管理画面メニューで設定画面を作成する

管理画面に追加したメニューに実際に設定を保存するためのUIを作成します。
ほとんどをWordPressの機能を使用して作成できるため、1から作成するより負担が少なく、ユーザーに優しいです。
管理画面のメニューの
「追加」「非表示」「並び替え」「名前変更」
管理画面のメニュー追加、削除方法を参考にしてください。
設定画面の作成
独自で作成したメニューに設定画面の作成をします。
今回はアナリティクスのコードを挿入してもらう前提とします。
そこに入力すると自動でヘッダーに出力しますよっていう比較的テーマによくついている機能です。
まず、独自のメニュー部分です。
add_action( 'admin_menu', function() {add_menu_page( 'サンプル設定', 'サンプル設定', 'manage_options', 'sample_setting', 'sample_callback', 'dashicons-hammer', 61 );} );function sample_callback() {?><div><h2>サンプル設定</h2><form action="options.php" method="post"><?phpsettings_fields( 'sample_setting' );do_settings_sections( 'sample_setting' );submit_button();?></form></div><?php}
コールバック部分で設定画面作成のコードを呼び出しています。
setting_fields( $option_group );
hiddenフィールドをフォームに追加します。$option_groupはあとで紹介する「register_setting」で設定する値と同一にします。
do_settings_sections( $page );
登録されているセクションを表示させる関数です。$pageの値をあとで紹介する「add_settings_section」「add_settings_field」では指定します。
submit_button();
変更を保存ボタンが出力されます。
次にadmin_menuのフックしている関数に実際のフィールドを表示させる関数を追加します。
add_action( 'admin_menu', function() {add_menu_page( 'サンプル設定', 'サンプル設定', 'manage_options', 'sample_setting', 'sample_callback', 'dashicons-hammer', 61 );} );add_action( 'admin_init',register_setting( 'sample_setting', 'sample_tags');add_settings_section( 'sample_setting_section', 'セクションタイトル', 'sample_section_setting_callback', 'sample_setting' );add_settings_field( 'sample_setting_field', 'フィールドタイトル', 'sample_setting_field_callback', 'sample_setting', 'sample_setting_section'););function sample_section_setting_callback() {?><p>サンプルの設定をしてください。</p><?php}function sample_setting_field_callback() {$setting = wp_parse_args( get_option( 'sample_tags' ),['tag' => '','analytics' => '']);?><p>サンプルタグ</p><textarea name="sample_tags[tag]" cols="60" rows="10"><?php echo esc_attr( $setting['tag'] ); ?></textarea><p>アナリティクスタグ</p><textarea name="sample_tags[analytics]" cols="60" rows="10"><?php echo esc_attr( $setting['analytics'] ); ?></textarea><?php}
register_setting( $option_group, $option_name );
設定ページを登録する関数です。
「$option_group」は先の「setting_field」と同じ値です。
「$option_name」はフィールドの「name」属性で使用する名前になります。
add_settings_section( $id, $title, $callback, $page )
セクションの登録を行う関数です。
「$id」はセクションのidを指定します。
「$title」はセクションのタイトルを指定します。必要ない場合は「null」を代入しましょう。
「$callback」はセクションに関する関数を指定します。必要ない場合は「null」で問題ありません。設定方法の案内等に使用するイメージです。
「$page」は「do_settings_sections」に指定した値を指定します。
add_settings_field( $id, $title, $callback, $page, $section )
セクションにフィールドを出力する関数です。
「$id」はフィールドのidを指定します。
「$title」はフィールドのタイトルを指定します。
「$callback」はセクションに関する関数を指定します。この部分で実際に出力させる「input」「select」などの記述を行います。
「$page」は「do_settings_sections」に指定した値を指定します。
「$section」はセクションidを指定します。
セクションのコールバックでは「wp_parse_args」を使用して初期値を指定しています。
「get_option」で取得できなかった部分を初期値で補うことが可能です。
今回はテキストエリアで空の文字列にしていますが、チェックボックスや、セレクトなどでは指定しておいた方が良いです。
また、name属性には「register_settings」で指定した値を入れますが、複数使用したい場合もあると思います。
その場合は、[]を使用し、配列にすると対応可能です。
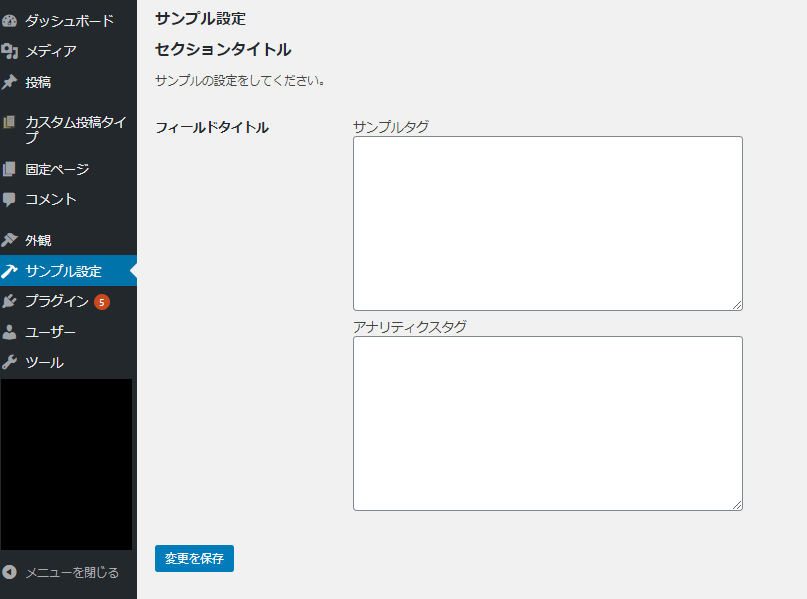
以上の設定を行うと管理画面にはこのようになると思います。
実際に値の保存も可能です。