WordPressコメント周りのカスタマイズ

WordPressのコメント周りのカスタマイズ方法を紹介します。
国内のサイトではあまり活発に使われている印象がありませんが、まったく使用しないというわけでもないと思います。
「少し整えようと思っているだけなのにどこを触ればいいかわからない」
「コメント周りを軽視していたら思いのほか時間かかる」
そんな人の助けになればと思います。
内容
コメントフォームのカスタマイズ
まず、コメントフォームのカスタマイズ方法の紹介です。
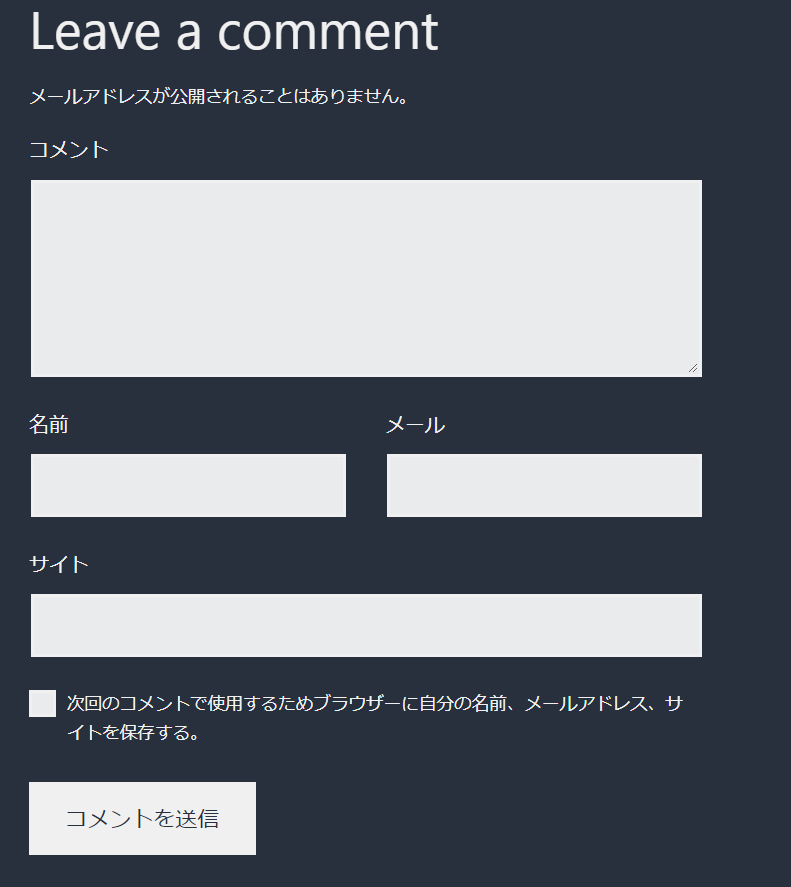
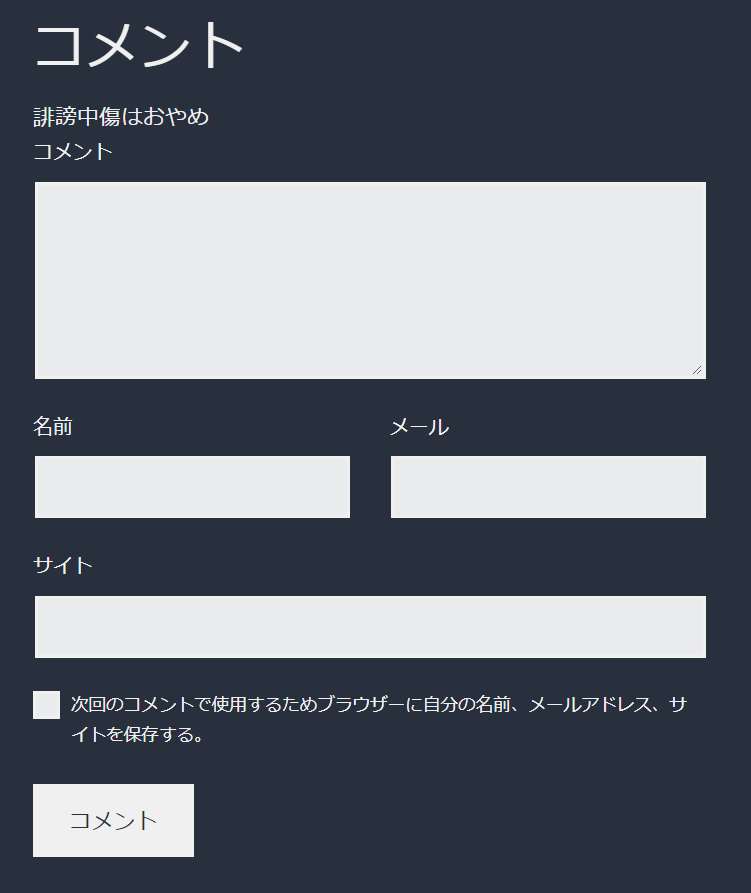
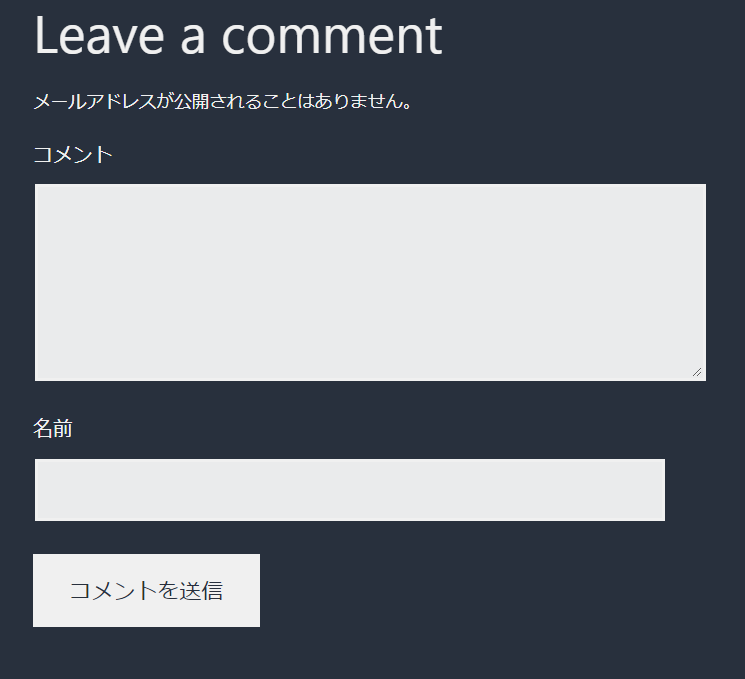
コメントフォームというのはコメントの入力部分です。テーマ「Twenty Twenty-One」のダークモードデフォルトのコメントフォームが以下です。

上画像のコメントフォームは「comment_form()」によって表示されています。
コメントフォームのカスタマイズをする方法は大きく分けて二つです。
- comment_form() の引数でカスタマイズする
- comment_form() 内のフックを利用してカスタマイズする
どちらを使用してもカスタマイズは可能です。
サイト内で複数のコメントフォームを利用して使い分けているという場合には、上記どちらを使うか考える必要が出てきます。
複数コメントフォームに一括で設定をしたいならフック、コメントフォームごと個別に変更したいのであれば引数を利用します。
多くのサイトではコメントフォームは統一していると思います。その場合はどちらを利用しても良いですし、両方とも使用しても問題ありません。
comment_form() の引数でカスタマイズする
comment_form()の引数でカスタマイズする方法を紹介します。
comment_form( array $args = array(), int|WP_Post $post_id = null )
第一引数がカスタマイズするための引数、第二引数が投稿IDです。
投稿IDは現在の投稿のIDが自動で入るのでわざわざ指定する必要はありません。
第一引数の内容について詳しくみていきましょう。
fields
コメントフィールドを設定です。
先程のフォームだと「名前」「メール」「サイト」「次回のコメントで…保存する」の部分を指定できます。
デフォルトをコピーして変更したい部分を変えていくのが簡単です。
author
「名前」にあたる部分です。
デフォルトは以下のようになっています。
'author' => sprintf('<p class="comment-form-author">%s %s</p>',sprintf('<label for="author">%s%s</label>',__( 'Name' ),( $req ? ' <span class="required">*</span>' : '' )),sprintf('<input id="author" name="author" type="text" value="%s" size="30" maxlength="245"%s />',esc_attr( $commenter['comment_author'] ),$html_req)),
「メール」にあたる部分です。
デフォルトは以下のようになっています。
'email' => sprintf('<p class="comment-form-email">%s %s</p>',sprintf('<label for="email">%s%s</label>',__( 'Email' ),( $req ? ' <span class="required">*</span>' : '' )),sprintf('<input id="email" name="email" %s value="%s" size="30" maxlength="100" aria-describedby="email-notes"%s />',( $html5 ? 'type="email"' : 'type="text"' ),esc_attr( $commenter['comment_author_email'] ),$html_req)),
url
「サイト」にあたる部分です。
デフォルトは以下のようになっています。
'url' => sprintf('<p class="comment-form-url">%s %s</p>',sprintf('<label for="url">%s</label>',__( 'Website' )),sprintf('<input id="url" name="url" %s value="%s" size="30" maxlength="200" />',( $html5 ? 'type="url"' : 'type="text"' ),esc_attr( $commenter['comment_author_url'] ))),
cookies
「次回のコメントで…保存する」にあたる部分です。
設定のディスカッションから「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」がオンになっているときに表示されます。
デフォルトは以下のようになっています。
'cookies' => sprintf('<p class="comment-form-cookies-consent">%s %s</p>',sprintf('<input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"%s />',$consent),sprintf('<label for="wp-comment-cookies-consent">%s</label>',__( 'Save my name, email, and website in this browser for the next time I comment.' ))),
comment_field
先ほどのフォームだと「コメント」にあたる部分です。
テキストエリアに制御を加えたい場合などに利用できます。
デフォルトは以下のようになっています。
'comment_field' => sprintf('<p class="comment-form-comment">%s %s</p>',sprintf('<label for="comment">%s</label>',_x( 'Comment', 'noun' )),'<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>'),
must_log_in
コメントするにはログインする必要があるという旨のメッセージになります。
設定のディスカッションから「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」がオンになっている時に表示されます。
デフォルトは以下のようになっています。

'must_log_in' => sprintf('<p class="must-log-in">%s</p>',sprintf(/* translators: %s: Login URL. */__( 'You must be <a href="%s">logged in</a> to post a comment.' ),/** This filter is documented in wp-includes/link-template.php */wp_login_url( apply_filters( 'the_permalink', get_permalink( $post_id ), $post_id ) ))),
logged_in_as
ログインしているという旨のメッセージになります。
(「Twenty Twenty-One」では非表示にされていました。画像はデフォルトを表示させたものです。)
デフォルトは以下のようになっています。

'logged_in_as' => sprintf('<p class="logged-in-as">%s</p>',sprintf(/* translators: 1: Edit user link, 2: Accessibility text, 3: User name, 4: Logout URL. */__( '<a href="%1$s" aria-label="%2$s">Logged in as %3$s</a>. <a href="%4$s">Log out?</a>' ),get_edit_user_link(),/* translators: %s: User name. */esc_attr( sprintf( __( 'Logged in as %s. Edit your profile.' ), $user_identity ) ),$user_identity,/** This filter is documented in wp-includes/link-template.php */wp_logout_url( apply_filters( 'the_permalink', get_permalink( $post_id ), $post_id ) ))),
comment_notes_before
コ コメントテキストエリア が表示される前に表示されるメッセージです。
何も表示したくない場合は空文字に変更します。
デフォルトは以下のようになっています。

'comment_notes_before' => sprintf('<p class="comment-notes">%s%s</p>',sprintf('<span id="email-notes">%s</span>',__( 'Your email address will not be published.' )),( $req ? $required_text : '' )),
comment_notes_after
コメントテキストエリアが表示された後に表示されるメッセージです。
デフォルトは空文字です。何も表示されません。
action
フォームの「action」を変更することができます。
デフォルトは「/wp-comments-post.php」です。
自分でコメント受付を制御したい場合に変更します。
id_form
フォームの「id」を変更することができます。
デフォルトは「commentform」です。
id_submit
送信ボタンの「id」を変更することができます。
デフォルトは「submit」です。
class_container
コメントフォーム全体を包むdiv要素お「id」を変更することができます。
デフォルトは「comment-respond」です。
class_form
フォームの「class」を変更することができます。
デフォルトは「comment-form」です。
class_submit
送信ボタンの「class」を変更することができます。
デフォルトは「submit」です。
name_submit
送信ボタンの「name」を変更することができます。
デフォルトは「submit」です。
title_reply
コメントフォームタイトルのテキストを変更することができます。
デフォルトは「Leave a Reply」です。
「Twenty Twenty-One」では「Leave a comment」に変更されています。
title_reply_to
特定のコメントに対して返信する際のタイトルを変更することができます。
デフォルトは「Leave a Reply to %s」です。%sはに変身先コメントの名前。
title_reply_before
title_replyで指定したテキストの前に表示される内容を変更できます。
テキストに囲うhtmlを指定します。テキスト前に表示されるので「</>」閉じタグは表示しないようにしてください。
デフォルトは「<h3 id=”reply-title” class=”comment-reply-title”>」です。
title_reply_after
title_replyで指定したテキストの後に表示される内容を変更できます。
title_reply_beforeでhtmlタグを指定した場合閉じタグを指定します。
デフォルトは「</h3>」です。
cancel_reply_before
特定コメントで返信フォームを閉じるリンクの前に表示される内容を変更できます。
デフォルトは「 <small>」です。
cancel_reply_after
特定コメントで返信フォームを閉じるリンクの後に表示される内容を変更できます。
デフォルトは「</small>」です。
cancel_reply_link
特定コメントで返信フォームを閉じるリンクのテキストを変更できます。
デフォルトは「Cancel reply」です。

label_submit
送信ボタンのテキストを変更できます。
デフォルトは「Post a comment」です。
submit_button
送信ボタンのhtmlを変更できます。
デフォルトは「<input name=”%1$s” type=”submit” id=”%2$s” class=”%3$s” value=”%4$s” />」です。
順に以下の値が代入されます。
- name_submit
- id_submit
- class_submit
- label_submit
submit_field
送信ボタンを囲う要素のhtmlを変更できます。
デフォルトは「<p class=”form-submit”>%1$s %2$s</p>」です。
順に以下の値が代入されます。
- submit_button
- コメントのhiddenフィールド
format
コメントフォームのフォーマットを指定できます。xhtml,html5のどちらかを指定します。
空文字を指定した場合、テーマが「html5」をサポートしている場合は「html5」、サポートしていない場合は「xhtml」になります。
デフォルトは「xhtml」です。
上記引数を使用してカスタマイズしてみます。
コメントフォームの変更で需要の多そうな「文言の変更」「入力情報の変更」の2例です。
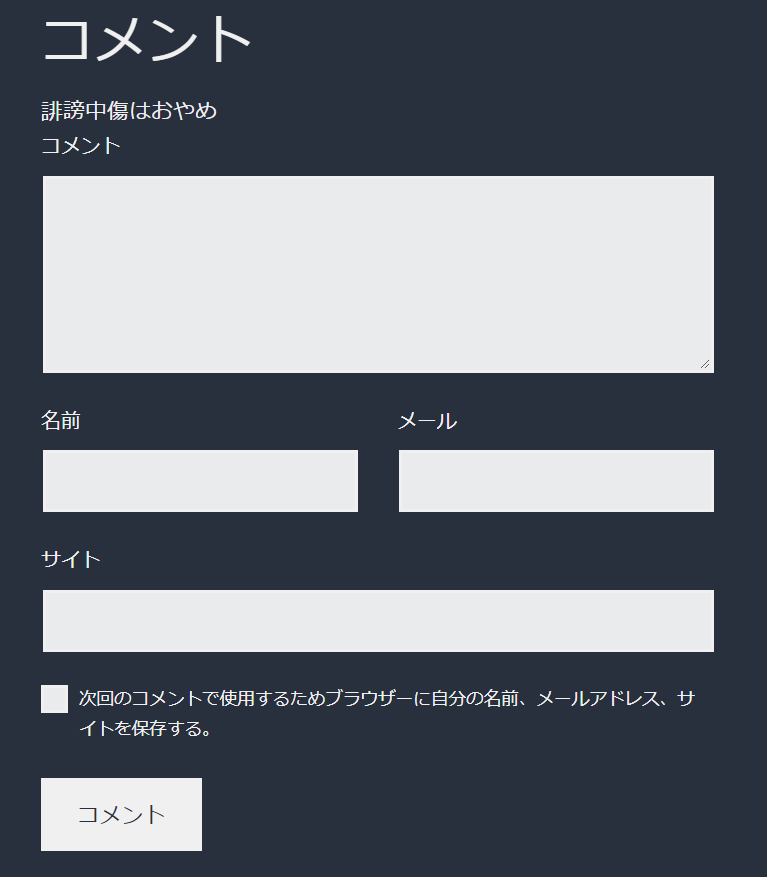
文言系を変更
comment_form(['title_reply' => 'コメント','label_submit' => 'コメント','comment_notes_before' => '誹謗中傷はおやめ',]);
タイトル、送信ボタンのテキスト、コメントの上の文言変更をしています。

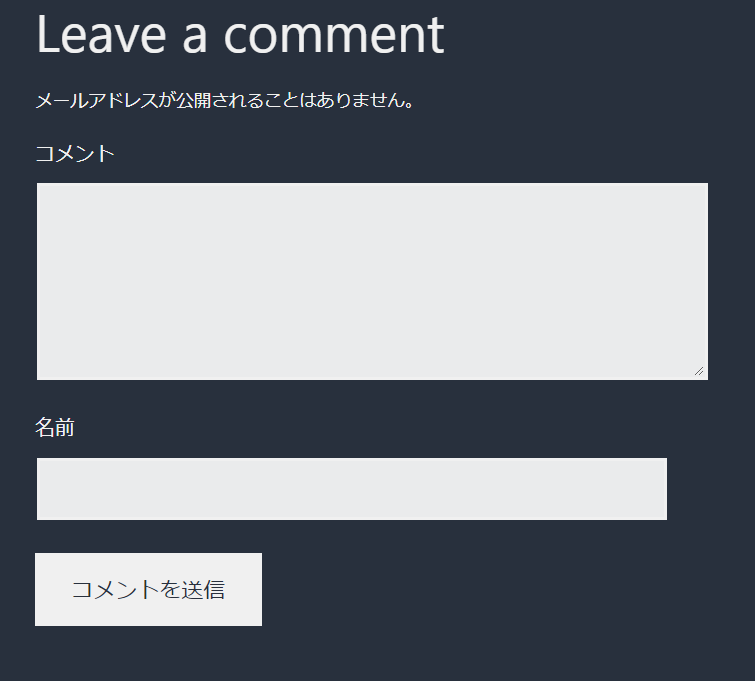
入力情報の変更
comment_form(['fields' => ['author' => sprintf('<p class="comment-form-author">%s %s</p>',sprintf('<label for="author">%s%s</label>',__( 'Name' ),( $req ? ' <span class="required">*</span>' : '' )),sprintf('<input id="author" name="author" type="text" value="%s" size="30" maxlength="245"%s />',esc_attr( $commenter['comment_author'] ),$html_req)),'email' => '','url' => '','cookies' => ''],]);
メールアドレスの入力エリア、サイトURLの入力エリア、cookieのチェックボックスを非表示にしています。
名前は表示させたいのでデフォルト値としています。

comment_form() 内のフックを利用してカスタマイズする
続いてcomment_form()内で利用されているフックを利用してカスタマイズする方法です。
comment_form_default_fields
apply_filters( 'comment_form_default_fields', string[] $fields )
コメントフォームの入力欄のデフォルト値を設定した後に呼び出されます。
「$fields」はcomment_form()第一引数の連想配列内「fields」と同じで、「author」「email」「url」「cookies」が含まれます。
commnet_form()の引数によって上書きされるので注意が必要です。このフックを利用したらcomment_form()の引数で重複する指定をしないようにしましょう。
comment_form_defaults
apply_filters( 'comment_form_defaults', array $defaults )
comment_form()の引数とマージする際に呼び出されます。
「$defaults」はデフォルト値の連想配列です。
上記の「commnet_form_default_fields」で変更しなくてもこちらで一括して変更することが可能です。
comment_form_top
do_action( 'comment_form_top' )
コメントフォームのタイトルが出力された後に呼び出されます。
「logged_in_us」や「comment_notes_before」よりも先に呼び出されます。
comment_fields
apply_filters( 'comment_form_fields', array $comment_fields )
コメントフォームの入力部の表示前に呼び出されます。
「$comment_fileds」はコメントのテキストエリアに加えて「名前」「メール」「サイト」「cookies」の連想配列です。
各種入力欄の順番を変更するのに便利です。
comment_form_before_fields
do_action( 'comment_form_before_fields' )
コメントテキストエリアを除いた入力欄のうち一番最初の入力欄が表示される前に呼び出されます。(「Twenty Twenty-One」の場合「名前」)
comment_form_after_fields
do_action( 'comment_form_after_fields' )
コメントテキストエリアを除いた入力欄のうち一番最後の入力欄が表示される前に呼び出されます。(「Twenty Twenty-One」の場合「cookie」)
comment_form_field_{$name}
apply_filters( "comment_form_field_{$name}", string $field )
各種入力欄が表示される直前に呼び出されます。
「$field」は入力欄の名前です。デフォルトだと「comment」「author」「email」「url」「cookies」になります。
表示される直前で表示する内容を変更したい場合に利用できます。
comment_form_submit_button
apply_filters( 'comment_form_submit_button', string $submit_button, array $args )
送信ボタンエリアが表示される前に呼び出されます。
「$submit_button」は送信ボタンのHTMLです。「$args」はcomment_form()の引数とデフォルト配列をマージしたものです。
送信ボタンを変更したい場合に利用できます。
comment_form_submit_field
apply_filters( 'comment_form_submit_field', string $submit_field, array $args )
送信ボタンエリアが表示される前に呼び出されます。
「$submit_field」は送信ボタンエリアのHTMLです。「$args」はcomment_form()の引数とデフォルト配列をマージしたものです。
sprintfによって送信ボタンやコメントのIDが代入された後に呼び出されるので、コメントIDなどに細工をしたい場合に利用できます。
comment_form
do_action( 'comment_form', int $post_id )
</form>が出力される直前に呼び出されます。
form内に付けたしたい項目がある場合利用できます。
comment_form_after
do_action( 'comment_form_after' )
コメントフォームが表示された後に呼び出されます。
タイトル、コメントフォームを包括するdivタグが閉じられた後に呼び出されます。
コメントフォーム表示時に一緒に表示したいものがある場合便利です。
comment_form()の引数を利用してカスタマイズした例同じものをフックを利用して再現してみましょう。
文言系を変更
add_filter( 'comment_form_defaults', function( $defaults ) {$defaults['title_reply'] = 'コメント';$defaults['label_submit'] = 'コメント';$defaults['comment_notes_before'] = '誹謗中傷はおやめ';return $defaults;} );
デフォルト値の配列内からタイトル、送信ボタンのテキスト、コメントの上の文言を指定して変更をしています。
デフォルト値の変更なのでcomment_form()の引数で上書きしないようにしています。

入力情報の変更
add_filter( 'comment_form_default_fields', function( $fields ) {unset( $fields['email'] );unset( $fields['url'] );unset( $fields['cookies'] );// $fields['email'] = '';// $fields['url'] = '';// $fields['cookies'] = '';return $fields;} );
メールアドレスの入力エリア、サイトURLの入力エリア、cookieのチェックボックスを配列から取り除いています。空文字代入でも同様の表示は可能です。

コメント一覧のカスタマイズ
続いてコメント一覧の表示カスタマイズ方法を紹介していきます。
コメントの表示は「wp_list_comments()」で行われます。
wp_list_comments( string|array $args = array(), WP_Comment[] $comments = null )
第一引数は設定の配列、第二引数はWP_Commentの配列です。
第二引数の方はコメント取得のクエリを自分で発行しない限りは使用する必要はありません。(後述 コメント取得のカスタマイズ にて)
第一引数の設定配列の方を詳しくみてみましょう。
wp_list_commentsの引数
walker
(デフォルト) null (Walker_Comment)
Walkerクラスを指定することができます。
表示のカスタマイズはほとんどこのクラスで行います。重要なため後述解説。
max_depth
(デフォルト) ”
コメントの深度の設定です。
コメントに対する返信まで表示するのであれば「2」、コメントに対する返信の返信まで表示するのであれば「3」となります。
指定しなかった場合はWordPress「設定」「ディスカッション」「コメントを○階層までのスレッド形式にする」の値が使用されます。チェックしていない場合は制限なしとなります。
style
(デフォルト) ul
コメントのスタイル設定です。
「ul」「ol」「div」から選択できます。
callback
(デフォルト) null
コメントの表示関数を指定することができます。
walkerに並んで重要な要素です。後述で詳しく説明します。
end-callback
(デフォルト) null
styleで「ul」「ol 」を選択している場合「</li>」、「div」を選択している場合「/div」タグが出力される処理の直前で呼び出されます。
callbaclでタグをカスタマイズしている場合にここで閉じタグを設定できます。
type
(デフォルト) all
コメントに表示するタイプを選択できます。
「comment」「pingback」「trackback」「pings」「all」から選択可能です。
page
コメントのページ番号です。
per_pageと「設定」「ディスカッション」「最後・最初のページをデフォルトで表示する」に応じて設定されます。
指定した場合は任意のページが表示されます。
per_page
1ページあたりに何件のコメントを表示するかです。
「設定」「ディスカッション」「1ページあたり○○県のコメントを含む複数ページに分割し、」に応じて設定されます。
avatar_size
(デフォルト) 32
アバターのサイズを指定できます。
円の形で表示することが多いのでwidth heightどちらもこの値になります。
reverse_top_level
(デフォルト) null
表示するコメントの順序を反転させることができます。
指定しなかった場合は「設定」「ディスカッション」「古い・新しいコメントを各ページのトップに表示する」で設定した値が使用されます。
※コメントを取得した後に並び替えがおこなわれます。例)1ページあたり10件で古い順で2ページ目を取得し、そのまま表示すると古いコメントから表示される所をrever_top_levelでtrueを指定すると、取得した内容の中で新しいコメントから表示される。
reverse_children
(デフォルト) ”
表示するコメントの返信(子コメント)の順序を入れ替えることができます。
format
(デフォルト) html5(xhtml)
コメントのフォーマットを指定することができます。
デフォルトではテーマがhtml5をサポートしているならhtml5が選択されます。そうでない場合はxhtmlとなります。
short_ping
(デフォルト) false
short pingを表示するかどうかを指定できます。
echo
(デフォルト) true
作成したコメントhtmlを出力するかどうかを指定できます。
実際にカスタマイズの例を見る前に「walker」と「callback」の二つを見ていきましょう。
どちらもコメントの表示をカスタマイズできます。walkerはクラスのメソッドで、callbackは関数で指定することの違いです。
Walkerの例
class Comment_Walker extends \Walker_Comment {protected function html5_comment( $comment, $depth, $args ) {$tag = ( 'div' === $args['style'] ) ? 'div' : 'li';?><<?php echo $tag; ?> class="comment__item"><div class="comment__meta"><time datetime="<?php comment_time( 'Y-m-d H:i:s' ); ?>"><?php comment_time( 'Y.m.d H:i:s' ); ?></time><?php edit_comment_link( '<span class="material-icons">edit</span>' ); ?></div><div class="comment__text"><?php comment_text(); ?></div><?php}}
class Comment_Walker extends \Walker_Comment {
Wlaker_Commentクラスを継承してクラスを作成しています。
protected function html5_comment( $comment, $depth, $args ) {
Walker_Commentクラスから「html5_comment」のメソッドを継承することで「format」がhtml5の時のコメント出力を変更することができます。
formatでxhtmlを指定した場合は「comment」メソッドを継承して変更します。
第一引数は「WP_Commnet」です。上の例では使用していないですが、アバターを表示したり、承認されたコメントのみ表示させたい場合などには利用することになります。
第二引数は「現在のコメントの深度」です。WordPressデフォルトのコメント返信リンクを発行する「comment_replay_link」を使用する場合に使用します。
第三引数は「wp_list_commentsの第一引数」です。wp_list_commentsで指定した「avatar_size」などはここで使用します。
$tag = ( 'div' === $args['style'] ) ? 'div' : 'li';?><<?php echo $tag; ?> class="comment__item">
wp_list_commentsの引数「style」によって「<div>」「<li>」を変更するための記述です。
<div class="comment__meta"><time datetime="<?php comment_time( 'Y-m-d H:i:s' ); ?>"><?php comment_time( 'Y.m.d H:i:s' ); ?></time><?php edit_comment_link( '<span class="material-icons">edit</span>' ); ?></div>
コメントの日付を表示しています。
edit_comment_linkはコメント編集ページに飛べるリンクを出力してくれます。ログイン者の権限によって表示・非表示が切り替わります。(例はmaterial icon でペンのアイコン)
callbackの例
function comment_callback( $comment, $depth, $args ) {$tag = ( 'div' === $args['style'] ) ? 'div' : 'li';?><<?php echo $tag; ?> class="comment__item"><div class="comment__meta"><time datetime="<?php comment_time( 'Y-m-d H:i:s' ); ?>"><?php comment_time( 'Y.m.d H:i:s' ); ?></time><?php edit_comment_link( '<span class="material-icons">edit</span>' ); ?></div><div class="comment__text"><?php comment_text(); ?></div><?php}
見てわかる通りほとんどWalkerと一緒です。
walkerの「html5_comment」「comment」の代わりに呼び出されるという感じです。
引数も同じものが利用可能です。
今回のような例ではcallbackで十分対応可能です。
カスタマイズ例
実際に上記を利用したカスタマイズ例を紹介します。
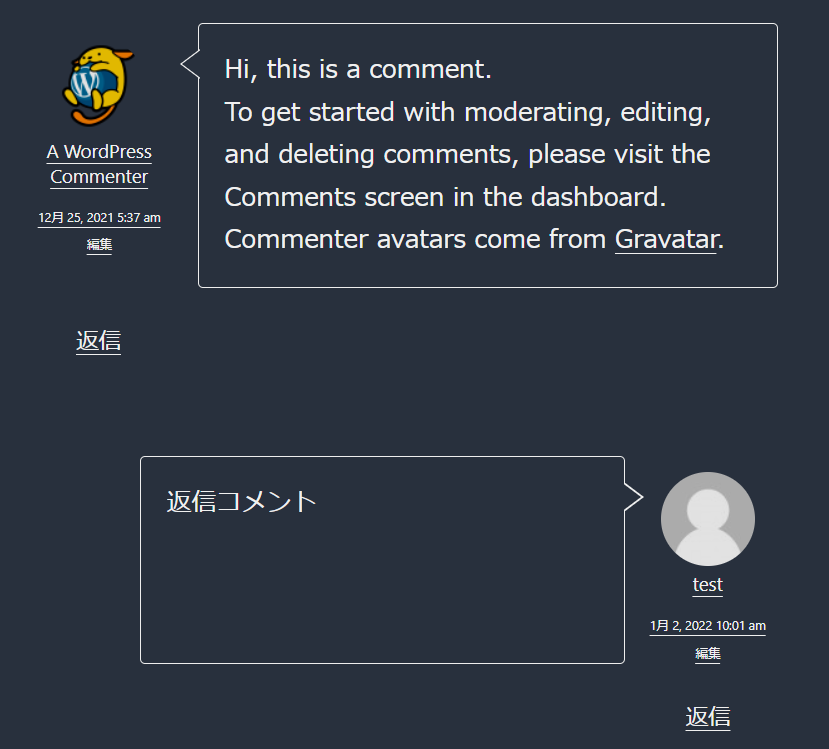
コメントを吹き出しに変えて、親コメントは左アバター、子コメントは右アバターになるようにしたいと思います。
完成例は以下のような感じになります。

Walker
class Comment_Walker extends Walker_Comment {protected function html5_comment( $comment, $depth, $args ) {$tag = ( 'div' === $args['style'] ) ? 'div' : 'li';$commenter = wp_get_current_commenter();$show_pending_links = ! empty( $commenter['comment_author'] );if ( $commenter['comment_author_email'] ) {$moderation_note = __( 'Your comment is awaiting moderation.' );} else {$moderation_note = __( 'Your comment is awaiting moderation. This is a preview; your comment will be visible after it has been approved.' );}?><<?php echo $tag; ?> id="comment-<?php comment_ID(); ?>" <?php comment_class( $this->has_children ? 'parent' : '', $comment ); ?>><article id="div-comment-<?php comment_ID(); ?>" class="comment-body"><div class="comment-meta"><div class="comment-author"><div class="comment-author-avatar"><?phpif ( 0 != $args['avatar_size'] ) {echo get_avatar( $comment, $args['avatar_size'] );}?></div><h3 class="comment-author-name"><?php echo get_comment_author_link( $comment ); ?></h3></div><div class="comment-metadata"><?phpprintf('<a href="%s"><time datetime="%s">%s</time></a>',esc_url( get_comment_link( $comment, $args ) ),get_comment_time( 'c' ),sprintf(/* translators: 1: Comment date, 2: Comment time. */__( '%1$s at %2$s' ),get_comment_date( '', $comment ),get_comment_time()));edit_comment_link( __( 'Edit' ), ' <span class="edit-link">', '</span>' );?></div><!-- .comment-metadata --><?php if ( '0' == $comment->comment_approved ) : ?><em class="comment-awaiting-moderation"><?php echo $moderation_note; ?></em><?php endif; ?></div><!-- .comment-meta --><div class="comment-content"><?php comment_text(); ?></div><!-- .comment-content --><?phpif ( '1' == $comment->comment_approved || $show_pending_links ) {comment_reply_link(array_merge($args,array('add_below' => 'div-comment','depth' => $depth,'max_depth' => $args['max_depth'],'before' => '<div class="reply">','after' => '</div>',)));}?></article><!-- .comment-body --><?php}}
WalkerはWordPressのデフォルトをベースに少し変更したという感じです。デフォルト
callbackではなくWalkerを採用したのは親要素についている「$this->has_children」にあります。子要素をもつかどうかを判断する関数ですが、継承元の「Walker_Comment」クラスのメソッドのためです。callbackではこの関数が使用できません。(調べてみたところ、callbackの場合は第二引数に「has_children」というキーで入っているようです。)
各コメント周りの関数について
- comment_class()・・・コメントのクラスを出力します。comment even depth-1 など
- get_avatar()・・・アバターを取得します。<img …>形式
- get_comment_author_link()・・・コメントした人の個別ページへのリンクを取得します。
- get_comment_link()・・・コメントのurlを取得します。 投稿ページurl/#comment-(comment_id)
- get_comment_time()・・・コメントされた時間を取得します。
- edit_comment_link()・・・コメント編集ページへのリンクを表示します。
- comment_text()・・・コメント本文を表示します。
- comment_reply_link()・・・コメントの返信用リンクを出力します。
wp_list_comments
wp_list_comments(array('avatar_size' => 75,'style' => 'ol','short_ping' => false,'walker' => new Comment_Walker(),));
アバターのサイズをwifth,height「75」にしています。
styleはTwenty Twenty-Oneで使用されていた「ol」を使用しています。
walkerで先ほど作成したComment_Walkerのインスタンスを渡します。クラス名ではなくインスタンスを渡すことに注意しましょう。
cssは本内容に直接関係ないので省略します。
同じ構造のまま左右の入れ替えはflexの「order」を使用すると便利です。
コメント取得のカスタマイズ
コメント取得とコメント表示のカスタマイズについて理解したらおおよそ思い通りのものが作成できると思います。
さらに凝ったことを行う場合にはコメント取得のカスタマイズが必要になります。
コメント取得はget_posts()やWP_Queryと同じような形式で取得可能です。コメントの場合にはget_comments()、WP_Comment_Queryとなります。
コメントの場合はループ等はWalker側で行うのでどちらを使用しても大差がありません。多少コードが短くなるget_comments()がおすすめです。
get_comments( string|array $args = '' )
引数を見てみましょう。引数で取得条件を設定できます。
「 ‘author_email’ => ‘test@example.com’ 」のような連想配列で指定できます。
get_comments()の引数
author_email
(string)
取得するコメントの著者をメールアドレスで指定できます。
コメント時にメールアドレスを入力してもらう必要があります。
author_url
(string)
取得するコメントの著者をURLで指定可能できます。
コメント時にサイトURLを入力してもらう必要があります。
author__in
(int[])
取得するコメントの著者をIDで指定可能です。
author__not_in
(int[])
取得するコメントから指定したの著者のコメントを除くことができます。
comment__in
(int[])
取得するコメントのIDを指定できます。
comment__not_in
(int[])
取得するコメントから指定したコメントを除くことができます。
count
(bool)
trueを指定すると条件を満たすコメントの数を返り値とします。デフォルトはfalseでコメントのオブジェクトです。
date_query
(array)
取得するコメントの日付をWP_Date_Query形式で指定できます。
例) 2020年4月 ~ 2021年3月
'date_query' => ['relation' => 'AND',['year' => 2020,'month' => 4,],['year' => 2021,'month' => 3,]],
fields
(string)
取得したいコメントのフィールドを指定することができます。’ids’と指定すれば条件を満たすコメントのコメントID配列が返り値となります。
include_unapproved
(array)
後述statusで指定した関係になく、指定したユーザーの未承認のコメントを含むことができます。ユーザーidまたはメールアドレスで指定します。
meta_key
(string)
指定したmeta keyのコメントメタを持つコメントを取得します。
meta_value
(string)
指定したmeta keyの値がmeta valueで指定した値であるコメントを取得します。
meta_keyと一緒に使用します。
meta_query
(string)
コメントメタを指定することができます。
例) 評価4,5のコメントのみ取得
'meta_query' => [['key' => 'rating','value' => [ 4, 5 ]'compare' => 'IN','type' => 'numeric',],]
number
(int)
取得するコメントの数を指定できます。デフォルトはすべてのコメントが対象になります。
paged
(paged)
コメントのページ番号を取得できます。全コメントをnumberで指定された数で分割したページ番号です。
offset
(int)
取得するコメントのオフセットを指定できます。LIMIT句で使用されます。
no_found_rows
(bool)
SQL_CALC_FOUND_ROWSを使用するかしないかを選択できます。
MySQL 8.0では SQL_CALC_FOUND_ROWS に伴う「 FOUND_ROWS()」が非推奨になっています。そのため、このオプションも将来的には使用されなくなるかもしれません。
orderby
(string|array)
どの項目で並び替えを行うか指定することができます。
wp_commentsのテーブルに加えてmeta_valueなどを指定できます。
詳しくは公式ページで確認してください。
order
(string)
並び順を指定できます。昇順(ASC)、降順(DESC)を指定可能で、デフォルトではDESCです。
parent
(int)
コメントが入れ子になってる場合、親コメントのIDを指定できます。
parent__in
(int[])
コメントが入れ子になってる場合、親コメントのIDを複数指定できます。
parent__not_in
(int[])
コメントが入れ子になってる場合、指定したIDの子コメントを除いて取得できます。
post_author__in
(int[])
取得するコメントのコメント者のIDを複数指定できます。
ログインしていない場合のコメントは0。
post_author__not_in
(int[])
取得するコメントから指定したコメント者のIDのコメントを取り除くことができます。
post_id
(int)
指定した投稿IDのコメントを取得できます。
post__in
(int[])
指定した投稿IDのコメント取得できます。
post__not_in
(int[])
指定した投稿IDのコメントを取り除きます。
post_author
(int)
指定した投稿者が投稿した投稿のコメントを取得できます。
投稿者のIDを指定します。
post_status
(string|array)
指定した投稿状態(公開・下書き等)のコメントを取得できます。
post_type
(string)
指定した投稿タイプの投稿のコメントを取得できます。
post_name
(string)
指定した投稿スラッグの投稿のコメントを取得できます。
post_parent
(int)
指定した親投稿IDの投稿のコメントを取得できます。
階層型の投稿タイプにのみ有効。
search
(string)
指定した単語を含むコメントを取得できます。
status
(string|array)
取得するコメントのステータスを指定できます。
hold(未承認)、approve(承認)、all(すべて)を指定できます。spamは取得されません。
type
(string|aray)
コメントのタイプを指定できます。
comment(コメント)、pings(「pingback」「trackback」)など。独自で定めたタイプも指定可能です。
type__in
(string[])
コメントタイプを複数指定できます。
type__not_in
(string[])
取得するコメントから指定したコメントタイプを取り除くことができます。
user_id
(int)
取得するコメントのユーザーIDを指定できます。
hierarchical
(bool|string)
取得するコメントの形を指定することができます。
‘threaded’,’flat’,falseが指定可能です。
‘threaded’はツリー上にして返します。WP_Commentオブジェクトのchildrenプロパティに格納されます。
‘flat’は親コメントに階層化せずに返します。
falseは子コメントを除外します。
cache_domain
(string)
コメントをキャッシュするためのユニークキーを指定できます。
update_comment_meta_cache
(bool)
取得したコメントのメタデータをキャッシュするかどうかを指定できます。
update_comment_post_cache
(bool)
取得したコメントの投稿データをキャッシュするかどうかを指定できます。
get_comments()の使用例
global $post;$args = ['post_id' => $post->ID,'paged' => 1,'number' => 30,'status' => 'approve','orderby' => 'comment_date','order' => 'DESC'];$comments = get_comments( $args );wp_list_comments(['style' => 'ul','format' => 'html5','walker' => new My_Comment_Walker(),],( object ) $comments);
現在投稿のコメントを最新のコメントから30件表示する例です。
取得したコメントはobjectでキャストしてwp_list_commentsの引数として渡すことで表示させています。
wp_list_commentsを使用せずにforeach等ループを使用して表示することも可能です。
まとめ
長くなりましたが、以上の内容でコメント周りのカスタマイズは大体できると思います。例を参考にしながら作成してみてください。
今回は触れていませんが、コメントメタを使用するとコメントをコメントだけでなく、レビューのような形にするなど幅も広がります。
また、ajaxとwp_insert_comment()を利用し、ページ遷移等なくコメントを投稿したり返信したりすることも可能です。
コメント周りはhookも多いのでじっくりとコードを読んでみると応用の幅も広がることでしょう。