【Material Design】Image Listsの使い方

今回はMaterial DesignのImage Listsの使用方法を説明します。
写真等をリストとして並べていくときに便利です。そのほかにもブログなどのカード型を並べるときにも利用できます。
今回作成するのはこんな感じになります。(Material Design の103番のチュートリアルベースにしていきます。 )

基本的構造
最初に、HTML側の基本構造です。
<ul class="mdc-image-list my-image-list">//各要素<li class="mdc-image-list__item">//画像のアスペクト比を指定する場合はimgをdivで囲う//masonaryの場合は必要なし<div class="mdc-image-list__image-aspect-container"><img class="mdc-image-list__image" src="..."></div>//画像にテキストを表示したい場合以下が必要<div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Text label</span></div></li></ul>
<ul><li>の構造を使用する必要があります。
「my-image-list」は独自のクラスのため必要ありません。名前を変更しても構いません。
後述変更などしていく際に使用します。
次に、CSSです。
@use "@material/image-list/mdc-image-list";
mddc-image-listの読み込みだけでOKです。
image-listはrippleのような動きがないため、JS部の読み込みは必要ありません。
ここまでで、同じサイズの画像を設定した場合、以下のように表示されます。
「mdc-image-list__image-aspect-container」を使用している場合強制的に1:1になります。
使用しない場合は元の画像比で表示されます。
下の例では縦横が1:1の画像を使用しています。

並び方の変更
並び方を変更する方法を見ていきたいと思います。
masonry
レンガを組んでいくような並べ方です。
<ul>を以下のようにします。「mdc–image-list–masonry」というクラスを足しています。
<ul class="mdc-image-list mdc-image-list--masonry my-image-list">
さらに、masonryの列を指定するためにCSSを定義します。
@use "@material/image-list";.my-image-list {@include image-list.masonry-columns( 4, 18px );max-width: 1000px;}
新たに「@use “@material/image-list”」を宣言しておき、その中のmixinを使用しています。
masonry-columnsでは第一引数でカラム数、第2引数で感覚を指定できます。
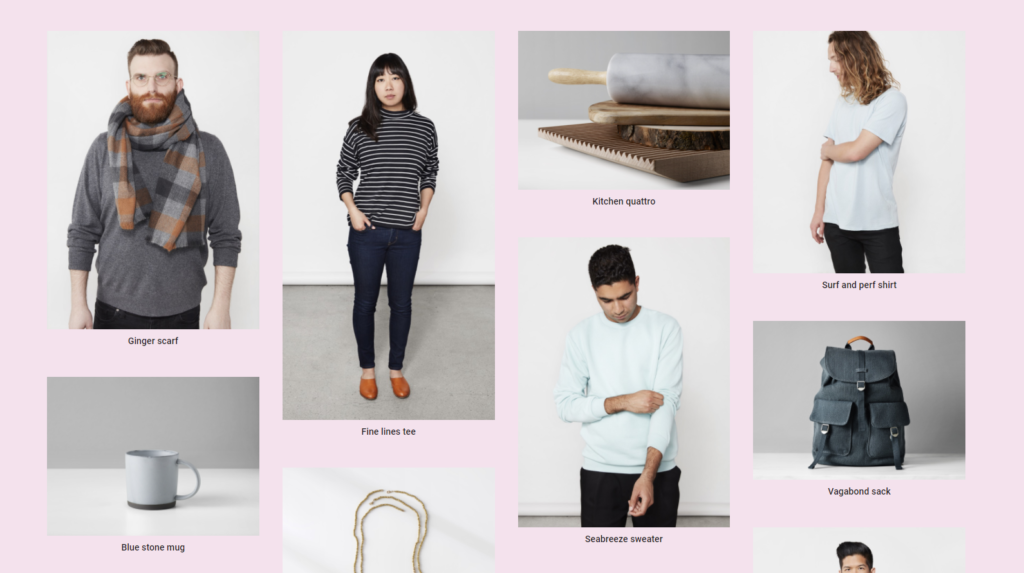
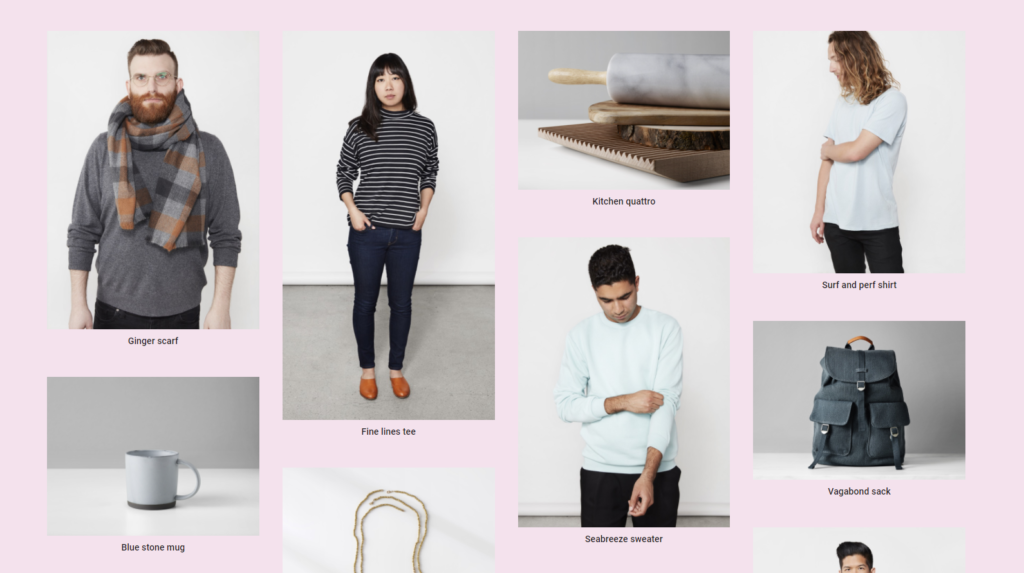
この設定を行うと冒頭のような以下の並びにできます。

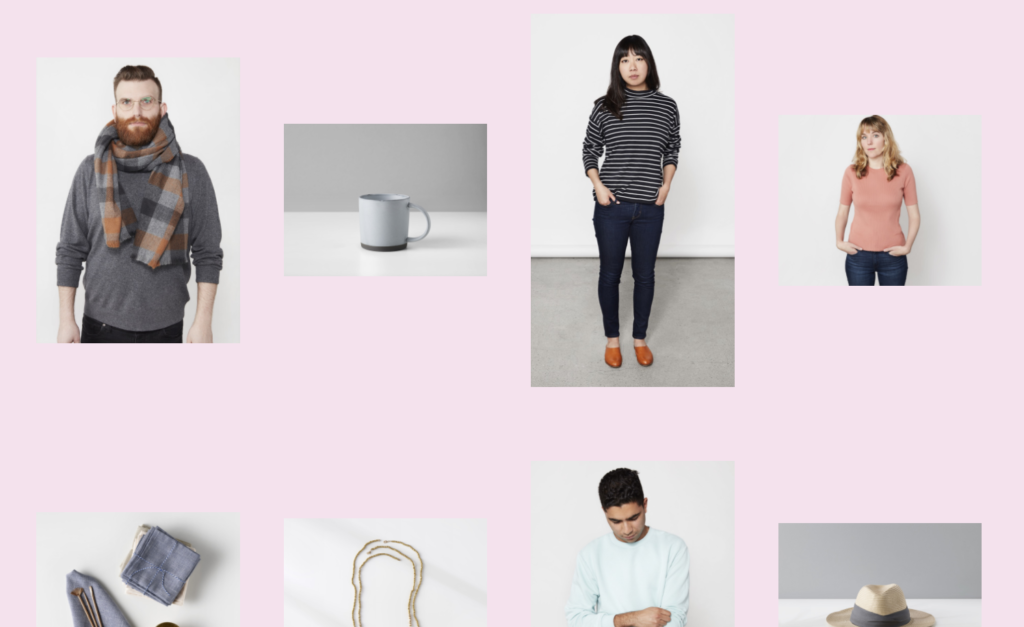
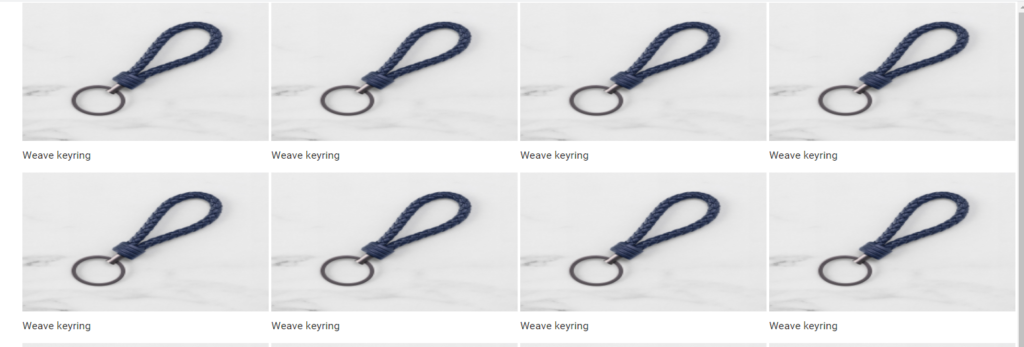
woven image list
この並べ方はうまく表現できないので下の画像を見てください。
異なるサイズの画像をセットし、余白を多めにとるときれいに見せることができます。また、テキストはないほうがいいと思います。
html部はテキスト部分を取り除きます。
<ul class="mdc-image-list my-image-list"><li class="mdc-image-list__item"><img class="mdc-image-list__image" src="assets/ginger-scarf.jpg"></li><li class="mdc-image-list__item"><img class="mdc-image-list__image" src="assets/blue-stone-mug.jpg"></li>
css部では中央ぞろえにしておき、各要素のpaddingを広げます。
@use "@material/image-list";.my-image-list {@include image-list.standard-columns( 4 );max-width: 1000px;.mdc-image-list__item {padding: 50px 30px;}}
masonryの際と同様な使い方です。カラム数指定の際は通常の指定方法である「standard-columns」を使用します。引数は「masonry-columns」と同様ですが、今回はカラム数のみ指定しています。

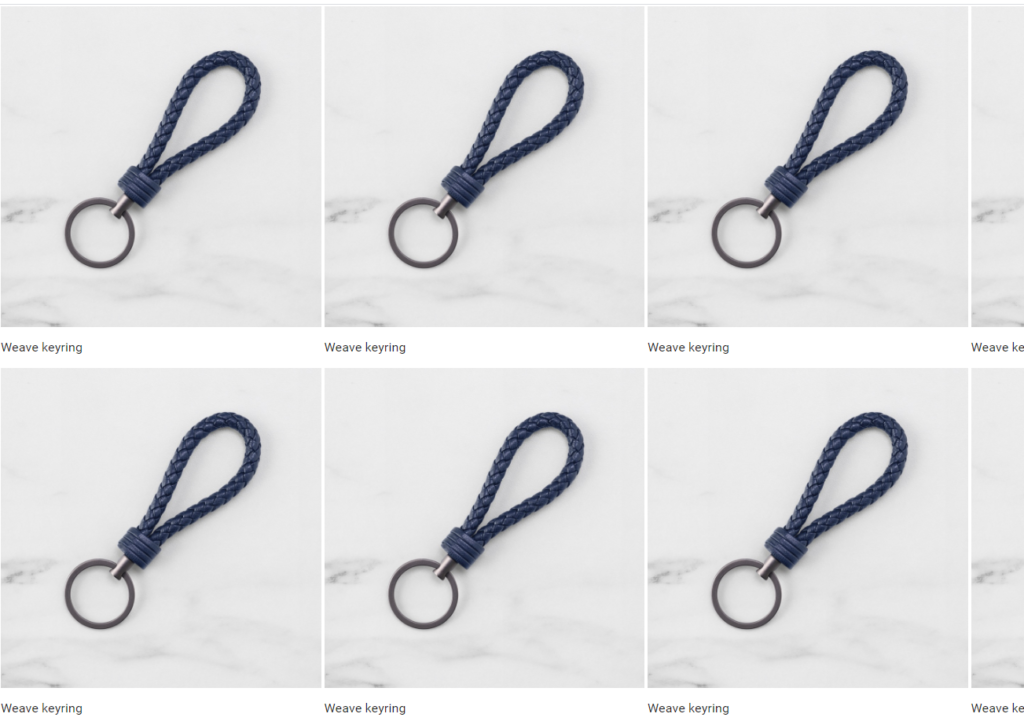
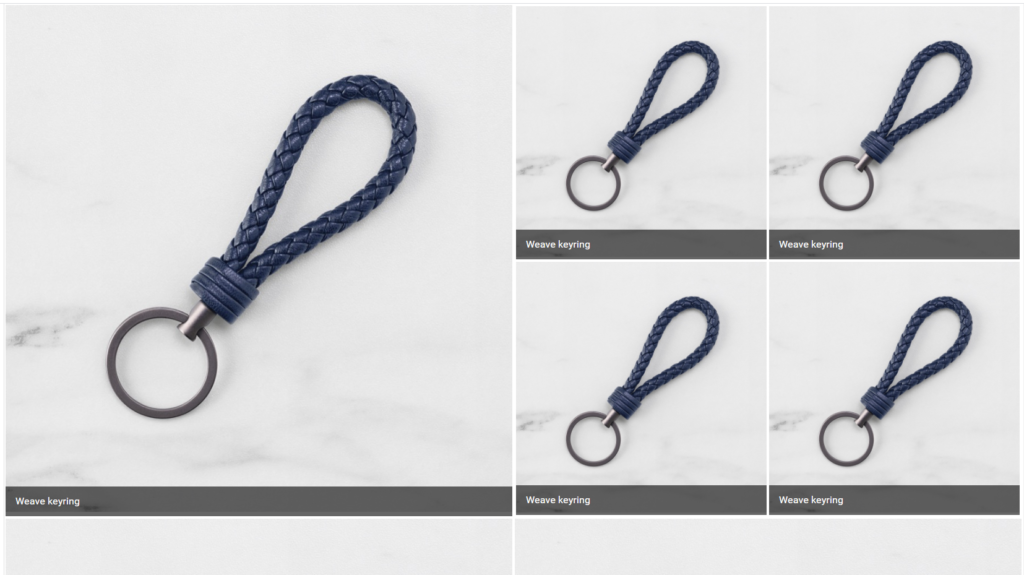
Quilted image list
大きい画像や小さい画像がきれいに整列しているイメージです。
特定の画像を強調したい場合や、初めからリストの数が決まっている場合には使用しやすいです。
html部です。
<ul class="mdc-image-list my-image-list"><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li><li class="mdc-image-list__item"><ul class="mdc-image-list my-image-list2"><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li></ul></li><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li><li class="mdc-image-list__item mdc-image-list--with-text-protection"><img class="mdc-image-list__image" src="assets/weave-keyring.jpg"><div class="mdc-image-list__supporting"><span class="mdc-image-list__label">Weave keyring</span></div></li>
リストが入れ子になっているのがわかると思います。
さらに画像の上にテキストを乗せるために各要素に「mdc-image-list–with-text-protection」を付与しています。
次にcss部です。
@use "@material/image-list";.my-image-list {@include image-list.standard-columns( 2 );}.my-image-list2 {@include image-list.standard-columns( 2 );}
全体のリストを2カラムに、さらに小さい画像の方も2カラムに設定しています。
このカラムを調整することでいろいろな大きさの組み合わせにすることが可能です。

上記外mixin
上記の紹介で出てきていないmixinを紹介していきます。
「aspect」・・・
「mdc-image-list__image-aspect-container」を使用している際にアスペクト比を指定することができます。
1より大きいと横長、1より小さいと縦長になります。
以下は16:9の場合です。(16÷9=1.77778)
@use "@material/image-list";.my-image-list {@include image-list.aspect( 1.77778 );}

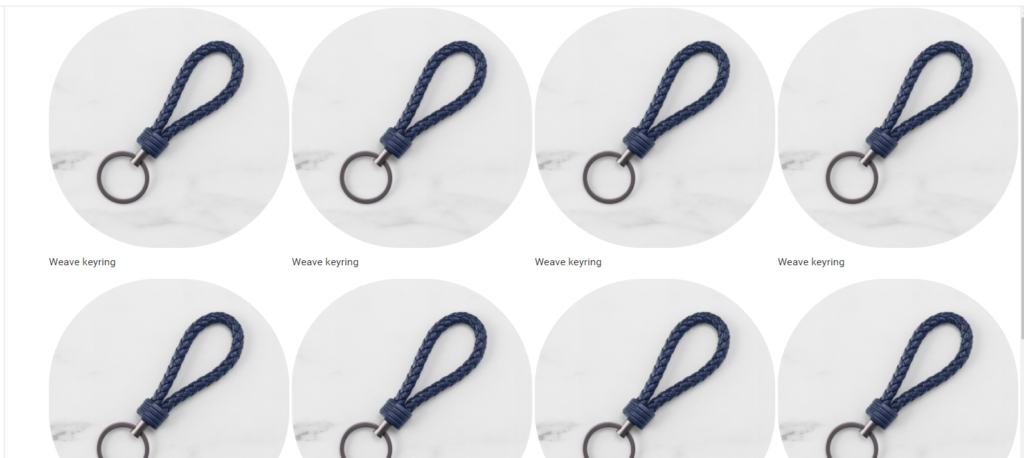
「shape-radius」・・・
角丸の設定ができます。第二引数をtrueに設定すると左右反転になります。(右から左にページが流れる場合用だと思います。)
@use "@material/image-list";.my-image-list {@include image-list.shape-radius( 45% );}

まとめ
Image-listで出来ることに突いて大体理解できたのではないかと思います。
使用方法、Image-listについてを参考にして使用してみてください。
Image-listについての方ではバッドイメージも掲載されているためわかりやすいです。