WordPressのカラーピッカーでアルファ値を設定する方法

WordPressのカラーピッカーはお手軽に呼び出すことができ、非常に便利です。
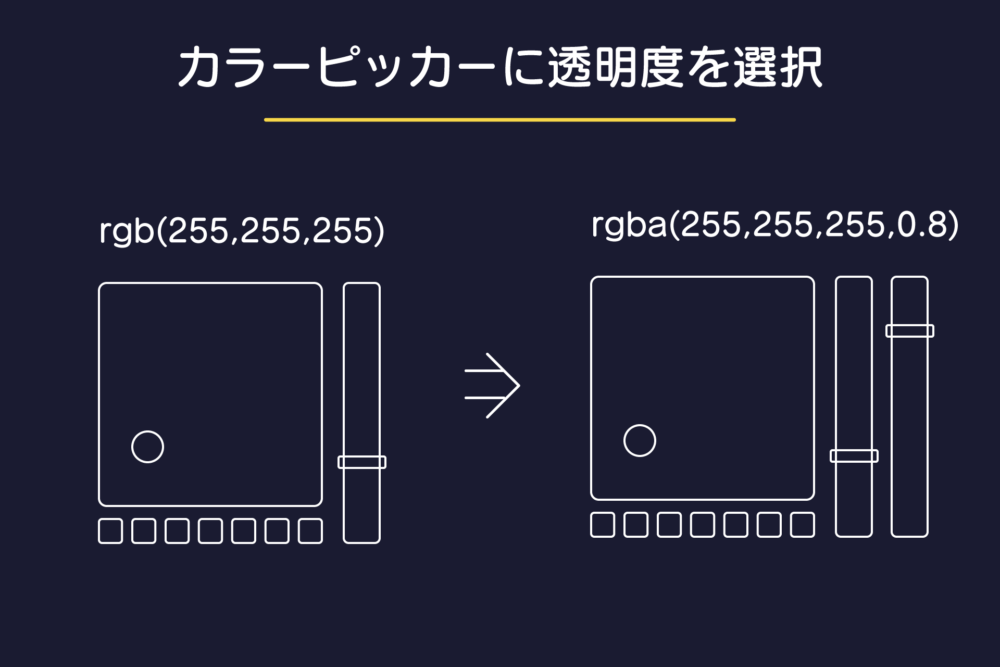
ただ、一つ難点としてアルファ値を選択できない。。。
選択させる色の透明度をあらかじめ決めておけば問題ないですが、ユーザー側に幅を持たせたい場合もあると思います。
そこで今回紹介するのは、WordPressのカラーピッカーを拡張しアルファ値を取り扱う方法です。
拡張と書いて難しそうな感じがしますが、ライブラリを使用しますで、さくっと実装可能です。
WordPressカラーピッカーでアルファ値の設定
アルファ値設定のためにライブラリを利用するのですが、
- カスタマイザー内で使用する
- カスタマイザー外で使用する
の上記2パターンで使用するカスタマイザーが異なります。
両方とも紹介しますので、使用する方の説明をみてください。
カスタマイザー内で使用する
使用するライブラリは「WPTRT color-alpha Control」です。
composer require wptrt/control-color-alpha
composerを使用して取得します。
ファイルも少なく軽量なライブラリなので、テーマへ組み込むのにも心配不要です。
ライセンスはGPL-2.0です。
続いてカスタマイザーにコントロールを登録します。
add_action( 'customize_register', function( $wp_customize ) {$wp_customize->register_control_type( '\WPTRT\Customize\Control\ColorAlpha' );} );
もし、この後の手順を行い上手く動作しなかった場合、ライブラリファイルの参照がうまくいっていない可能性があります。
その場合以下フックを利用し、パスを変更してください。
add_action( 'wptrt_color_picker_alpha_url', functuin() {// return_path/dist/main.js を読み込むreturn get_template_directory_uri() . '/vendor/wptrt/control-color-alpha';} );
続いてカスタマイザー側でです。
use \WPTRT\Customize\Control\ColorAlpha;add_action( 'customize_register', function( $wp_customize ) {$wp_customize->add_setting( 'setting_id' , ['default' => 'rgba(0,0,0,0.5)','transport' => 'refresh',] );$wp_customize->add_control( new ColorAlpha( $wp_customize, 'setting_id', ['label' => '透過色','section' => 'my_section','settings' => 'setting_id',] ) );} );
デフォルトのカラーピッカーを利用するときとほとんど同様の利用方法です。
デフォルト値は透過色でも透過なし色でもどちらでも利用できます。
rgbaだけでなくhslaも利用可能です。
続いてカスタマイザーのサニタイズ関数も設定します。
githubに開発者が丁寧に載せてくれているのでそれを利用しましょう。
そのまま利用する場合、初期値の透明度は「.1」ではなく「0.1」とする必要があります。
※実装後「何かうまくいかなかったようです」と表示される場合にはこのサニタイズ関数が原因のことが多いです。(初期値空文字など)
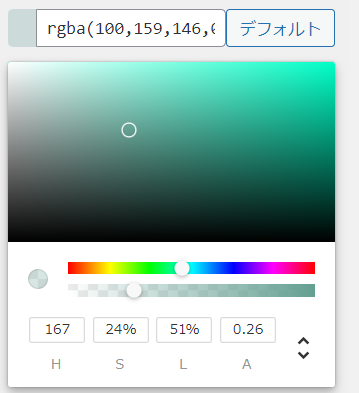
実際に使用した感じは以下のようになります。
デフォルトのカラーピッカーのような収納された形ではなく、最初から開かれています。

カスタマイザー外で利用する
カスタマイザー外で利用するのに便利なのは「wp-color-picker-alpha」です。
こちらはファイルをダウンロードして、テーマ内に配置する必要があります。
distフォルダの圧縮jsをダウンロードしましょう。
スクリプトの読み込みの記述をします。
wp_enqueue_style( 'wp-color-picker' );wp_enqueue_script( 'wp-color-picker-alpha', get_template_directory_uri() . '/library/wp-color-picker-alpha/wp-color-picker-alpha.js', [ 'wp-color-picker' ] );
すでにカラーピッカーを利用している場合は下の読み込みだけでOKです。
ファイルパスはダウンロードしたファイルを設置した場所に置き替えてください。
第3引数の依存は「wp-color-picker」を指定してください。
続いてjavascript部分ですがこちらはデフォルトのカラーピッカーと同じように利用できます。
カラーピッカーを利用する要素に「data-alpha-enabled=”true”」とマークアップしておくと透過率選択バーが表示されるようになります。
jQuery( '.color-picker' ).each( ( i, el ) => {el.setAttribute( 'data-alpha-enabled', 'true' );} );jQuery( '.color-picker' ).wpColorPicker();
上の例では「color-picker」とクラス名がついた要素に 「data-alpha-enabled=”true”」 をつけてカラーピッカーを表示させる例です。
既存のマークアップを変更するのが面倒だったので、wpColorPickerのインスタンス生成前にまとめて付与した形です。
実際に使用した感じは以下になります。

まとめ
「カラーピッカーの拡張だしライブラリがあるだろう」と油断していたら、参考記事も少なく、あっても古いという感じで思ったより時間がかかりました。
しかもカスタマイザーでは別のライブラリを使用しないといけないという事態。
機会的には少ないですが、透明度を指定したい場合の参考になればと思います。
両方とも記事書いた段階ではエラー警告なく正常に利用できました。