"><span class="mdc-chip__text">PHP</span></span></span></div></div>
「mdc-chip-set」に「mdc-chip-set–filter」を使用することでchip-set内のchipをクリックするとチェックマークにすることができます。
デフォルトセレクト

<div class="mdc-chip-set mdc-chip-set--choice" role="grid"><div class="mdc-chip mdc-chip--selected" role="row"><div class="mdc-chip__ripple"></div><span role="gridcell"><span role="radio" tabindex="0" aria-checked="true" class="mdc-chip__primary-action"><span class="mdc-chip__text">PHP</span></span></span></div></div>
「mdc-chip-set」に「mdc-chip-set–choice」を使用し、選択式にしておきます。
chipに「mdc-chip–selected」を使用することでデフォルトで選択状態にできます。
先アイコン チェックアイコン


<div class="mdc-chip-set mdc-chip-set--filter" role="grid"><div class="mdc-chip mdc-chip--selected" role="row"><div class="mdc-chip__ripple"></div><i class="material-icons mdc-chip__icon mdc-chip__icon--leading mdc-chip__icon--leading-hidden">face</i><span class="mdc-chip__checkmark"><svg class="mdc-chip__checkmark-svg" viewBox="-2 -3 30 30"><path class="mdc-chip__checkmark-path" fill="none" stroke="black"d="M1.73,12.91 8.1,19.28 22.79,4.59"/></svg></span><span role="gridcell"><span role="checkbox" tabindex="0" aria-checked="true" class="mdc-chip__primary-action"><span class="mdc-chip__text">PHP</span></span></span></div></div>
アイコン部分に「mdc-chip__icon-leading-hidden」を指定しておくことでアイコンをデフォルトで非表示にしています。
mixinの利用
chipの色や形など指定することができます。
SCSSで以下を読み込んでいます。
@use "@material/chips";
chip幅の変更

.my-chip-set {@include chips.set-spacing(100px);}
チップ間の幅を指定したサイズにすることができます。
角丸変更

.my-chip {@include chips.shape-radius(4px);}
指定した値で角丸の変更ができます。
色変更

.my-chip {@include chips.fill-color(rgba(red,.2));}
chipの色を変更することができます。
文字色変更

.my-chip {@include chips.ink-color(rgba(red,.2));}
chipの文字色を変更することができます。
枠線変更

.my-chip {@include chips.outline(3px, dashed, red);}
borderで指定する値を同じように指定できます。
高さ変更

.my-chip {@include chips.height(50px);}
chipの高さを変更することができます。
横padding調整

.my-chip {@include chips.horizontal-padding(50px);}
chipの横幅を指定することができます。
まとめ
chipのmixinにはほかにもアイコンの色を変更できるものなどもあります。
また、JSで操作できるプロパティやメソッドもあります。