検索プラグイン「Search & Filter Pro」が便利

物件情報をまとめたサイトや金融品を扱っているサイトなど、商品自体がたくさんの情報をもっていたりすると検索機能を付けたいことがあると思います。
「自分のテーマで検索機能なんてつけれるのかな」
「検索機能を一から作るのは手間だな・・・」
上記のように思っているなら、今回紹介する「Serach&Filter Pro」が便利です。
検索対象が
「投稿タイプ」・・・投稿・固定ページ・カスタム投稿タイプなど
「タクソノミー」・・・カテゴリー・タグ・カスタムタクソノミーなど
「メタ情報」・・・カスタムフィールドなど
というようにほぼすべて対象となっています。
また、特定のカテゴリーやページなどを検索対象外にすることもできます。
これを画面上からクリックしていくだけで設定ができるのです。
とても便利なだけあり、「Search & Filter Pro」は有料です。
また、日本語化はされていませんので「英語」が出てきます。
この記事では、「Search & Filter Pro」の使用方法を説明していきます。
設定からフォームの作り方と設置まで説明していきます。
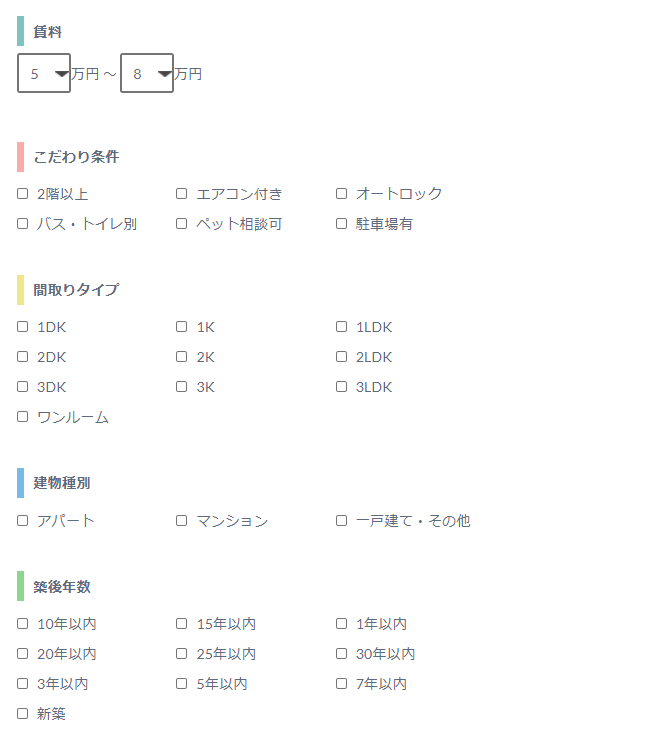
以下の画像のようなものを作成することができます。
(例で説明していくのはもう少し簡単な例です。)

設定画面(Setting & Defaults)
インストール、有効化が完了すると管理画面に「Search & Filter」という項目が増えていると思います。
そこから「New Search Form」を押し、新しい検索フォームを作っていきましょう。
それぞれのタブを解説していきます。

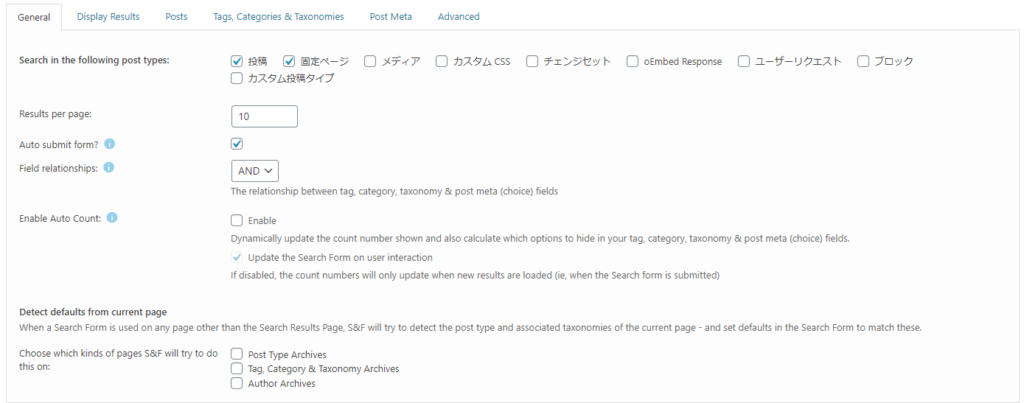
General
ここは一般項目の設定です。
「Search in the following post types:」・・・検索対象の投稿タイプを選択します。(投稿タイプ名は日本語だと思います。)
「Results per page:」・・・検索結果ページの1ページあたりの検索結果数です。(WP_Queryと同様「-1」で全件取得です。)
「Auto Submit form:」・・・検索条件を変更するたびに検索結果が変化します。(条件すべて設定して検索ボタンを押す場合はチェック外します。)
「Field relationships:」・・・AND検索、OR検索を変更できます。(ANDは積集合、ORは和集合です。)
「Enable Auto Count:」・・・ある一つの条件を選ぶとその他の条件部分で選択肢のなくなる場合その項目を表示しません。
「Detect defaults from current page」・・・チェックしたページでフォームを使用し、そのフォームにチェックした項目の選択項目がある場合、自動で検出し、選択された状態にして表示する。(例:「Tag,Category & Taxonomy Archives」をチェック、カテゴリーを検索条件で選択できるようにしし、カテゴリーのアーカイブページに「フォーム」を配置します。その状態で「ラーメン」というカテゴリーのアーカイブページが開かれた場合、フォーム内のカテゴリー選択部が自動で「ラーメン」が選択された状態になるというものです。)

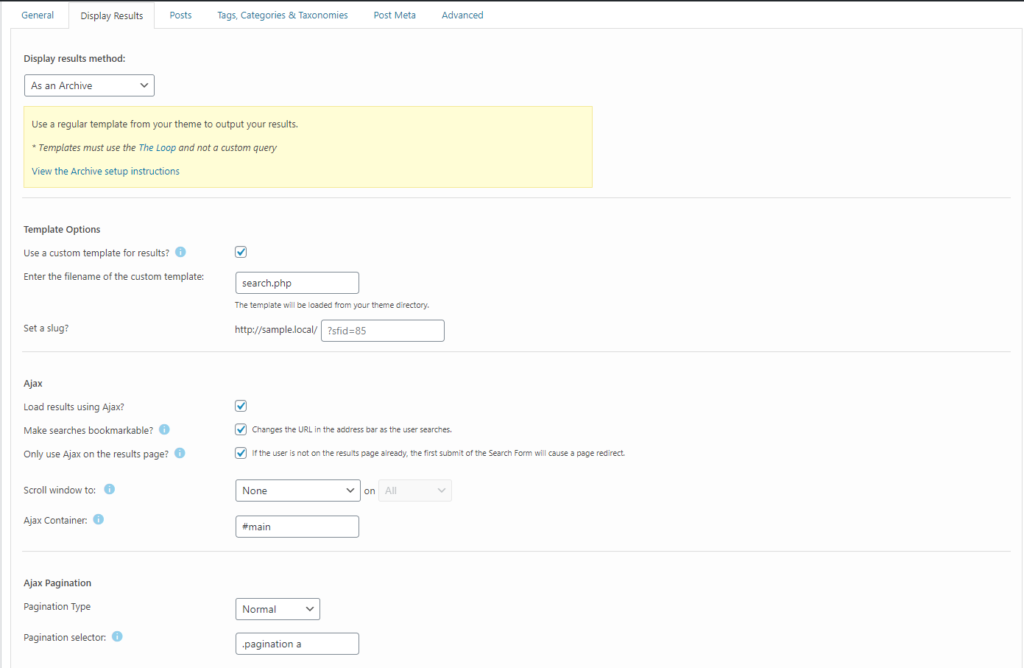
Display Results
ここは検索結果ページの設定です。
「Display results method」・・・検索結果の表示方法を選択します。
(As an Archive の場合)
オリジナルの検索結果表示用テンプレートを使用する場合に使います。
テンプレートの選択、slugを変更可能です。
(投稿タイプアーカイブ の場合)
タクソノミーでフィルターする場合にタクソノミーのアーカイブページを使用できます。
(Using a shortcode の場合)
検索結果ショートコードを張り付けたページで検索結果を表示します。
(EDD の場合)
Easy Digital Downloadsというプラグインと共に使用するようです。
(Custom の場合)
Search & Filter のクエリを利用し、自分のクエリに組み込むことができます。
「Ajax」・・・Ajaxを利用することができます。
ウィンドウのスクロールの設定をすることも可能です。
「Ajax Pagination」・・・Ajaxを利用している場合のページネーション(ページャー)について設定することが可能です。通常のページネーションと無限スクロール型のページネーションが選択できます。無限スクロールの場合そのトリガー位置の指定も可能です。

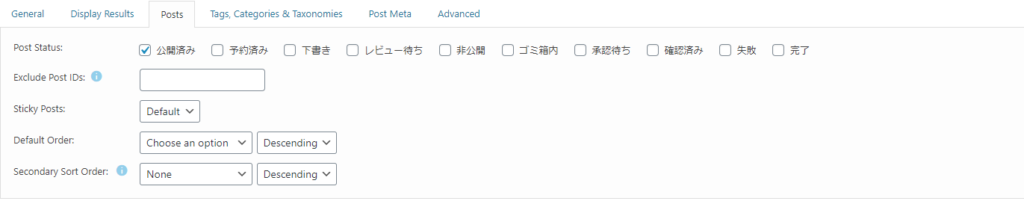
Posts
投稿に関する設定項目です。
ここでの投稿は「投稿」「固定ページ」「カスタム投稿」すべてを指しています。
「Post Status」・・・チェックした状態に当てはまる投稿を表示対象とします。
「Exclude Post IDs」・・・コンマ区切りで除外する投稿IDを指定します。
「Sticky Posts」・・・先頭固定表示を設定している投稿に関する設定です。
(Default)
通常と同じよう先頭になります。
(Exclude)
固定表示している投稿を検索対象から外します。
(Ignore)
先頭表示を無視し、一投稿として検索対象に含みます。
「Default Order」・・・基準となる並び順を指定することができます。(日付の新しい順であれば「Date」「Descending」)
「Secondary Sort Order」・・・2つ目の基準となる並び順を指定することが可能です。(特定のカスタムフィールドに指定した値を持った投稿を投稿IDの降順にであれば、「Post ID」「Descending」)

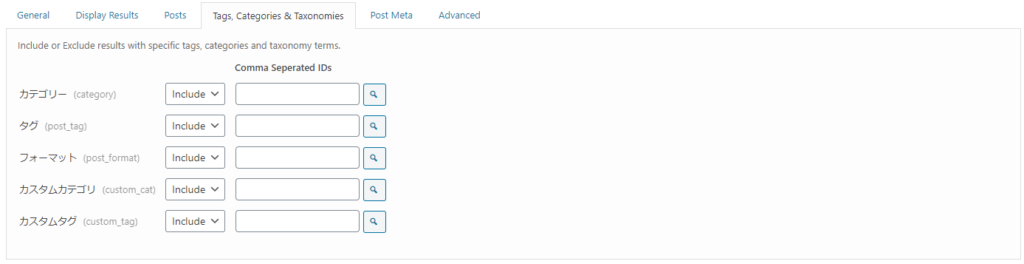
Tags,Categories & Taxonomies
「タグ」「カテゴリー」「タクソノミー」の検索対象を設定できます。
「Comma Seperated IDs」・・・コンマ区切りでIDを入力します。(眼鏡マークを押すことで現在設定している各項目を視覚的に選択することができます。わざわざIDを調べなくても良い便利機能です。)
(Include)
「Comma Seperated IDs」に入力したIDのみ検索対象となります。
(EXclude)
「Comma Seperated IDs」に入力したIDを除外します。

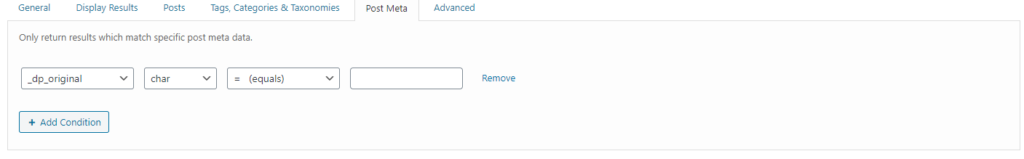
Post Meta
カスタムフィールドで検索対象を設定できます。
「+ Add Condition」を押すことで追加できます。
「左から一つ目の項目」・・・設定したいカスタムフィールドのキーを選択します。
「左から二つ目の項目」・・・カスタムフィールドの値を比較する型を選択します。
「左から三つ目の項目」・・・カスタムフィールドの値を比較する方法を選択します。
「左から四つ目の項目」・・・カスタムフィールドの値と比較したい値を選択します。

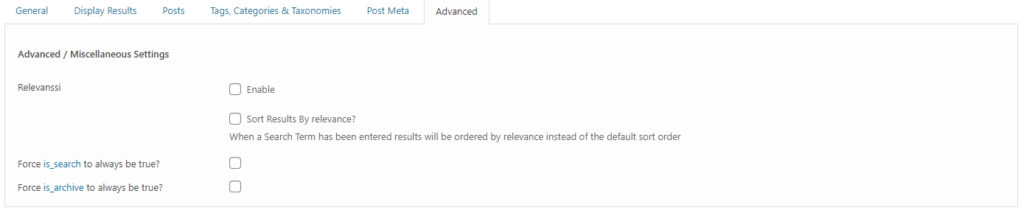
Advanced
その他の項目を設定できます。
「Relevanssi」・・・WordPressの検索機能をカスタマイズするプラグイン「relevanssi」で設定した検索設定を利用して検索をすることができるようになります。
(「Sort Results By relevance」にチェックを入れることで検索窓に単語が入力された際の結果がデフォルトの順番ではなく関連性順に並び替えられます。)
「Force is_search to always be true」・・・常に「is_search」関数がtrueを返すようになります。他の部分に影響がないか調べてから使用しましょう。
「Force is_archive to always be true」・・・常に「is_archive」関数がtrueを返すようになります。他の部分に影響がないか調べてから使用しましょう。
以上が設定部分になります。
次は実際にユーザーが使用する検索フォームの部分を見ていきましょう。
Available Fields | Search Form UI
Search Form UIでは「Available Fields」から要素をドラッグすることでフォームを作成することができます。
それぞれの要素を見ていきましょう。
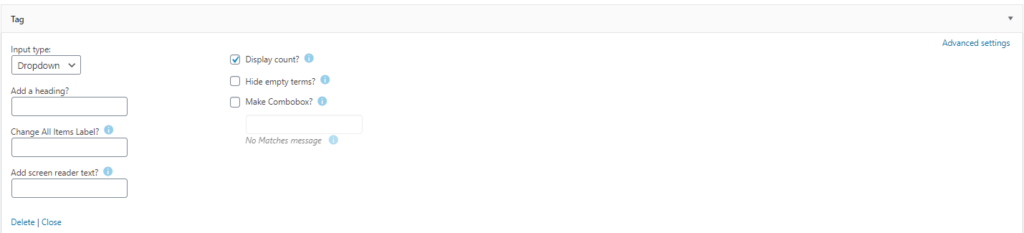
共通項
書く設定項目で出てくる項目を説明します。
「input type」・・・選択方法を選ぶことができます。
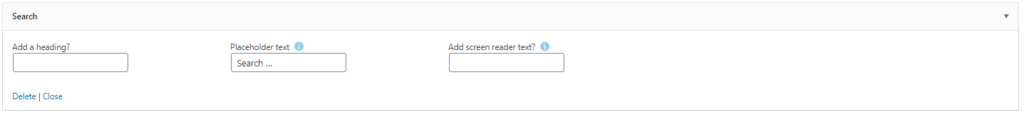
「Add a heading」・・・対象要素の上に入力した文字が表示されます。
「Placeholder text」・・・表示時に最初から入力されているテキストです。入力が始まると消えるものです。
「Add screen reader text」・・・スクリーンリーダー利用時用のテキストを設定します。
「Change All Items Label」・・・すべてを選択(all Items)の代わりのテキストを設定できます。(例:すべてのカテゴリー)
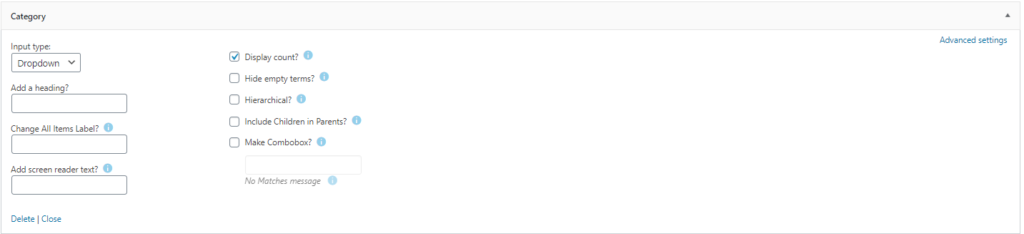
「Display count」・・・カテゴリー等で該当する投稿数がカテゴリー名横に表示されます。
「Hide empty terms」・・・該当する投稿がない要素を表示しないようにします。
「Hierarchical」・・・選択肢に親子関係の階層が表示されます。
「Include Childeren in Parent」・・・すいません、不明です。(子タクソノミーしか指定していない投稿でも親タクソノミ―で検索された際に含めるという意味合いなはずなのですが、結果がうまく出ませんでした。)
「Make Combobox」・・・選択肢内の検索ができるようになります。選択肢が多いときに便利です。「No Matches massage」に検索テキストの該当がない場合のテキストを設定します。

Search
検索窓を設置できます。

Tag
タグでの検索を行うことができます。

Category
カテゴリーの検索を行うことができます。

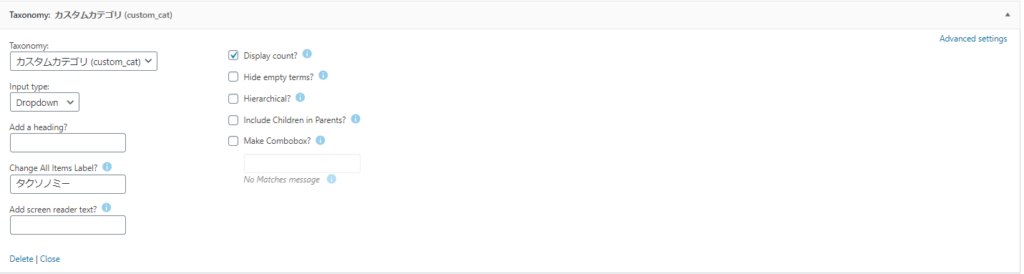
Taxonomy
タクソノミーの選択を行うことができます。
「Taxonomy」・・・検索対象とするタクソノミーを選択することができます。

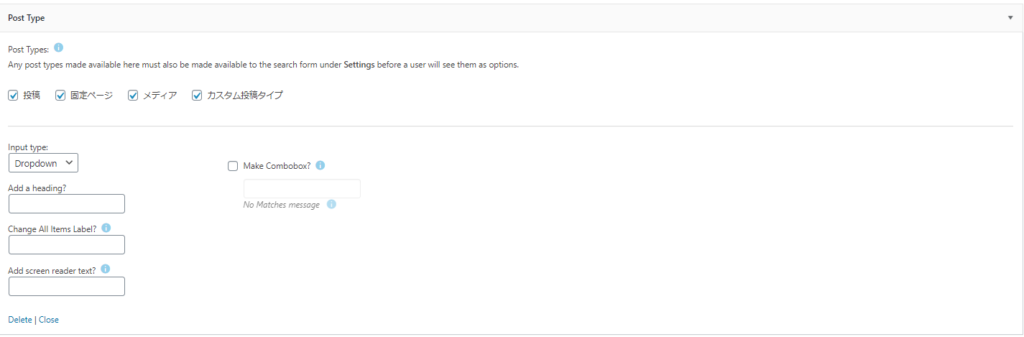
Post Type
検索対象とする投稿タイプを選択することができます。
「Post Types」・・・選択できる投稿タイプを選択できます。注意点として設定側で検索対象に設定されていなければいけません。

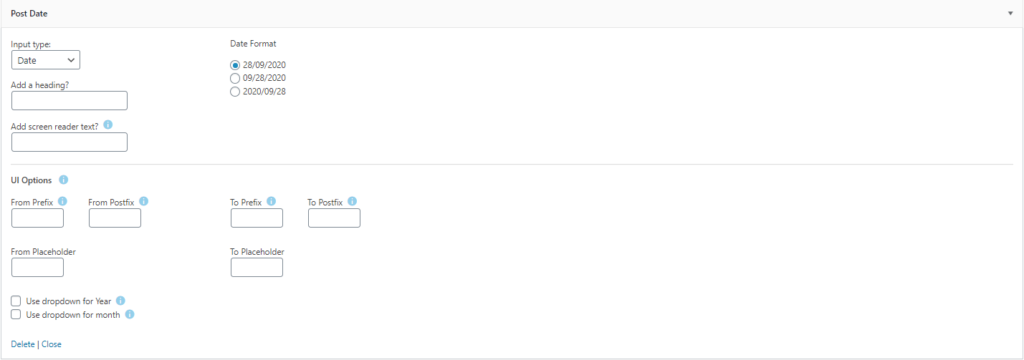
Post Date
検索対象とする投稿日の選択を行うことができます。
「input type」・・・「Date Range」では日付を範囲指定することができます。
「Date Format」・・・投稿日の表示形式を選択できます。
「From Prefix」「To Prefix」・・・日付の前につけたいテキストを指定できます。(例:値段であれば¥)
「From Postfix」「To Postfix」・・・日付の後につけたいテキストを指定できます。(例:値段であれば$)
「Use dropdown for Year」・・・「年」をドロップダウンで選択することができます。
「Use dropdown for Month」・・・「月」をドロップダウンで選択することができます。
Post Meta
カスタムフィールドの値で選択を行うことができます。
検索対象が数値の場合の「Number」
検索対象が選択タイプの場合の「Choice」
検索対象が日付の場合の「Date」
と三種類の検索タイプが容易されています。
それぞれについて見ていきます。

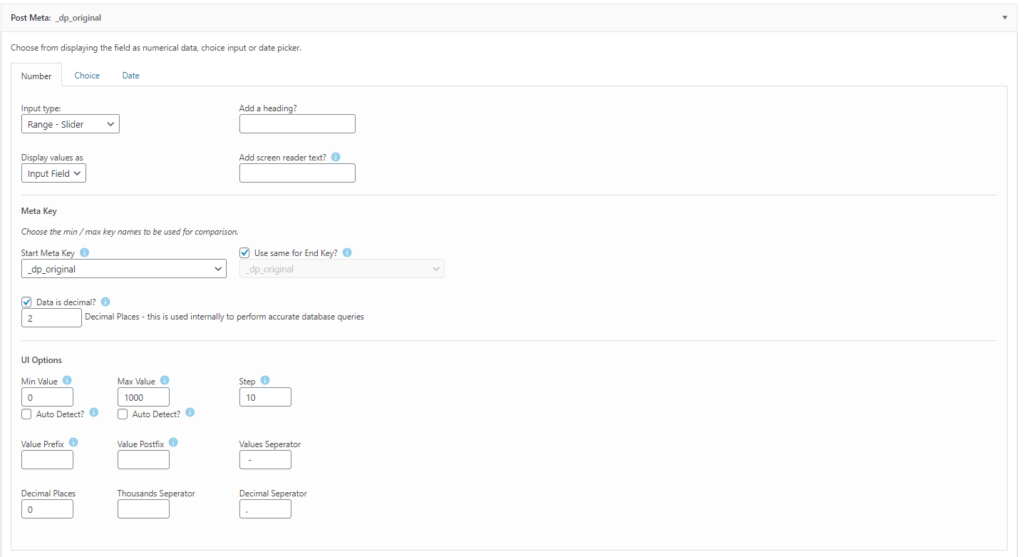
Number
検索対象が数値であり、その数値の範囲を決めて検索することができます。
(例:価格であれば「下限」~「上限」の指定)
「input type」・・・範囲のして方法を選択できます。
(Slider)・・・両端を動かして範囲選択するもの
(Number)・・・数値を入力し範囲選択するもの
(Dropdown)・・・ドロップダウンリストより範囲選択するもの
(Radio)・・・ラジオボタンより範囲選択するもの
「Meta Key」・・・対象となるカスタムフィールドのキーを指定します。価格帯などで上限、下限を別々にもっている場合は「Use same for End Key」のチェックを外し、二つ指定することができます。「Data is Decimal」はドルなどセントまで単位がある場合下二桁は丸めて計算するといったように使用されます。
「Min Value」・・・選択肢の下限です。「Auto Detect」は指定されたカスタムフィールドの値から一番小さい値を自動で取得します。
「Max Value」・・・選択肢の上限です。「Auto Detect」は指定されたカスタムフィールドの値から一番大きい値を自動で取得します。
「Step」・・・「Min Value」から「Max Value」の間を指定した数値の刻み幅で選択肢が作成されます。(例:min 0 max 1000 step 500の場合作成される選択肢は「0~500」「500~1000」と作成されます。)
「Value Prefix」・・・値の単位で前につくものを指定可能です。(例:¥)
「Value Postfix」・・・値の単位で後ろにつくものを指定可能です。(例:$)
「Value Seperator」・・・値の幅記号を指定できます。(例:「-」の場合「0-100」、「~」の場合「0~100」)
「Decimal Places」・・・小数点の場所が何桁目にあるかです。
「Thousands Seperator」・・・千単位の区切りを指定できます。(例:「,」⇒「1,000」)
「Decimal Seperator」・・・小数点の記号を設定可能です。(例:「.」⇒「3.14」)

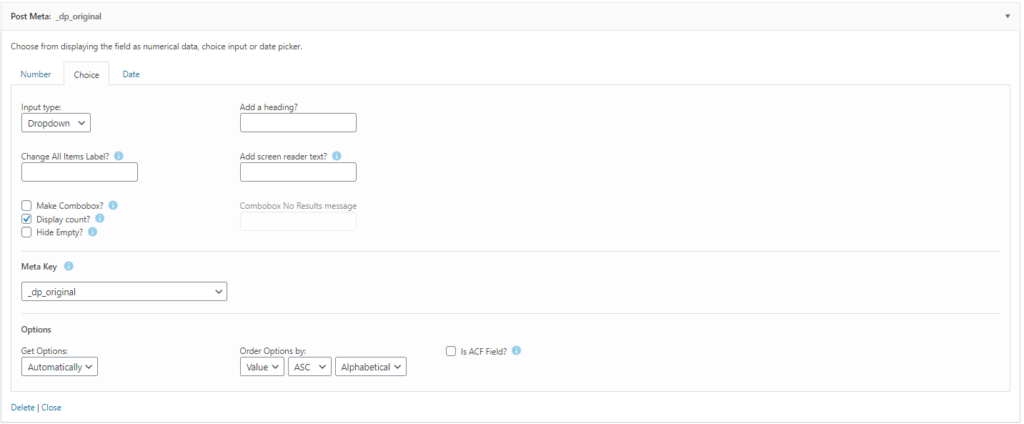
Choice
選択形式で検索条件を指定可能です。
(例:チェックボックスのタグの選択)
「Meta Key」・・・対象となるカスタムフィールドのキーを指定します。
「Get Options」・・・選択肢の生成方法を指定します。
(Automatically)
カスタムフィールドの値が自動で取得され、選択肢に追加されます。
(Manual Entry)
選択肢を一つずつ自分で作成できます。
「Order Options by」・・・選択肢の並び順を調整することができます。
「Browse Values」・・・カスタムフィールドの値を表示し、その中から選び選択肢を作成することができます。

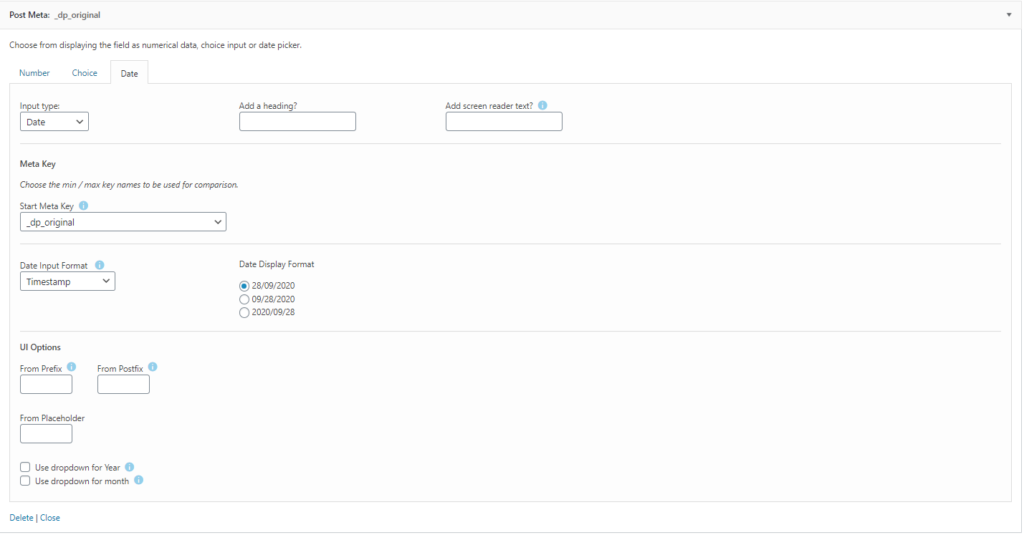
Date
比較対象が日付の場合使用できます。
「input type」・・・「Date」は単一の日付、「Date Range」は日付の範囲指定が可能です。
「Meta Key」・・・対象となるカスタムフィールドのキーを指定します。
「Date input Format」・・・読み込む日付形式を指定します。
「Date Display Format」・・・表示する日付形式を指定します。
「From Prefix」「To Prefix」・・・日付の前につけたいテキストを指定できます。(例:値段であれば¥)
「From Postfix」「To Postfix」・・・日付の後につけたいテキストを指定できます。(例:値段であれば$)
「From Placeholder」「To Placeholder」・・・初期値を指定することができます。
「Use dropdown for Year」・・・「年」をドロップダウンで選択することができます。
「Use dropdown for Month」・・・「月」をドロップダウンで選択することができます。

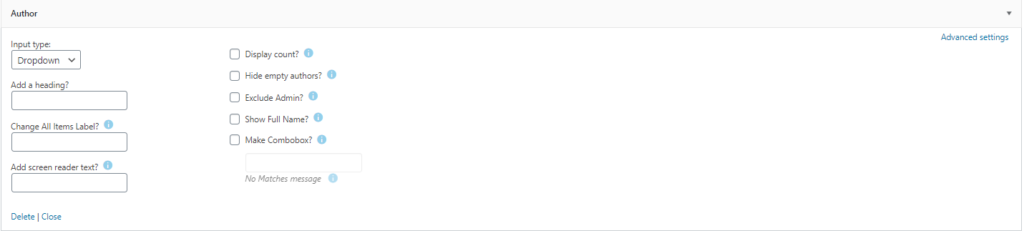
Author
記事を書いた人での検索を行うことができます。

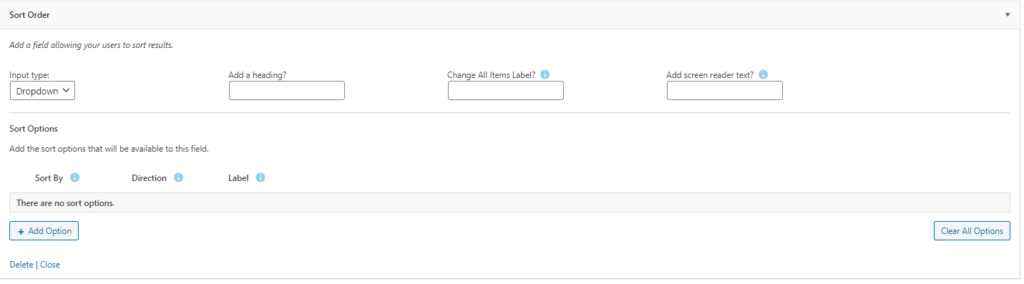
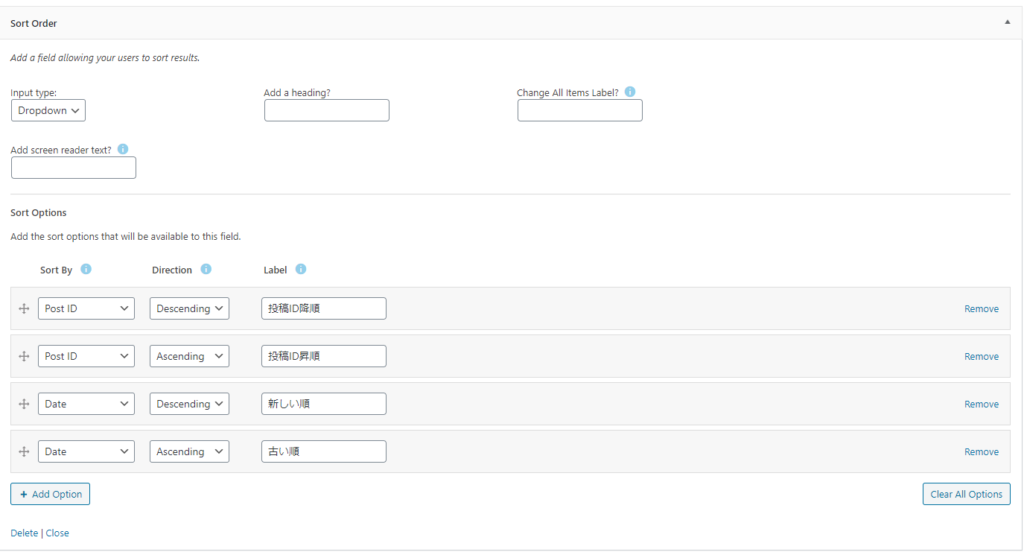
Sort Order
表示順を変更することができます。
「Sort By」・・・並び替えする基準を選択します。
「Derection」・・・昇順、降順やカスタムフィールドの値での並び替えが可能です。
「Label」・・・選択肢に表示される名前です。
(例:上記それぞれ「Post ID Descending 投稿ID降順」とすると選択肢に「投稿ID降順」が追加されます。)

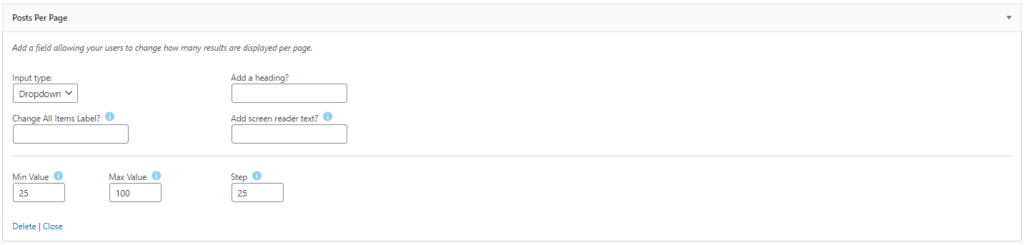
Posts Per Page
検索結果の一ページあたりに表示する件数を指定できます。
「Min Value」・・・1ページあたりに表示する件数の最小値を選択します。
「Max Value」・・・1ページあたりに表示する件数の最大値を選択します。
「Step」・・・「Min Value」から「Max Value」までの刻み幅です。
(例:min 25 max 100 step 25 の場合選択肢は「25」「50」「75」「100」となります。 )

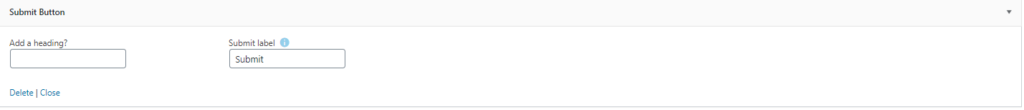
Submit Button
検索ボタンです。
「設定」⇒「General」⇒「Auto submit form」がoffの場合は必須になります。
条件をそれぞれ指定してから検索をかける場合に有効です。

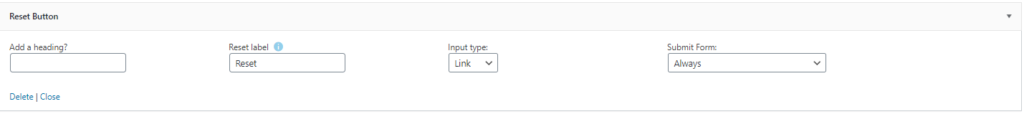
Reset Button
リセットボタンです。
現在フォームに入っている検索条件をすべてリセットし、初期値とします。
以上の内容でフォーム部分を作成することができます。
フォームを作成したら次はそのフォームを表示しなければいけません。
表示方法を見ていきましょう。
フォームの表示
表示はいたって簡単です。
Search & Filter のトップページに行ってみましょう。
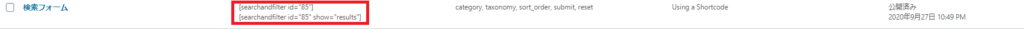
「Shortcode」にショートコードが表示されています。(Display Results設定で「Using Shortcode」を選択した場合は二つ表示されています。)
それをショートコードを表示したい場所に貼り付けましょう。

ウィジェットエリアに貼り付けを考えている場合は別の良い方法があります。
「外観」⇒「ウィジェット」⇒「利用できるウィジェット」を見てみます。
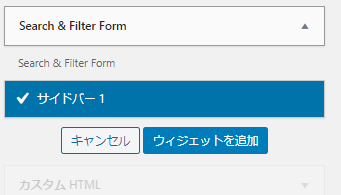
「Search & Filter Form」という項目があります。
ここからウィジェットエリアに追加することも可能です。
追加する場合は「Choose a Search Form」より作成したフォームを選択しましょう。

サンプル作成
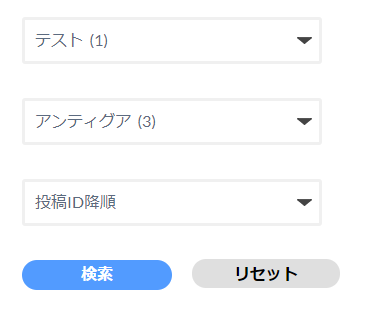
以下のようなフォームをサンプルで作成してみたいと思います。

まずは「カテゴリー」の選択肢を作成します。
「Category」をドラッグします。
「All Items Label」にカテゴリーと入力します。
次に「タクソノミー」の選択肢を作成します。
「Taxonomy」をドラッグします。
今回は「カスタムカテゴリ」というタクソノミーで並び替えを行います。
「All Items Label」に産地と入力します。
次に「並び順」です。
「Sort By」をドラッグします。
「All Items Label」に表示順と入力します。
投稿IDと日付での並び替えを行えるようにします。
昇順、降順のどちらも選べるようにしたいので、それらを選択肢として入力します。(以下画像参照)

最後に「検索ボタン」「リセットボタン」を設置します。
「Submit Button」「Reset Button」をそれぞれ配置します。
「Submit label」には「検索」、「Reset label」には「リセット」と入力します。
このform画面では見た目の調整はできません。
そのためCSSで見た目を調整する必要があります。
まとめ
難しく感じられる部分もあるかもしれませんが、ドラッグだけでフォームが細かい検索条件を指定できるのは素晴らしいと思います。
検索機能の付いたサイトの作成では大幅な工数の削減にもなるでしょう。
ちなみに無料版もあります。有料より使える機能は少ないようです。
無料版はプラグイン検索でも出てきます。
検索機能を使用したサイト作成を考えると物件系・金融系が思い浮かびます。
不動産。物件についてテーマを考えている方は「不動産・物件向けWordPressテーマ・プラグイン」を参考にしてみてください。