Prism.jsの使い方

良く調べものなんかしていると見かけるコードブロックを作成する方法を紹介します。
コードブロックを作成するのにおすすめなのが「Prism.js」というものです。自分でCSSを一生懸命書いて同じようにすることもできないことはないですが、おすすめしません。
下記のようなものを作成します。
1<!DOCTYPE html>2<html lang="en">3<head>4 <link rel="stylesheet" href="assets/style.css">5 <link rel="stylesheet" href="assets/prism.css">6</head>7<body>
ダウンロード
Prism.jsからダウンロードできます。
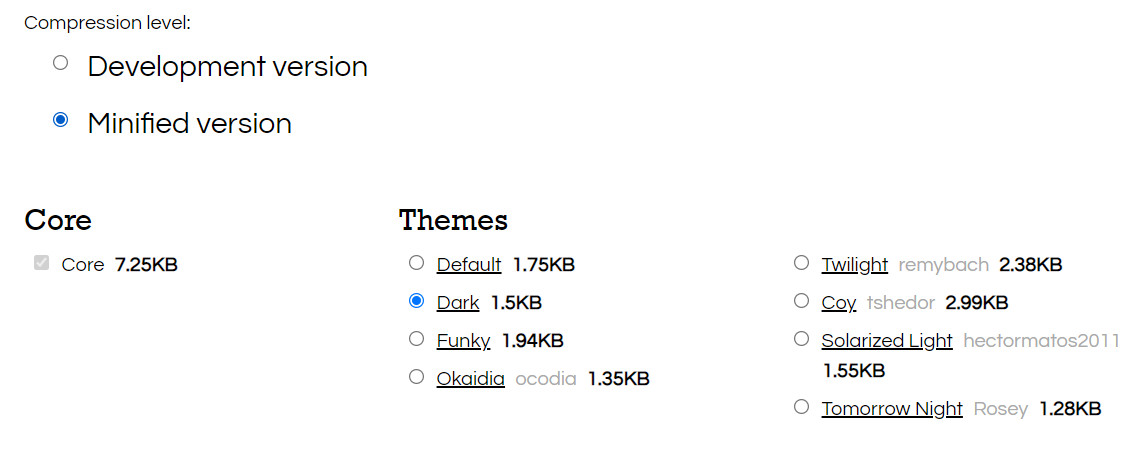
全体設定として「Compression level:」「Core」「Themes」があります。「Compression level:」は圧縮するかどうかの選択です。「Themes」はテーマを選択することができます。テーマはコード表示時の色合いです。一番下にサンプルが表示されます。


「Languages」で自分の使用する言語を選択します。これを選択しないとダウンロードするjavascriptファイルに反映されません。javascriptで色合いなど分けるようにspanタグが挿入されるため使用する言語は漏れなく選んでおきましょう。

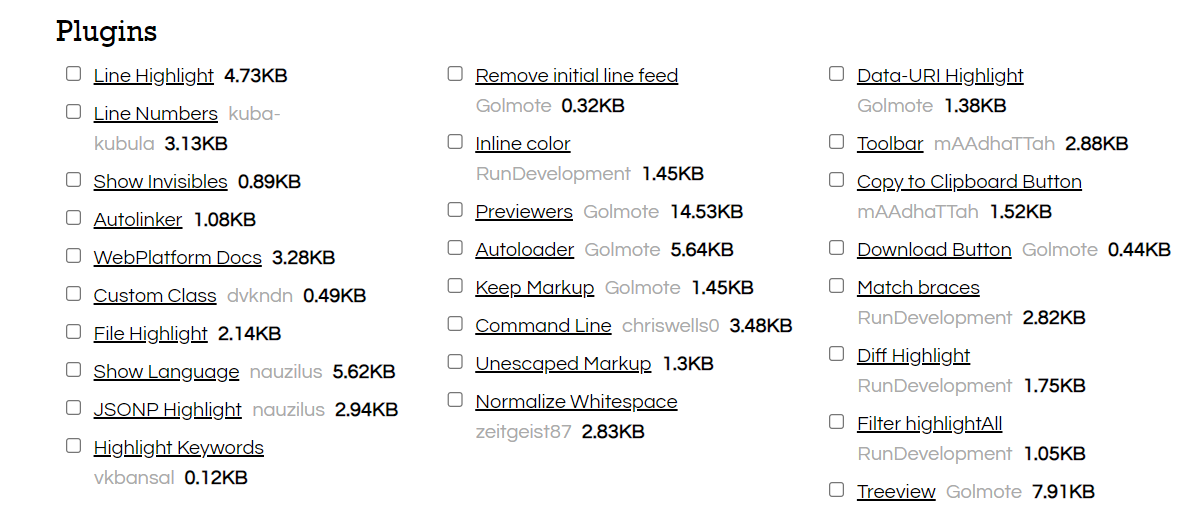
最後に「Plugins」です。
「Plugins」はコードブロックを拡張するのに使用されます。行番号を表示したり、ボタンを設置したりというものです。
よく見かけたり使用するものは「プラグイン」の章で使い方と共に取り上げます。

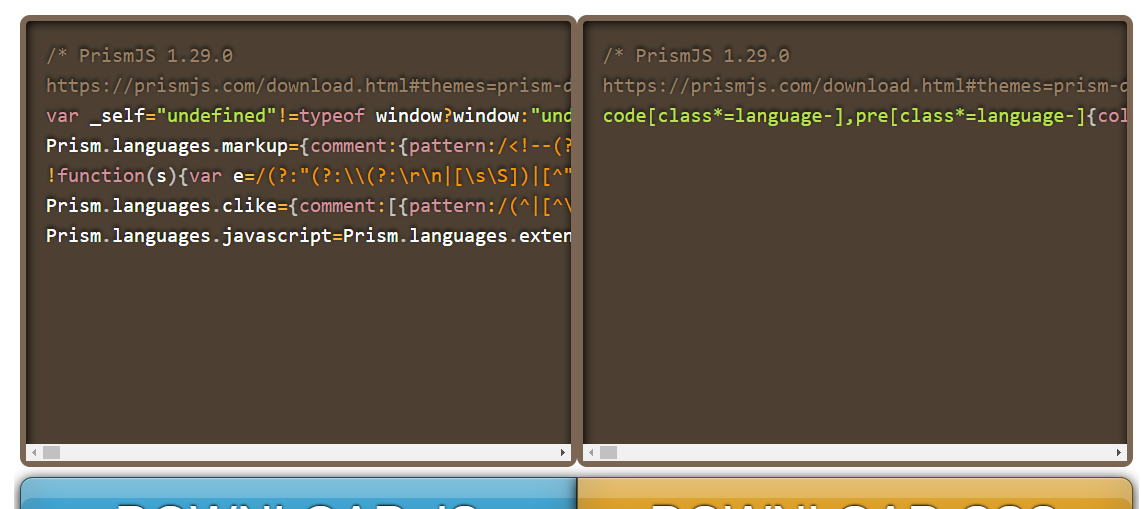
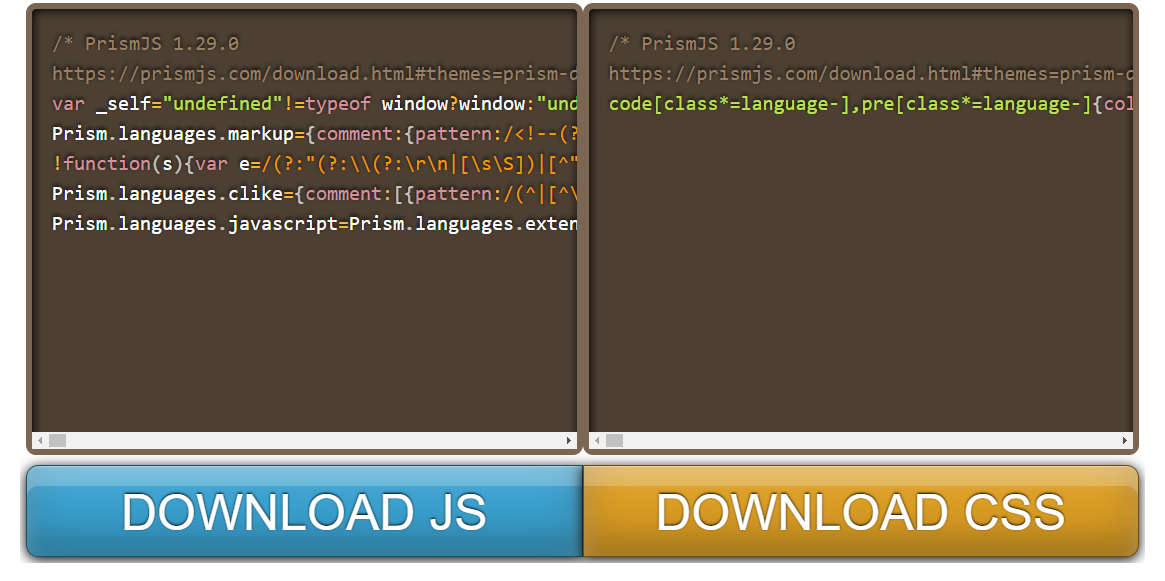
すべてを選択したら、一番下の「DOWNLOAD JS」「DOWNLOAD CSS」ボタンをクリックすることでダウンロードできます。中身を自分の作成したファイルにコピーする形でも問題ありません。

使い方
使い方は至って簡単です。先ほどダウンロードしたファイルを「javascript」「CSS」ともに読み込みます。
あとは「pre」か「code」にクラス名「language-(言語名)」をしています。
使用する言語によって(言語名)の部分がわからないときがあります。「React JSX」であれば「language-jsx」になるのですが、どこかに書いてあるわけでもないです。その場合はダウンロードしたjavascipt内からそれっぽいところを探してください。
<pre><code class="language-html"><!DOCTYPE html><html lang="en"><head><link rel="stylesheet" href="assets/style.css"><link rel="stylesheet" href="assets/prism.css"></head><body></code></pre>
プラグイン
プラグインはすべて紹介するのではなく、よく使用されていそうなものを紹介します。
行番号やコピーボタンといったものです。
Line Highlight
こちらは行をハイライトするものです。
下記例を見ると分かりやすいです。(上:単体、下:Line Numbers使用)
<!DOCTYPE html><html lang="en"><head><link rel="stylesheet" href="assets/style.css"><link rel="stylesheet" href="assets/prism.css"></head><body>
1<!DOCTYPE html>2<html lang="en">3<head>4 <link rel="stylesheet" href="assets/style.css">5 <link rel="stylesheet" href="assets/prism.css">6</head>7<body>
使い方は「<pre>」タグに「data-line」属性を付与します。
1<pre data-line="1">2 <code class="language-html">3 <!DOCTYPE html>4 <html lang="en">5 <head>6 <link rel="stylesheet" href="assets/style.css">7 <link rel="stylesheet" href="assets/prism.css">8 </head>9 <body>10 </code>11</pre>
Line Numbers
行番号を表示することができます。
使い方は「<pre>」タグに「line-numbers」クラスを付与、さらに「data-start」属性を付与します。
「line-numbers」クラスは必ずしも「<pre>」タグに付与する必要はなく、「<body>」タグに付与してページ全体で行番号を表示されることが可能です。全体に適応した場合、特定のブロックに「no-line-numbers」クラスを付与することでその中は行番号を表示させなくすることもできます。
「data-start」は開始行番号です。
100<pre class="line-numbers" data-start="100">101 <code class="language-html">102 <!DOCTYPE html>103 <html lang="en">104 <head>105 <link rel="stylesheet" href="assets/style.css">106 <link rel="stylesheet" href="assets/prism.css">107 </head>108 <body>109 </code>110</pre>
Copy to Clipboard Button
コピーボタンを設置できます。
このプラグインを選択すると自動的に「Toolbar」も選択されます。このブラグインが「Toolbar」の拡張になっているからです。
特に設定せずとも使用可能です。
当サイトで使用しているコピーボタンの形式はこちらでは作成できなかったため、次の「Toolbar」から独自に登録しています。
Toolbar
コードブロックの右上にツールバーが表示されます。
プラグイン自体ではツールバーの提供がメインとなっているためボタンは自分で登録する必要があります。
当サイトでは「コピーボタン」と「言語マーク」がそれにあたります。
ボタンの作成方法は以下のようになります。
Prism.plugins.toolbar.registerButton( 'copy-code-button', () => {const template = document.querySelector( '#copy-button-template' );if ( ! template ) return;const button = document.createElement( 'button' );button.classList.add( 'highlight-toolbar-button' );button.appendChild( template.content.cloneNode( true ) );return button;} );
第一引数には「ボタン名」を指定します。この名前を使用してツールバーのボタン順序を変更できるようになります。
第二引数ではElementを返す関数を指定します。「span」「a」「button」以外のエレメントを返すと反映されないので注意してください。
ボタンクリック時のイベントなどは別途設定する必要があります。
Command Line
コマンドをよりリアルな感じで表現することが可能です。
使い方は「<pre>」タグに「command-line」クラスを付与、「@」前の文字列を「data-user」属性で付与、「@」後ろの文字列を「data-host」で付与、出力部分を「data-output」で付与します。
windowsのpower shellの表示を再現することもできますし、sqlのような表示も再現することができるようです。
[root@loalhost] #ls -latotal 2drwxr-xr-x 2 chris chris 11 Jan 10 16:48 .drwxr--r-x 45 chris chris 92 Feb 14 11:10 ..-rwxr-xr-x 1 chris chris 444 Aug 25 2013 backup-rwxr-xr-x 1 chris chris 642 Jan 17 14:42 deploy[root@loalhost] #cd /usr/etc
Treeview
コマンド「tree」を叩いた時の表示をファイル種別に応じて画像を付与することで見やすくすることができます。
windowsにはデフォルト「tree」が内臓されていますが、その出力をコピーしたものでは残念ながら綺麗に表示されませんでした。Macで「tree」パッケージをインストールして表示したものではおそらく綺麗に表示されるのではないかと思われます。
Treeview詳細
テーマ
Prism.jsのページにあるテーマは試したけどピッタリくるものがなかったという場合はgithubページから探してみると良いです。私の所感としては公式ページよりも見やすくて最近の色合いのものが多いように思います。
使い方はgithubのものにcssを変更してあげるだけでOKです。プラグインを利用している場合はプラグインのCSS部分は移植する必要があります。
ちなみに当サイトは「Atom Dark」です。
まとめ
Prism.jsについて紹介してきましたが、WordPressではプラグインなどで簡単に表示できますので、そういうものを利用してみるのも良いと思います。
私の場合はプラグインを使用して上手にCSSが反映されなかったため、自作しました。