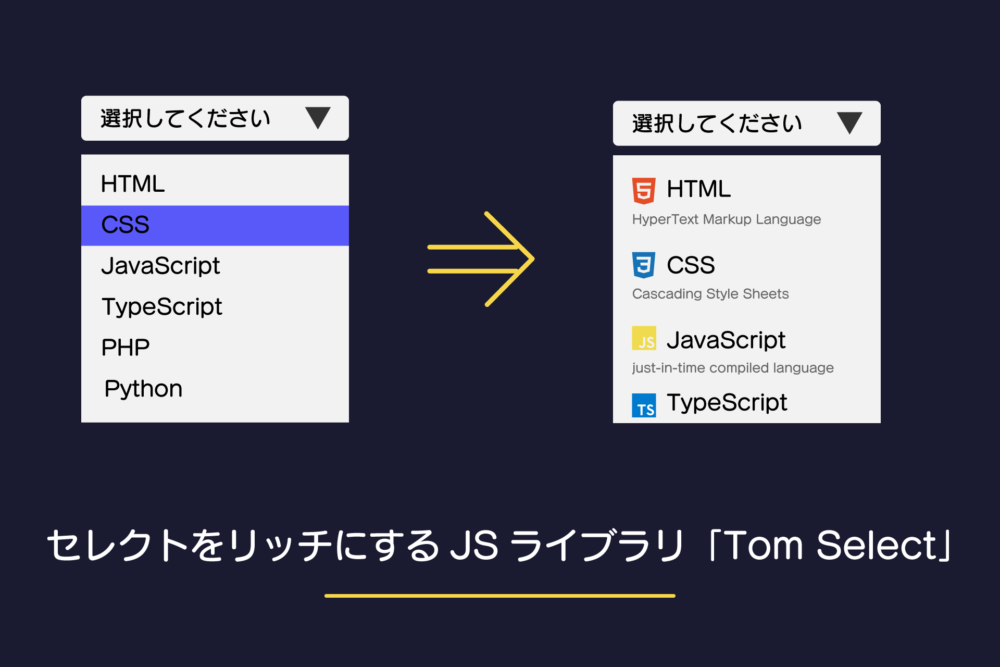
セレクトをリッチにするJSライブラリ「Tom Select」

様々な所で利用される「<select>」要素ですが、ブラウザデフォルトのスタイリングだとやや使いにくいですよね。CSSで修正する際に各ブラウザ用の記述も必要になります。
また、あくまで「<select>」なので機能的にもできる範囲に限界があります。
そこで利用したいのが「Tom select」です。※「select2」や「selectize.js」というjQueryを利用したライブラリもありますが、私自身がjQueryをあまり利用しないため、依存のない「Tom Select」を選択しています。
Tom Selectとは
TomSelectは「selectize.js」からフォークしたオープンスースのjavascriptライブラリです。「selectize.js」からjQuery依存をなくした形で作成されたものです。
ライセンスは「Apache License 2.0」となっています。
使い方
npm、cdnのどちらでも利用可能です。
セレクターとオブジェクトでオプションを指定して、「TomSelect」インスタンスを作成します。
npm
npm i tom-select
cdn
<link href="https://cdn.jsdelivr.net/npm/tom-select@2.2.2/dist/css/tom-select.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/tom-select@2.2.2/dist/js/tom-select.complete.min.js"></script>
基本的な使用方法
オプジョンが豊富な為いろいろなカスタマイズが可能になっています。このセクションでは「<select>」の拡張となるような基本的な使い方を紹介します。
上記のサンプル(codepen)が通常のセレクトの使い方になっていますので、その他の紹介になります。
選択不可
通常、選択できないようにするには「<select disabled>」の形を使用します。TomSelectを使用する場合にも「<select disabled>」の形にしておけばオプションの指定なく「選択不可(disabled)」状態にできます。
同じくオプションを「選択不可」にする場合も「option disabled」の形でも問題ありません。
複数選択
複数選択も「選択不可」と同様で「<select multiple>」と記述しておけば、自動的に複数選択の形になります。
状況に応じての利用方法
選択肢を作成可能にする
ユーザーが選択肢を作成することができます。WordPressにおけるタグ入力と同じです。
オプションをjavascriptから作成する
通常の使い方ではHTMLの<select>内の<option>が選択肢になっていました。
下記方法ではオプションをjavascriptから作成できます。
オプショングループ使用時
コールバック関数を設定する
各イベント発生時に処理したい関数を設定することで使用方法に幅がでます。
下記は各イベント発生時に画面上に文字列を表示するようにしています。実際にはこんな単純なことはなく、選択したものに応じて処理内容を変更したい場合もあると思います。
そのような場合は、下記リンクで引数やすべてのイベントを確認してください。https://tom-select.js.org/docs/#callbacks
描画をカスタムする
何も設定していない場合はTomSelectデフォルトのDOMで表示されます。
クラス名やElementなどを変更したい場合には描画をカスタムすることができます。
下記例はオプション部分の表示を変更しています。デフォルトでは<option>のテキストが表示されますが、それを<option>のvalueも表示するよう変更しています。
その他の描画フックは下記を参考にしてください。https://tom-select.js.org/docs/#render-templates
下記例のように通常のように説明を付けたり、アイコンを付けたりすることも可能です。
まとめ
CSSのフレームワーク(Bootstrap, tailwind)など使用しない場合には導入しておきたいライブラリという感じです。フレームワーク使用の場合はデザインやjsの動きを確認しながら調整して使用する方が良いと思います。
例ではフロント側の例が多いですが、サーバー側では<select>のname属性で通常通り取得することができます。また、selectに限らずinputでも使用できるので、興味がある人は試してみてください。